派生关系:
Object->DispatcherObject->DependencyObject->Visual->UIElement->FrameworkElement->Control->ItemsControl->MenuBase->ContextMenu
ItemsControl
表示可用于呈现一组项的控件。
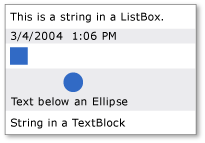
ItemsControl是 Control 可包含多个项的类型,如字符串、对象或其他元素。 下图显示了一个 ListBox 控件,该控件包含以下不同类型的项:
- 一个字符串。
- DateTime 对象。
- UIElement 对象。
- 一个 Panel 包含 Ellipse 和的控件 TextBlock 。

包含多种类型对象的 ListBox
- 使用 Items 或 ItemsSource 属性来指定要用于生成的内容的集合 ItemsControl 。 可以将ItemsSource 属性设置 为任何实现 IEnumerable 的类型。 ItemsSource 通常用于显示数据集合或将绑定 ItemsControl 到集合对象。
- 如果你不希望使用实现 IEnumerable 的对象来填充 ItemsControl ,则可以通过使用属性添加项 Items 。 ItemsControl 中的项可以具有不同的类型。 例如, ListBox 可以包含一个作为字符串的项以及另一个为 Image 的项。
- 如果 ItemsSource 设置了属性,则 Items 集合设置为只读且固定大小。 这意味着不能直接向集合中添加项。使用 ItemsSource时,将属性设置为可
null删除集合并还原为 Items,并将使用空的ItemCollection 。 - 每个 ItemsControl 类型都有一个对应的项容器类型。 每个 ItemsControl 的对应项容器都追加
Item到其名称。 例如,对于 ListBox ,项容器是 ListBoxItem 控件; 对于 ComboBox ,它们是 ComboBoxItem 控件。 可以为 ItemsControl 中的每个项显式创建容器类型,但这并不是必需的。 如果未显式创建容器类型,则会生成一个包含项集合中的数据项的。 例如,如果将字符串对象的集合绑定到 ListBox的 ItemsSource 属性 ,则不会显式创建 ListBoxItem 对象,但 ListBox 将为每个字符串生成一个对象。 可以通过使用 ItemContainerGenerator 属性访问生成的项容器。当包含重复对象时,UI 自动化的某些功能 - 当ItemsControl包含重复的对象时,UI Automation的某些功能将无法正常工作。 如果一个对象出现多次,则只有第一个实例出现在自动化树中。 (if Object.Equals(x,y),returns true,则两个对象x和y被视为重复。)当ItemsControl使用对象x时,x.GetHashCode()返回的值不得更改。 不支持对此值进行更改,并导致无法预料的行为。
此控件的依赖属性可能由控件的默认样式设置。 如果按默认样式设置属性,则当控件出现在应用程序中时,属性可能会更改为默认值。 默认样式取决于应用程序运行时使用的桌面主题。 有关详细信息,请参阅 默认的 WPF 主题。
| 名称 | 备注 | 权限 |
|---|---|---|
| AlternationCountProperty | 标识 AlternationCount 依赖项属性。 | public static readonly |
| AlternationIndexProperty | 标识 AlternationIndex 依赖项属性。 | public static readonly |
| DisplayMemberPathProperty | 标识 DisplayMemberPath 依赖项属性。 | public static readonly |
| GroupStyleSelectorProperty | 标识 GroupStyleSelector 依赖项属性。 | public static readonly |
| HasItemsProperty | 标识 HasItems 依赖项属性。 | public static readonly |
| IsGroupingProperty | 标识 IsGrouping 依赖项属性。 | public static readonly |
| IsTextSearchCaseSensitiveProperty | 标识 IsTextSearchCaseSensitive 依赖项属性。 | public static readonly |
| IsTextSearchEnabledProperty | 标识 IsTextSearchEnabled 依赖项属性。 | public static readonly |
| ItemBindingGroupProperty | 标识 ItemBindingGroup 依赖项属性。 | public static readonly |
| ItemContainerStyleProperty | 标识 ItemContainerStyle 依赖项属性。 | public static readonly |
| ItemContainerStyleSelectorProperty | 标识 ItemContainerStyleSelector 依赖项属性。 | public static readonly |
| ItemsPanelProperty | 标识 ItemsPanel 依赖项属性。 | public static readonly |
