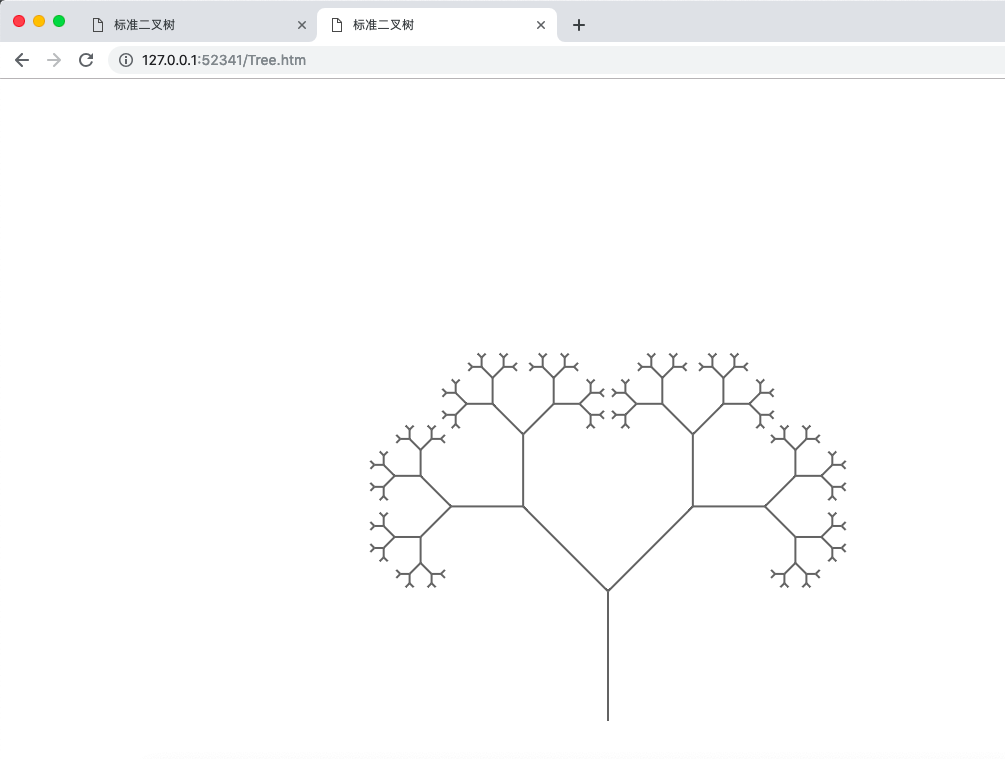
我是靠谱客的博主 悦耳玉米,这篇文章主要介绍Javascript递归绘制二叉树这幅图的代码应该是这样的,只改变了向左和向右的旋转角度,还有就是iter用来设置树的颜色,但是不知道为什么我的电脑里一直出不来这个图。有没有大佬能救命啊,现在分享给大家,希望可以做个参考。

<html>
<head>
<title>标准二叉树</title>
</head>
<body>
<!-- svg元素-->
<svg id ="mySvg" width = 800 height = 600></svg>
<script>
//获取屏幕宽度
var w = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth;
//获取屏幕高度
var h = window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;
//设置变量mysvg获取svg元素
var mysvg = document.getElementById("mySvg");
//修改SVG的宽度
mysvg.setAttribute("width",w*0.9);
//修改SVG的高度
mysvg.setAttribute("height",h*0.9);
//起始长度
var length = 200;
//衰减系数
var rate = 0.6;
//第一截线段的起点为x0为屏幕一般,y0为屏幕底端
var x0 = w/2;
var y0 = h;
//迭代次数
var count = 7;
//我没搞懂iter的作用是什么
var iter = 0;
//定义递归二叉树函数
/*根据起点(x1,y1)和终点(x2,y2绘制一个线段,长度为length,然后将终点作为起点,并对直线旋转一个角度angle,把线段长度衰减一个系数rate,根据旋转角度和衰减系数,新的终点(x2,y2)可以通过计算得到。*/
function show(x0,y0,length,rate,a,count){
// var iter++;这行代码会使屏幕一片空白,更改为下面的形式后才有所显示
var iter = iter + 1;
//设置起点位置
var x1 = x0;
var y1 = y0;
//设置终点,实际上我也不知道怎么算的
var x2 = x1+length*Math.cos(a);
var y2 = y1+length*Math.sin(a);
//创建线段svgline的节点document.createElement("line"),课本里没有加上var。
svgline = document.createElement("line");
