大家好,我是辰哥!
Python除了爬虫、深度学习(人工智能)、数据分析等外,还可以用来开发网站系统,如我们常见的知乎,豆瓣等都是用Python开发的网站系统。
今天辰哥就来教大家如何新建属于自己的Django项目,让Django学习不再迷茫,本文会以图文的形式,一步一步的讲解,让大家看完本文后对Django不再陌生。
1
Django入门1.安装环境
pip install django
通过上面的命令可以安装好django环境

2.新建Django项目
django-admin startproject chenge_django

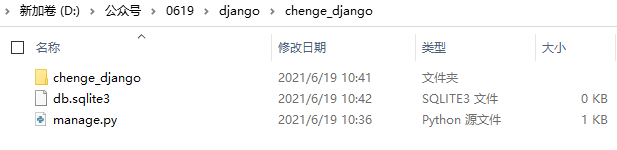
这里我新建一个名为:chenge_django的Django项目。执行上面命令后,在文件夹会出现如下文件和文件夹。

进入chenge_django文件夹

里面就是Django项目的一些配置。
3.启动Django项目
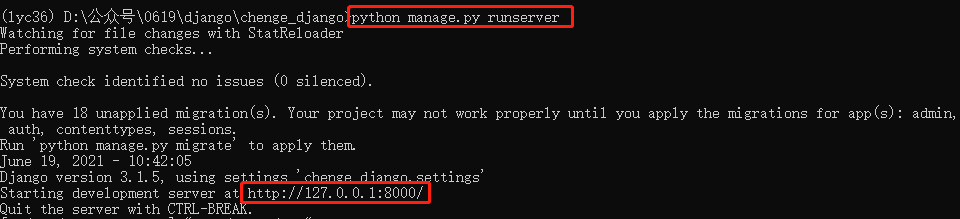
进入到这个文件夹下

执行下面命令
python manage.py runserver

出现这个页面,说明启动成功,在浏览器访问:
http://127.0.0.1:8000/
浏览器页面:

看到这个页面表示你的Django项目已经可以访问。
以为这样就完了!!!下面才是真正的干货开始

2
编写应用
在开始创建应用之前先了解清楚:工程(chenge_django)和应用(app)什么关系呢?
工程(chenge_django)对应于一个网站,是配置和应用的集合应用对应于特定功能,是具体功能的载体配置和功能分离是高度模块化的体现
1.创建应用
python manage.py startapp chenge_app
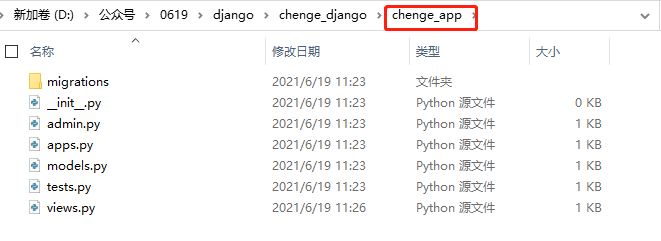
通过命令可以创建一个名为:chenge_app的应用

建好之后会有如下文件:

2.编辑view.py
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def lyc(request):
return HttpResponse("辰哥恭喜你,你成功了---Python研究者!")
3.修改url路由
在上级文件夹(chenge_django)编辑urls.py文件,添加访问路径
from django.contrib import admin
from django.urls import path
from chenge_app import views
urlpatterns = [
path('index/', views.lyc),#某个url,对应处理的函数
path('admin/', admin.site.urls),
]
其中path('index/', views.lyc),#某个url,对应处理的函数就是核心内容。
4.重新启动项目
执行下面命令
python manage.py runserver

在浏览器中访问
http://127.0.0.1:8000/index/
浏览器结果:

5.报错解决
问题1:
错误:运行django-admin startproject mydjango出现错误 ‘django-admin’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
说明:django没有配置到path环境变量,需要去找到django安装目录配置到系统环境变量。如果是pip命令安装的基本不会出现这种情况。
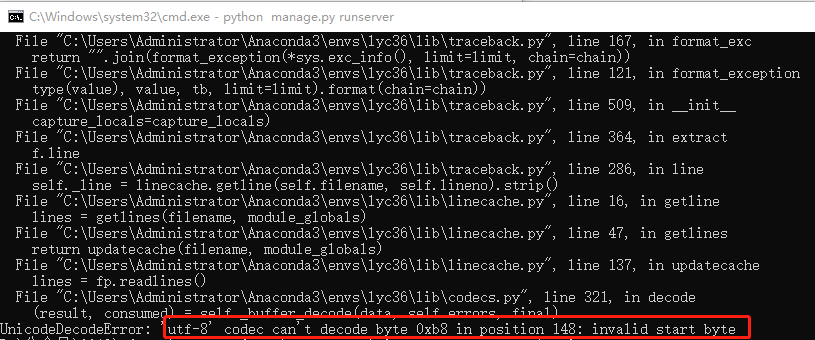
问题2:

在启动项目的时候,如果出现上面这种报错的情况,说明你刚刚编辑的文件保存为非UTF-8格式。改为UTF-8格式即可。
3
小结
本文讲解了Python Web框架Django入门,不明白的地方可以在下方留言或者后台加辰哥微信,一起交流。
为了大家方便学习,辰哥把本文的完整源码上传,需要的后台回复:django
往期精彩回顾
用Python爬取分析【某东618】畅销商品销量数据,带你看看大家都喜欢买什么!
Python项目分享!Facebook内部的5个实战项目!
一键导出全部邮件到本地,彻底解放双手!
最后
以上就是热心枕头最近收集整理的关于分分钟教你Python Web开发框架Django的全部内容,更多相关分分钟教你Python内容请搜索靠谱客的其他文章。








发表评论 取消回复