1、document对象查询元素
网页元素的查询主要使用document对象的getElementById(),getElementsByName(),getElementsByTagName()方法和Elemnet的几个属性来完成。
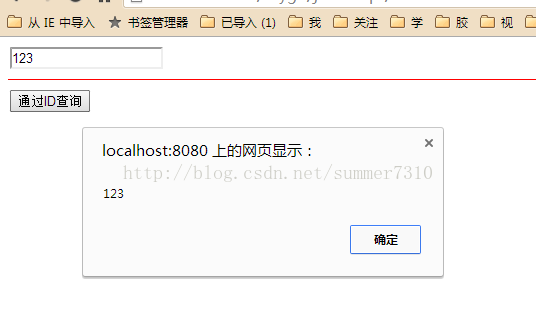
1.1使用getElementById方法
同一个ID名在一个HTML文档中只能出现一次,如果命名两个,也只能得到最前面的一个网页元素。
<html>
<head>
<meta charset="utf-8" />
<title>通过ID查询网页元素</title>
<script type="text/javascript">
function queryByID(){
//通过ID查询文本元素
var txt = document.getElementById("account")
alert(txt.value);//显示文本框输入内容
}
</script>
</head>
<body>
<div id="content">
<input type="text" id="account" />
</div>
<hr size="1" color="#FF0000" />
<input type="button" value="通过ID查询" οnclick="queryByID()" />
</body>
</html>
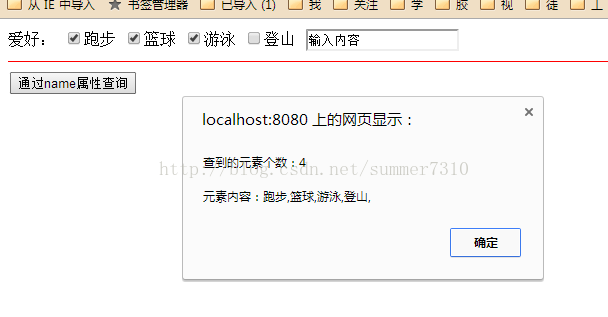
1.2 通过getElementsByName查找
同一个name名称可以在一个HTML文档中出现多次,使用getElementsByName将得到一组网页元素。
<html>
<head>
<meta charset="utf-8" />
<title>通过ID查询网页元素</title>
<script type="text/javascript">
function queryByID(){
//通过ID查询文本元素
var txt = document.getElementById("account")
alert(txt.value);//显示文本框输入内容
}
function queryByName(){
//通过name查询
var list = document.getElementsByName("interest");
//通过数组的length属性取得查询到元素的个数
var len = list.length;
//将每个元素的vlaue属性连成一个字符串
var str = "";
for (var i=0; i<len; i++){
str = str + list[i].value + "," ;
}
alert ("查到的元素个数:" + len + "nn元素内容:" + str);
}
</script>
</head>
<body>
<div id="content">爱好:
<input type="checkbox" name="interest" value="跑步"/>跑步
<input type="checkbox" name="interest" value="篮球"/>篮球
<input type="checkbox" name="interest" value="游泳"/>游泳
<input type="checkbox" name="interest" value="登山"/>登山
<input type="text" id="account" value="输入内容" />
</div>
<hr size="1" color="#FF0000" />
<input type="button" value="通过name属性查询" οnclick="queryByName()" />
</body>
</html>
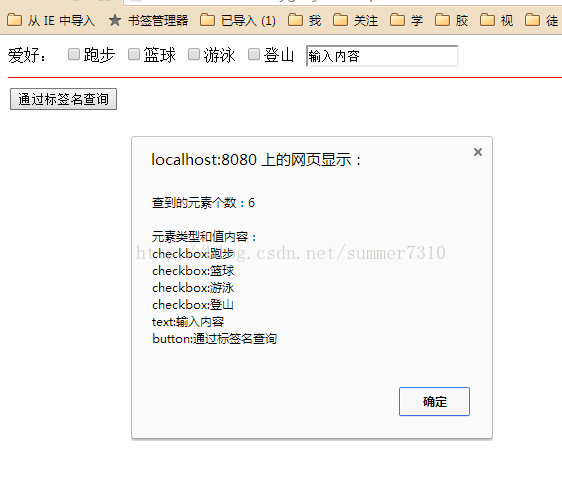
1.3通过getElemnetsByTagName()查找
在HTML中某一个标签可能出现多次,使用getElemnetsByTagName()查找将得到一组网页元素。
<html>
<head>
<meta charset="utf-8" />
<title>通过ID查询网页元素</title>
<script type="text/javascript">
function queryByID(){
//通过ID查询文本元素
var txt = document.getElementById("account")
alert(txt.value);//显示文本框输入内容
}
function queryByName(){
//通过name查询
var list = document.getElementsByName("interest");
//通过数组的length属性取得查询到元素的个数
var len = list.length;
//将每个元素的vlaue属性连成一个字符串
var str = "";
for (var i=0; i<len; i++){
str = str + list[i].value + "," ;
}
alert ("查到的元素个数:" + len + "nn元素内容:" + str);
}
function queryByTagName(){
//通过标签名查询
var list = document.getElementsByTagName("input");
var len = list.length;
var str = "";
for (var i=0; i<len; i++){
str = str + "" + list[i].type + ":" + list[i].value + "n";
}
alert ("查到的元素个数:" + len + "nn元素类型和值内容:n" + str );
}
</script>
</head>
<body>
<div id="content">爱好:
<input type="checkbox" name="interest" value="跑步"/>跑步
<input type="checkbox" name="interest" value="篮球"/>篮球
<input type="checkbox" name="interest" value="游泳"/>游泳
<input type="checkbox" name="interest" value="登山"/>登山
<input type="text" id="account" value="输入内容" />
</div>
<hr size="1" color="#FF0000" />
<input type="button" value="通过标签名查询" οnclick="queryByTagName()" />
</body>
</html>
最后
以上就是迷人诺言最近收集整理的关于Javascript之DOM(Document对象)1的全部内容,更多相关Javascript之DOM(Document对象)1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复