| ItemsSourceProperty | 标识 ItemsSource 依赖项属性。 | public static readonly |
| ItemStringFormatProperty | 标识 ItemStringFormat 依赖项属性。 | public static readonly |
| ItemTemplateProperty | 标识 ItemTemplate 依赖项属性。 | public static readonly |
| ItemTemplateSelectorProperty | 标识 ItemTemplateSelector 依赖项属性。 | public static readonly |
| 名称 | 备注 | 权限 |
|---|---|---|
| AlternationCount | 获取或设置 ItemsControl 中的交替项容器的数目,该控件可使交替容器具有唯一外观。 | get; set; |
| DisplayMemberPath | 获取或设置源对象上的值的路径,以用作对象的可视表示形式。 | get; set; |
| GroupStyle | 获取定义每个级别的组的外观的 GroupStyle 对象集合。 | get; |
| GroupStyleSelector | 获取或设置一个方法,通过此方法您可以为 GroupStyle 提供自定义选择逻辑,以便将此样式应用到集合中的每个组。 | get; set; |
| HasItems | 获取一个值,该值指示 ItemsControl 是否包含项。 | get; |
| IsGrouping | 获取一个值,该值指示控件是否正在使用分组。 | get; |
| IsTextSearchCaseSensitive | 获取或设置一个值,该值指示搜索项时大小写是否为条件。 | get; set; |
| IsTextSearchEnabled | 获取或设置一个值,该值指示是否在 ItemsControl 实例上启用 TextSearch。 | get; set; |
| ItemBindingGroup | 获取或设置复制到 ItemsControl 中每个项的 BindingGroup。 | get; set; |
| ItemContainerGenerator | 获取与控件关联的 ItemContainerGenerator。 | get; |
| ItemContainerStyle | 获取或设置应用于为每个项生成的容器元素的 Style。 | get; set; |
| ItemContainerStyleSelector | 获取或设置可应用于每个所生成容器元素的样式的自定义样式选择逻辑。 | get; set; |
| Items | 获取用于生成 ItemsControl 的内容的集合。 | get; set; |
| ItemsPanel | 获取或设置模板,该模板定义对项的布局进行控制的面板。 | get; set; |
| ItemsSource | 获取或设置用于生成 ItemsControl 的内容的集合。 | get; set; |
| ItemStringFormat | 获取或设置一个复合字符串,如果 ItemsControl 中的项显示为字符串,则用于指定如何格式化这些项。 | get; set; |
| ItemTemplate | 获取或设置用来显示每个项的 DataTemplate。 | get; set; |
| ItemTemplateSelector | 获取或设置用于选择用来显示每个项的模板的自定义逻辑。 | get; set; |
| LogicalChildren | 获取 ItemsControl 对象的逻辑子对象的枚举器。 | get; |
| 名称 | 备注 | 权限 |
|---|---|---|
| AddChild | 将指定的对象作为 ItemsControl 对象的子级添加。 | protected |
| AddText | 将指定文本字符串添加到 ItemsControl 对象。 | protected |
| BeginInit | 指示 ItemsControl 对象的初始化即将开始。 | public |
| ClearContainerForItemOverride | 当在派生类中重写时,撤消 PrepareContainerForItemOverride(DependencyObject, Object) 方法的效果。 | protected |
| ContainerFromElement | 返回属于拥有给定容器元素的当前 ItemsControl 的容器。 | public |
| EndInit | 表示对象 ItemsControl 的初始化已完成。 | public |
| GetAlternationIndex | 获取指定对象的 AlternationIndex。 | public |
| GetContainerForItemOverride | 创建或标识用于显示给定项的元素。 | protected |
| GetItemsOwner | 返回指定元素为其承载项的 ItemsControl。 | public |
| IsItemItsOwnContainer | 确定指定项是否是(或者是否可以作为)其自己的容器。 | public |
| IsItemItsOwnContainerOverride | 确定指定项是否是(或者是否可以作为)其自己的容器。 | protected |
| ItemsControlFromItemContainer | 返回拥有指定容器元素的 ItemsControl。 | public |
| OnAlternationCountChanged | 当 AlternationCount 属性更改时调用。 | protected |