//mysvg的子节点为svgline
mysvg.appendChild(svgline);
svgline.outerHTML="<line x1="+x1+" y1="+y1+" x2="+x2+" y2="+y2+" style='stroke:rgb(99,99,99);stroke-width:2' />"
// svgline.outerHTML="<line x1="+x1+" y1="+y1+" x2="+x2+" y2="+y2+" stroke=rgb(99,99,99) stroke-width="+count+" />";
//向左和向右旋转的角度
var aL = a - Math.PI/4;
var aR = a + Math.PI/4;
if(count>0){
// 我这里打少了一个变量rate,难怪没有出来树枝的变化
show(x2,y2,length*rate,rate,aL,count-1);
show(x2,y2,length*rate,rate,aR,count-1);
}
}
//调用递归二叉树函数
show(x0,y0,length,rate,-Math.PI/2,count);
</script>
</body>
</html>
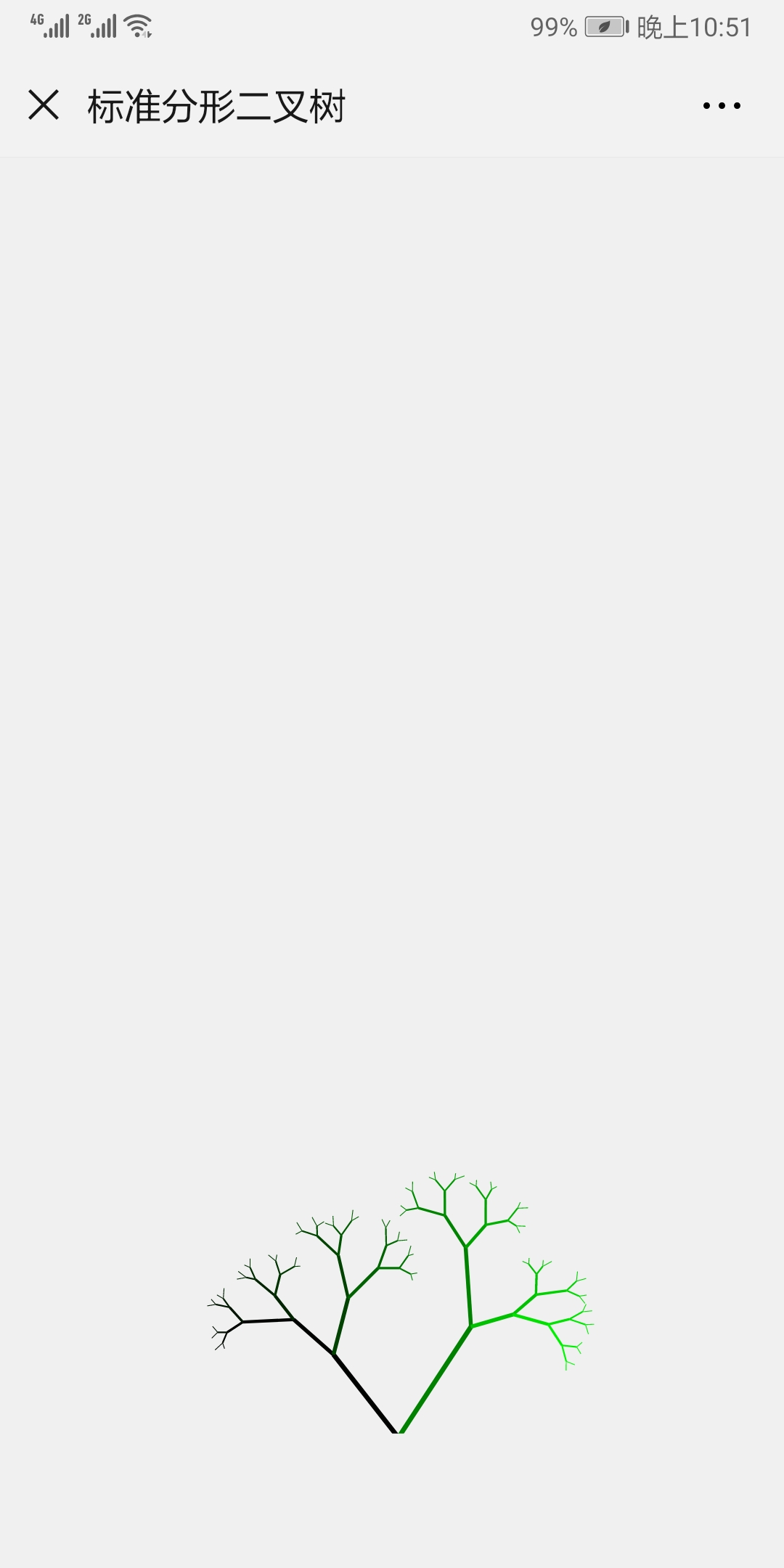
这幅图的代码应该是这样的,只改变了向左和向右的旋转角度,还有就是iter用来设置树的颜色,但是不知道为什么我的电脑里一直出不来这个图。有没有大佬能救命啊
<!DOCTYPE html>
<html>
<!--在标准二叉树上为线段添加随机部分-->
<head>
<meta charset="UTF-8">
<title>角度随机二叉树</title>
</head>
<body>
<!-- svg元素-->
<svg id ="mySvg" width = 800 height = 600></svg>
<script>
//获取屏幕宽度
var w = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth;
//获取屏幕高度
var h = window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;
//设置变量mysvg获取svg元素
var mysvg = document.getElementById("mySvg");
//修改SVG的宽度
mysvg.setAttribute("width",w*0.9);
//修改SVG的高度
mysvg.setAttribute("height",h*0.9);
//起始长度
var length = 200;
//衰减系数
