正则表达式
正则表达式:正则表达式的应用,正则表达式的基本使用,正则表达式和字符串
正则表达式:描述字符串的构成模式,按位描述规则
正则表达式的创建:/内容/ 或 new RegExp(‘内容’) typeof 正则表达式结果是object
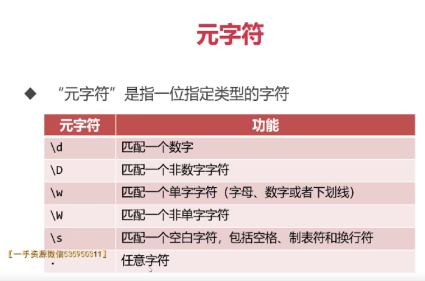
元字符
元字符:指定一位指定类型的字符
d:一个数字
D:一个非数字字符
w:一个单字字符(字母数字下划线)
W:一个非单字字符
s:一个空白字符
.:任意字符
^:匹配开头
$:匹配结尾
new RegExp()——斜杆要多写一个

字符的转义:在字符前加一个可以它表达的是这个字符本身
方括号表示法
方括号表示法:创建一个字符集合,表示匹配方括号中的任意字符
2.方括号表示法可以使用短横-来指定一个字符范围,^表示否定:d——[0-9] D——[^0-9] w——[0-9A-Za-z_] W——[^0-9A-Za-z_]

在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建正则表达式
var reg1 = /^d{6}$/
var reg2 = /^d{5}b$/
var str1 = '123456'
var str2 = '12345b'
var reg3 = new RegExp('^\d{6}$')
console.log(reg1.test(str1));
console.log(reg3.test(str1));
console.log(reg1.test(str2));
console.log(reg2.test(str1));
console.log(reg2.test(str2));
console.log(typeof reg1);
console.log(typeof reg3);
// 举例:某产品批号形式为: 123.45^67#89,请使用正则表达式检查某字符串是否符合此格式
// 字符转义:在字符前加一个可以它表达的是这个字符本身
var reg4 = /^d{3}.d{2}^d{2}#d{2}$/
var x = '123.45^67#89'
console.log('字符转义:' + reg4.test(x));
// 方括号表示法:[]——字符集,可选任意一位字符
// 练习1:严重某位字符串是否是五位字母,大小写均可
var regf1 = /^[a-zA-z]{5}$/
var strf1 = 'hell0'
console.log('方括号练习1:' + regf1.test(strf1));
// 练习2:严重某位字符串是否是5位,且仅有小写字母、点构成
var regf2 = /^[a-z.]{5}$/
var strf2 = 'he.ll'
console.log('方括号练习2:' + regf2.test(strf2));
// 练习3:严重某位字符串是否是4位小写字母,且最后一位不能是m字母 好题
var regf3 = /^[a-z]{3}[a-ln-z]$/
var strf3 = 'mmdd'
console.log('方括号练习3:' + regf3.test(strf3));
</script>
</body>
</html>
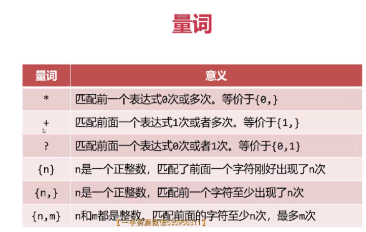
量词和修饰符
量词:*:{0,}
+:{1,}
?:{0,1}
{n}:n
{n,}:至少n次
{n,m}:至少n最多m

修饰符:也称为标志,用于搜索,i——不分大小写搜索 g——全局搜索

在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>量词</title>
</head>
<body>
<!-- 量词的使用 * + ? {n} {n,} {n,m} -->
<script>
//题目1:请验证字符串是否符合手机号码的规则:11位数字,并且肯定以1开头
// 方括号
// var reg1 = /^[1][0-9]{10}$/
// 元字符
var reg1 = /^1d{10}$/
var str1 = '11111411114'
console.log(reg1.test(str1));
// 题目2:请验证某字符串是否是这样的:以字母开头,中间是任意位数字((最少1位)构成,并以字母结尾
var reg2 = /^[a-zA-Z]d+[a-zA-z]$/
var str2 = 's00a'
console.log(reg2.test(str2));
// 题目3:请验证某字符串是否符合网址规则:以www .开头,中间是任意位的字符((字母数字下划线至少一位),最后以.com结尾,也可以以.com.cn结尾
var reg3 = /^w{3}.w+.com(.cn)?$/
var str3 = 'www.baidu.com.cn'
console.log(reg3.test(str3));
</script>
</body>
</html>
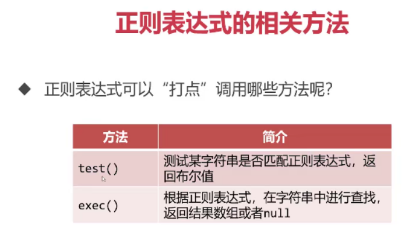
正则表达式的相关方法test()和exec()
正则表达式的相关方法 : 打点调用 test() exec()
test()——测试某字符串是否匹配该正则表达式
exec()—— 在一个字符串中执行一个搜索匹配查找,返回结果数组或者null,当调用exec()的正则表达式含g修饰符时,正则表达式将会逐条遍历指定字符串