| OnDisplayMemberPathChanged | 当 DisplayMemberPath 属性更改时调用。 | protected |
| OnGroupStyleSelectorChanged | 当 GroupStyleSelector 属性更改时调用。 | protected |
| OnItemBindingGroupChanged | 当 ItemBindingGroup 属性更改时调用。 | protected |
| OnItemContainerStyleChanged | 当 ItemContainerStyle 属性更改时调用。 | protected |
| OnItemContainerStyleSelectorChanged | 当 ItemContainerStyleSelector 属性更改时调用。 | protected |
| OnItemsChanged | 当 Items 属性更改时调用。 | protected |
| OnItemsPanelChanged | 当 ItemsPanel 属性更改时调用。 | protected |
| OnItemsSourceChanged | 当 ItemsSource 属性更改时调用。 | protected |
| OnItemStringFormatChanged | 当 ItemStringFormat 属性更改时调用。 | protected |
| OnItemTemplateChanged | 当 ItemTemplate 属性更改时调用。 | protected |
| OnItemTemplateSelectorChanged | 当 ItemTemplateSelector 属性更改时调用。 | protected |
| OnKeyDown | 在接收到 KeyDown 事件时调用。 | protected |
| OnTextInput | 在接收到 TextInput 事件时调用。 | protected |
| PrepareContainerForItemOverride | 准备好指定的元素以显示指定的项。 | protected |
| ShouldApplyItemContainerStyle | 返回一个值,该值表示是否将属性 ItemContainerStyle 或 ItemContainerStyleSelector 的样式应用到指定的项的容器元素。 | protected |
| ShouldSerializeGroupStyle | 返回一个值,该值指示序列化进程是否应序列化 GroupStyle 属性的有效值。 | public |
| ShouldSerializeItems | 返回一个值,该值指示序列化进程是否应序列化 Items 属性的有效值。 | public |
| ToString | 提供 ItemsControl 对象的字符串表示形式。 | public |
| 名称 | 备注 |
|---|---|
| IContainItemStorage.Clear | 清除所有的属性关联。 |
| IContainItemStorage.ClearItemValue | 删除指定的项目与该元素之间的关联。 |
| IContainItemStorage.ClearValue | 从所有属性列表中删除指定属性。 |
| IContainItemStorage.ReadItemValue | 返回与指定项相关的指定属性的值。 |
| IContainItemStorage.StoreItemValue | 存储指定的属性和值,并将它们与指定的项相关联。 |
| IAddChild.AddChild | 此成员支持 Windows Presentation Foundation (WPF) 基础结构,不应在代码中直接使用。 |
| IAddChild.AddText | 此成员支持 Windows Presentation Foundation (WPF) 基础结构,不应在代码中直接使用。 |
| 名称 | 备注 | 对应方法 |
|---|---|---|
| AlternationIndex | 当使用交替项目容器时,获取项目容器的分配值。 | GetAlternationIndex |
MenuBase
表示一个控件,该控件定义供用户选择的选项。
MenuBase是控件的基类,这些控件定义用户选择的选项。 Menu和 ContextMenu 从继承, MenuBase 并允许用户选择一个项来调用某个操作。
MenuBase 为 ItemsControl ,这意味着它可以包含任何类型的对象的集合 (例如字符串、图像或面板) 。 有关更多信息,请参见 ItemsControl 类。
| 名称 | 备注 | 权限 |
|---|---|---|
| ItemContainerTemplateSelectorProperty | 标识 ItemContainerTemplateSelector 依赖项属性。 | public static readonly |
| UsesItemContainerTemplateProperty | 标识 UsesItemContainerTemplate 依赖项属性。 | public static readonly |
| 名称 | 备注 | 权限 |
|---|---|---|
| ItemContainerTemplateSelector | 获取或设置用于选择用来显示每个项的模板的自定义逻辑。 | get; set; |
| UsesItemContainerTemplate | 获取或设置指示菜单是根据基础集合中项的类型还是一些其他的启发方法来选择不同的项容器的值。 | get; set; |