var rate = 0.6;
//第一截线段的起点为x0为屏幕一般,y0为屏幕底端
var x0 = w/2;
var y0 = h;
//迭代次数
var count = 7;
var iter = 0;
//定义递归二叉树函数
/*根据起点(x1,y1)和终点(x2,y2绘制一个线段,长度为length,然后将终点作为起点,并对直线旋转一个角度angle,把线段长度衰减一个系数rate,根据旋转角度和衰减系数,新的终点(x2,y2)可以通过计算得到。*/
function show(x0,y0,length,rate,a,count){
//var iter++;这行代码会使屏幕一片空白,更改为下面的形式后才有所显示
var iter = iter + 1;
var x1 = x0;
var y1 = y0;
var x2 = x1+length*(0.5+0.5*Math.random())*Math.cos(a);
var y2 = y1+length*(0.5+0.5*Math.random())*Math.sin(a);
//创建线段svgline的节点document.createElement("line"),课本里没有加上var。
svgline = document.createElement("line");
//mysvg的子节点为svgline
mysvg.appendChild(svgline);
svgline.outerHTML="<line x1="+x1+" y1="+y1+" x2="+x2+" y2="+y2+" style='stroke:rgb(0,"(+iter+)",0);stroke-width:"(+count+)"' />"
var aL = a-Math.PI/4*(0.5+0.5*Math.random());
var aR = a-Math.PI/4*(0.5+0.5*Math.random());
if(count>0){
show(x2,y2,length*rate,rate,aL,count-1);
show(x2,y2,length*rate,rate,aR,count-1);
}
}
show(x0,y0,length,rate,-Math.PI/2,count);
</script>
</body>
</html>
最后
以上就是悦耳玉米最近收集整理的关于Javascript递归绘制二叉树这幅图的代码应该是这样的,只改变了向左和向右的旋转角度,还有就是iter用来设置树的颜色,但是不知道为什么我的电脑里一直出不来这个图。有没有大佬能救命啊的全部内容,更多相关Javascript递归绘制二叉树这幅图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复