首先贴上代码:
1 console.log(Object.getPrototypeOf(document)); 2 console.log(Object.getPrototypeOf(Object.getPrototypeOf(document)));
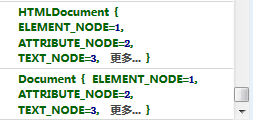
在FF上的运行结果如下所示:

第一行代码返回的是一个HTMLDocument对象,第二行代码返回的是一个Document对象。
通过分析我们可以得出document对象的prototype为HTMLDocument对象,HTMLDocument对象的prototype为Document对象。
注意这里的document对象就是我们经常使用的document.getElementById()函数中的document,这个document对象让我想到了JavaScript中的Object。
《Professional JavaScript for Web Developers》中描述如下:
JavaScript represents document nodes via the Document type. In browsers, the document object is an instance of HTMLDocument (which inherits from Document) and represents the entire HTML page. The document object is a property of window and so is accessible globally.
写这段代码时犯了一些错误:
1. 在全局中声明了一个变量document
1 var document = new Document(); 2 console.log(document.constructor); // HTMLDocument对象
代码分析:
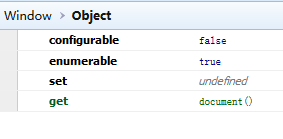
console.log(Object.getOwnPropertyDescriptor(window, "document"));

configurable属性值为false, set函数没有定义,所以我们根本就不可能改变window.document.
上面的代码声明的全局变量document和window.document冲突了,但document的赋值是不会改变window.document的。
这里还有一个误区,其实document对象是HTMLDocument()构造函数的一个实例(上面的高程中也有提到),千万不要误以为document对象是Document()构造函数的实例。
2. 实例对象是不能直接通过prototype属性来访问其prototype对象的。
1 console.log(document.prototype); // undefined
同样,下面这段代码也是错误的:
1 console.log(Object.getPrototypeOf(document).prototype);
我们应该明白prototype chain是通过instance来实现的。因此Object.getPrototypeOf(document)返回的是一个Document()构造函数的instance. instance只有[[Prototype]],这个属性是不能外部使用的。
从这个例子中,我们也可以看出JavaScript(Object),DOM,BOM的联系是多么的紧密~
DOM和BOM的关系可以参考我转的一篇博文[http://www.cnblogs.com/linxd/p/4481052.html]
转载于:https://www.cnblogs.com/linxd/p/4519453.html
最后
以上就是任性钥匙最近收集整理的关于Document、HTMLDocument关系的探究的全部内容,更多相关Document、HTMLDocument关系内容请搜索靠谱客的其他文章。








发表评论 取消回复