| 名称 | 备注 | 权限 |
|---|---|---|
| GetContainerForItemOverride | 创建或标识用于显示指定项的元素。 | protected |
| HandleMouseButton | 在按下或释放鼠标按钮时调用。 | protected |
| IsItemItsOwnContainerOverride | 确定指定项是否是其自身的项容器,或是否可以作为其自身的项容器。 | protected |
| OnIsKeyboardFocusWithinChanged | 响应对 IsKeyboardFocusWithin 属性所做的更改。 | protected |
| OnKeyDown | 为用户按任意键时引发的 KeyDown 路由事件提供类处理。 | protected |
| OnMouseLeave | 为鼠标离开控件时发生的 MouseLeave 路由事件提供类处理。 | protected |
ContextMenu
表示一个弹出菜单,该弹出菜单使控件能够公开特定于该控件的上下文的功能。
- ContextMenu 为 ItemsControl ,这意味着它可以包含任何类型的对象的集合 (例如字符串、图像或面板) 。 有关更多信息,请参见 ItemsControl 类。
- ContextMenu 类的属性用于定义ContextMenu的位置和行为 。
- FrameworkElement或 FrameworkContentElement 可以具有 ContextMenu 。 如果将分配 ContextMenu 给 FrameworkElement.ContextMenu 或 FrameworkContentElement.ContextMenu 属性,则类将 ContextMenuService 处理上下文菜单操作以响应用户交互。 ContextMenuService ContextMenu 当用户在控件上单击鼠标右键时,所做的工作就是打开。
以下属性由 ContextMenu 和 ContextMenuService 类定义。 如果在ContextMenu 和 ContextMenuService 上都设置了这些属性中的任何一个,则使用中ContextMenuService的属性值 。
- Placement
- PlacementRectangle
- PlacementTargetProperty
- HorizontalOffset
- VerticalOffsetProperty
- HasDropShadow
ContextMenu自动放置在 Popup 控件内。 此行为不能更改。
自定义 ContextMenu 控件
若要对多个ContextMenu 控件应用相同的属性设置 ,请使用 Style 属性。 您可以修改 ControlTemplate 默认值,为控件指定独特的外观。 有关创建 ControlTemplate 的详细信息,请参阅 通过创建 System.windows.controls.controltemplate> 自定义现有控件的外观。 若要查看特定于 ContextMenu 的部分和状态,请参阅 ContextMenu 样式和模板。
此控件的依赖属性可能由控件的默认样式设置。 如果按默认样式设置属性,则当控件出现在应用程序中时,属性可能会更改为默认值。 默认样式取决于应用程序运行时使用的桌面主题。 有关详细信息,请参阅 默认的 WPF 主题。
只有视觉对象属性已存在于控件的默认模板中并且已使用 TemplateBinding 设置时,设置该属性才有效。 在通过创建 ControlTemplate 自定义现有控件的外观一文的更改控件的视觉结构部分可以找到视觉属性列表。
| 名称 | 备注 | 权限 |
|---|---|---|
| ClosedEvent | 标识 Closed 路由事件。 | public static readonly |
| CustomPopupPlacementCallbackProperty | 标识 CustomPopupPlacementCallback 依赖项属性。 | public static readonly |
| HasDropShadowProperty | 标识 HasDropShadow 依赖项属性。 | public static readonly |
| HorizontalOffsetProperty | 标识 HorizontalOffset 依赖项属性。 | public static readonly |
| IsOpenProperty | 标识 IsOpen 依赖项属性。 | public static readonly |
| OpenedEvent | 标识 Opened 路由事件。 | public static readonly |
| PlacementProperty | 标识 Placement 依赖项属性。 | public static readonly |
| PlacementRectangleProperty | 标识 PlacementRectangle 依赖项属性。 | public static readonly |
| PlacementTargetProperty | 标识 PlacementTarget 依赖项属性。 | public static readonly |
| StaysOpenProperty | 标识 StaysOpen 依赖项属性。 | public static readonly |
| VerticalOffsetProperty | 标识 VerticalOffset 依赖项属性。 | public static readonly |
| 名称 | 备注 | 权限 |
|---|---|---|