在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式的方法</title>
</head>
<body>
<script>
// test():测试某个字符串是否符合正则表达式返回布尔值
// exec():在指定字符串中执行搜索匹配查找返回数组或者null
var str1 = 'xyz1234nhdf857HH673'
var str2 = '1223hgt'
var reg1 = /d+/
var result1 = reg1.exec(str1)
var result2 = reg1.exec(str2)
console.log(result1, result2);
// 当正则表达式含修饰符g时,正则表达式可以逐条遍历指定字符串
var reg2 = /d+/g //+表示尽可能多的匹配
// var result3 = reg2.exec(str1)
// console.log(result3);
// var result3 = reg2.exec(str1)
// console.log(result3);
// var result3 = reg2.exec(str1)
// console.log(result3);
// var result3 = reg2.exec(str1)
// console.log(result3);
// var result4 = reg2.exec(str2)
// console.log(result4);
// var result4 = reg2.exec(str2)
// console.log(result4);
// 用循环遍历
var result3
var result4
while (result3 = reg2.exec(str1)) {
console.log(result3);
}
while (result4 = reg2.exec(str2)) {
console.log(result4);
}
console.log(result3, result4);
</script>
</body>
</html>
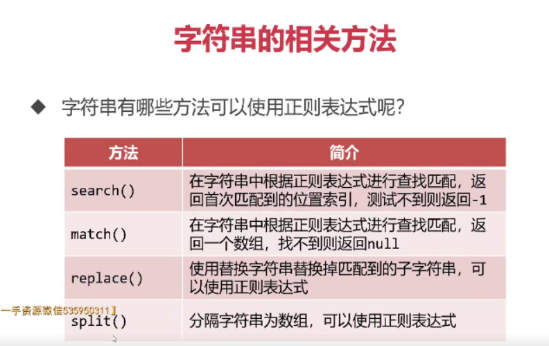
字符串的相关正则方法
字符串的相关正则方法:search() match() replace() split()
search():返回首次匹配到的位置,测试不到返回-1
match():返回一个数组,找不到返回null
replace():使用替换字符串替换掉匹配到的子字符串
split():分隔字符串为数组

在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串的相关正则方法</title>
</head>
<body>
<!--search() match() replace() split() -->
<script>
// search():返回首次匹配到的位置
var reg = /d+/g
var str1 = 'hf134hg24355'
console.log(str1.search(reg));
// match():返回数组
console.log(str1.match(reg));
// replace():替换字符替换掉匹配的字符串
console.log(str1.replace(reg, '##'));
// split():分割字符作为数组
console.log(str1.split(reg));
</script>
</body>
</html>
正则表达式的简单应用
验证中文姓名
在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式的简单应用</title>
</head>
<body>
<div>
中文姓名:<input type="text" id='nameFiled'>
<span id="nameWarning"></span>
</div>
<script>
// 验证中文姓名
var nameFiled = document.getElementById('nameFiled')
var nameWarning = document.getElementById('nameWarning')
nameFiled.onblur = function () {
var name = nameFiled.value
if (/^[u4e00-u9fa5]{2,4}$/.test(name)) {
// 通过验证
nameWarning.innerHTML = '合法'
nameWarning.style.color = 'green'
} else {
nameWarning.innerHTML = '不合法'
nameWarning.style.color = 'red'
}
}
</script>
</body>
</html>
最后
以上就是纯情鞋子最近收集整理的关于正则表达式的全部内容,更多相关正则表达式内容请搜索靠谱客的其他文章。







![小酌重构系列[21]——避免双重否定避免双重否定](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)
发表评论 取消回复