| CustomPopupPlacementCallback | 获取或设置一个回调,该回调指示 ContextMenu 应放在屏幕上的什么位置。 | get; set; |
| HandlesScrolling | 获取一个指示控件是否支持滚动的值。 | get; |
| HasDropShadow | 获取或设置一个值,该值指示上下文菜单显示时是否有投影。 | get; set; |
| HorizontalOffset | 获取或设置目标原点与弹出项对齐点之间的水平距离。 | get; set; |
| IsOpen | 获取或设置一个值,该值指示 ContextMenu 是否可见。 | get; set; |
| Placement | 获取或设置 Placement 的 ContextMenu 属性。 | get; set; |
| PlacementRectangle | 获取或设置上下文菜单打开时与其所在位置相对的区域。 | get; set; |
| PlacementTarget | 获取或设置 UIElement,当它打开时相对于它确定 ContextMenu 的位置。 | get; set; |
| StaysOpen | 获取或设置一个值,该值指示 ContextMenu 是否应自动关闭。 | get; set; |
| VerticalOffset | 获取或设置目标原点与弹出项对齐点之间的垂直距离。 | get; set; |
| 名称 | 备注 | 权限 |
|---|---|---|
| OnClosed | 在 Closed 事件发生时调用。 | protected |
| OnCreateAutomationPeer | 为此 ContextMenuAutomationPeer 创建并返回一个 ContextMenu 对象。 | protected |
| OnIsKeyboardFocusWithinChanged | 报告 IsKeyboardFocusWithin 属性已更改。 | protected |
| OnKeyDown | 在 KeyDown 中的对象引发 ContextMenu 事件时调用。 | protected |
| OnKeyUp | 响应 KeyUp 事件。 | protected |
| OnOpened | 在 Opened 事件发生时调用。 | protected |
| OnVisualParentChanged | 在上下文菜单的可视父级更改时调用。 | protected |
| PrepareContainerForItemOverride | 准备好指定的元素以显示指定的项。 | protected |
| 名称 | 备注 |
|---|---|
| Closed | 在 ContextMenu 的特定实例关闭时发生。 |
| Opened | 在上下文菜单的特定实例打开时发生。 |
MenuItem
见《WPF基础五:UI④ 条目控件Menu》
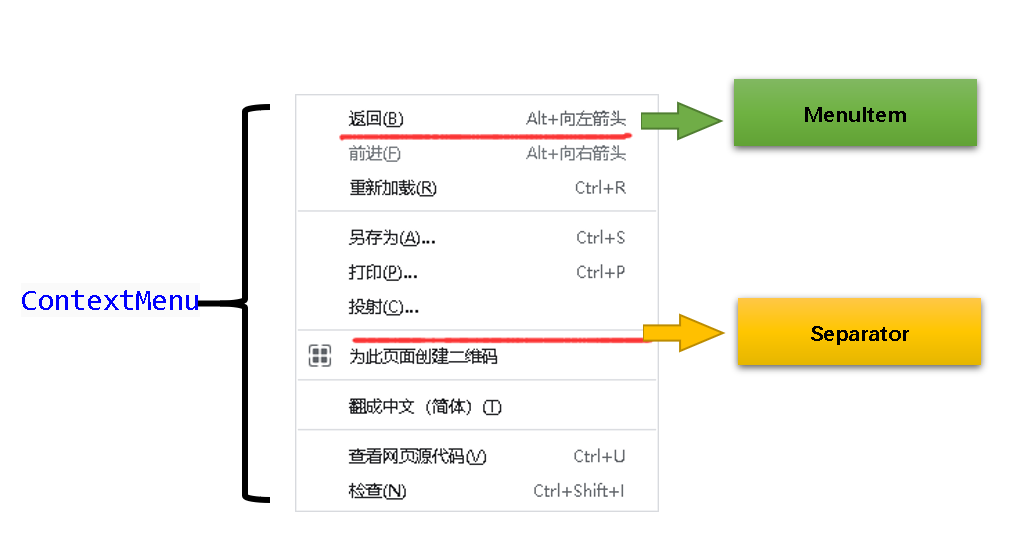
ContextMenu是什么,是上下文菜单,最常接触的就是右键菜单。

- ContextMenu.IsOpen:上下文菜单的状态,打开或关闭。
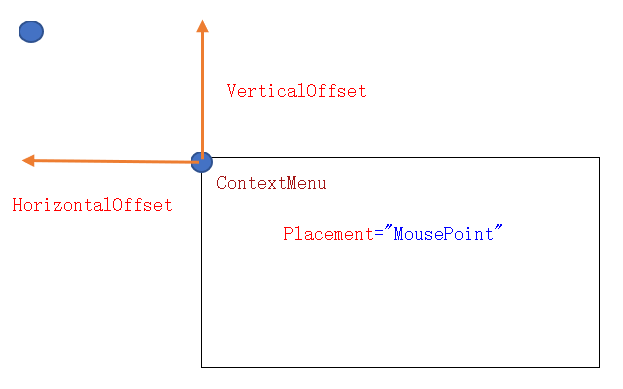
- ContextMenu.Placement:菜单放置模式。默认MousePoint。
- ContextMenu.HorizontalOffset、ContextMenu.VerticalOffset:相对于坐标的偏移量。

- ContextMenu.StaysOpen:停留模式。该菜单将保持打开状态,直到IsOpen属性更改为
false。(未明确作用) - ContextMenu.Closed、ContextMenu.Opened:打开、关闭菜单引发的事件。
- MenuItem.Command:命令
- MenuItem.CommandParameter:传递参数
- MenuItem.Icon:设置图标。
- MenuItem.IsCheckable:是否能被选中。
- MenuItem.IsChecked:是否选中
- MenuItem.Checked、MenuItem.Unchecked:选中或未选中触发
- MenuItem.Click:鼠标单击触发。
- MenuItem.SubmenuClosed、MenuItem.SubmenuOpened:子菜单打开或关闭触发。
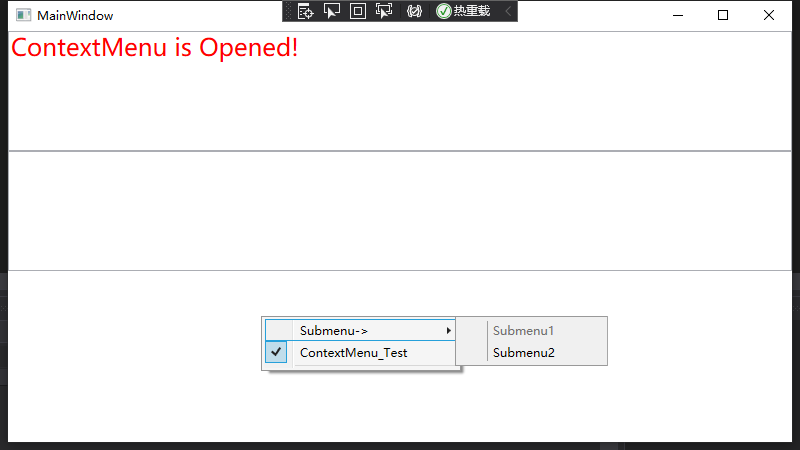
XAML范例
以下Command未做处理。

<Window x:Class="ContextMenuDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ContextMenuDemo"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Image x:Key="Img1" Source="Img/icon.png"/>
</Window.Resources>
<StackPanel Background="Transparent">
<StackPanel.ContextMenu>
<ContextMenu HasDropShadow="True" HorizontalOffset="0" IsOpen="True" Placement="MousePoint" StaysOpen="True" VerticalOffset="0" Opened="OnOpened" Closed="OnClosed" >
<MenuItem Header="Submenu->" IsSubmenuOpen="True" SubmenuOpened="OnSubmenuOpened" SubmenuClosed="OnSubmenuClosed">
<MenuItem Header="Submenu1" IsEnabled="False"/>
<MenuItem Header="Submenu2" Click="OnClick2"/>
</MenuItem>
<MenuItem Header="_ContextMenu_Test" Command="{Binding OnTest}" Icon="{StaticResource Img1}" IsCheckable="True" IsChecked="True" Click="OnClick" Checked="OnChecked" Unchecked="OnUnchecked"/>
<Separator/>
</ContextMenu>
</StackPanel.ContextMenu>
<TextBox x:Name="tbx1" Height="120" FontSize="24">
</TextBox >
<TextBox Height="120" FontSize="24" x:Name="tbx2"/>
</StackPanel>
</Window>using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ContextMenuDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void OnOpened(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if(item is TextBox)
if((item as TextBox).Name== "tbx1")
(item as TextBox).Text = "ContextMenu is Opened!";
}
}
private void OnClosed(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Text = "ContextMenu is Closed!";
}
}
private void OnChecked(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Background = Brushes.LightSlateGray;
}
}
private void OnUnchecked(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Background = Brushes.White;
}
}
private void OnClick(object sender, RoutedEventArgs e)
{
MessageBox.Show("OnClick");
}
private void OnSubmenuOpened(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Foreground = Brushes.Red;
}
}
private void OnSubmenuClosed(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Foreground = Brushes.Black;
}
}
private void OnClick2(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx2")
(item as TextBox).Focus();
}
}
}
}C#代码

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ContextMenuDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
TextBox myTextBox1 = new TextBox();
myTextBox1.Name = "tbx1";
myTextBox1.Height = 120;
myTextBox1.FontSize = 24;
TextBox myTextBox2 = new TextBox();
myTextBox2.Name = "tbx2";
myTextBox2.Height = 120;
myTextBox2.FontSize = 24;
MenuItem Submenu = new MenuItem();
Submenu.Header = "Submenu->";
Submenu.IsSubmenuOpen = true;
Submenu.SubmenuOpened += OnSubmenuOpened;
Submenu.SubmenuClosed += OnSubmenuClosed;
MenuItem Submenu1 = new MenuItem();
Submenu1.Header = "Submenu1";
Submenu1.IsEnabled = false;
MenuItem Submenu2 = new MenuItem();
Submenu2.Header = "Submenu2";
Submenu2.Click += OnClick2;
Submenu.Items.Add(Submenu1);
Submenu.Items.Add(Submenu2);
MenuItem _ContextMenu_Test = new MenuItem();
_ContextMenu_Test.Header = "_ContextMenu_Test";
//_ContextMenu_Test.Command = System.Windows.Input.ApplicationCommands.Open;
//_ContextMenu_Test.Icon = BitmapFrame.Create(new Uri("pack://application:,,,/Img/icon.png", UriKind.RelativeOrAbsolute));
Image image = new Image();
BitmapImage bi3 = new BitmapImage();
bi3.BeginInit();
bi3.UriSource = new Uri("Img/icon.png", UriKind.Relative);
bi3.EndInit();
image.Stretch = Stretch.Fill;
image.Source = bi3;
_ContextMenu_Test.Icon = image;
_ContextMenu_Test.IsCheckable = true;
_ContextMenu_Test.Click += OnClick;
_ContextMenu_Test.Checked += OnChecked;
_ContextMenu_Test.Unchecked += OnUnchecked;
Separator separator = new Separator();
ContextMenu contextMenu = new ContextMenu();
contextMenu.HasDropShadow = true;
contextMenu.HorizontalOffset = 0;
contextMenu.IsOpen = true;
contextMenu.Placement = System.Windows.Controls.Primitives.PlacementMode.MousePoint;
contextMenu.StaysOpen = true;
contextMenu.VerticalOffset = 0;
contextMenu.Opened += OnOpened;
contextMenu.Closed += OnClosed;
contextMenu.Items.Add(Submenu);
contextMenu.Items.Add(_ContextMenu_Test);
contextMenu.Items.Add(separator);
StackPanel mystackPanel = new StackPanel();
mystackPanel.Background = Brushes.Transparent;
mystackPanel.ContextMenu = contextMenu;
mystackPanel.Children.Add(myTextBox1);
mystackPanel.Children.Add(myTextBox2);
this.Content = mystackPanel;
}
private void OnOpened(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if(item is TextBox)
if((item as TextBox).Name== "tbx1")
(item as TextBox).Text = "ContextMenu is Opened!";
}
}
private void OnClosed(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Text = "ContextMenu is Closed!";
}
}
private void OnChecked(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Background = Brushes.LightSlateGray;
}
}
private void OnUnchecked(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Background = Brushes.White;
}
}
private void OnClick(object sender, RoutedEventArgs e)
{
MessageBox.Show("OnClick");
}
private void OnSubmenuOpened(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Foreground = Brushes.Red;
}
}
private void OnSubmenuClosed(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx1")
(item as TextBox).Foreground = Brushes.Black;
}
}
private void OnClick2(object sender, RoutedEventArgs e)
{
foreach (var item in (this.Content as StackPanel).Children)
{
if (item is TextBox)
if ((item as TextBox).Name == "tbx2")
(item as TextBox).Focus();
}
}
}
}
最后
以上就是活力画板最近收集整理的关于WPF基础五:UI④ 条目控件ContextMenuItemsControlMenuBaseContextMenuMenuItemXAML范例C#代码的全部内容,更多相关WPF基础五内容请搜索靠谱客的其他文章。








发表评论 取消回复