最近暂时换了个网络环境,网速有些慢,看b站的时候总卡,有点头疼,现在的html5视频播放器不能把视频全部缓存,而是根据当前的进度缓存后面一分钟。也就是说,即是你暂停等待缓冲,最多也只能缓存一分钟的视频,没办法缓存一大段视频然后再看。所以我研究了一下,是否能够做到把视频全部缓存,然后再看。
先说结论,暂时看来是没有个完美的方案,有个方案可以做到,但是却不能用高分辨率。
关于DASH
Google改变了浏览器缓存的方式,采用了名为DASH(Dynamic Adaptive Streaming over HTTP 动态自适应流)的技术。
DASH将内容分成较小的文件块。通过更改可用块的质量级别,可以根据网络条件动态调整视频流的质量。虽然某种程度上来说,DASH可以提供更好的体验,并节约流量,但是对于网络恶劣的状况下,却会变得坑爹,因为没有了暂停等待缓冲的选择。
如何禁用DASH
如果你看的是Youtube,那么可以考虑使用插件:SmartVideo,据说除了Youtube,也可以应用到其他视频,然而我尝试了一下,并没有什么乱用。
另外一个方案,是需要Firefox浏览器,但是这个设置过后,视频质量只能用360P:
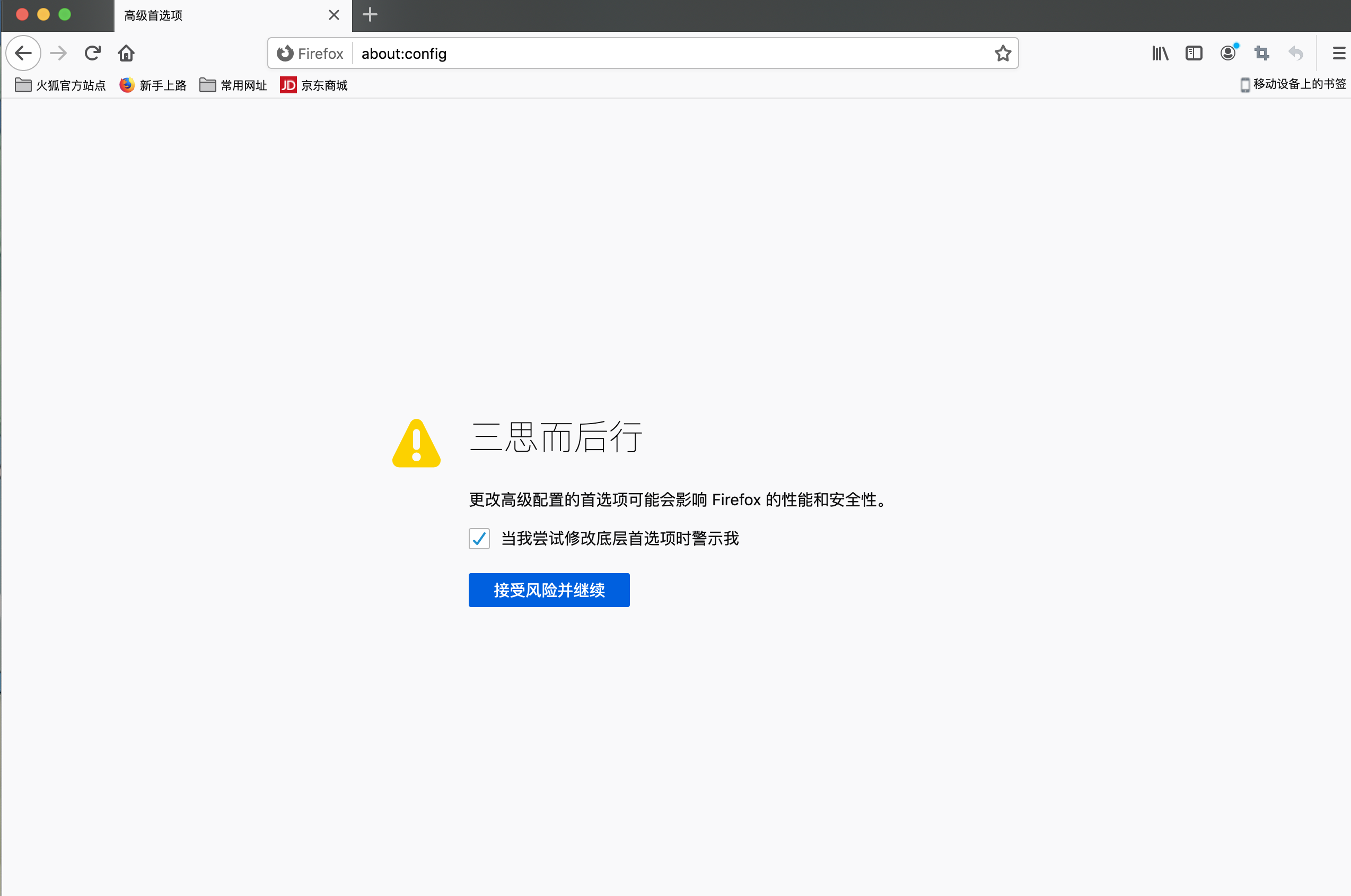
- 在地址栏输入: about:config

- 选择接受风险并继续。
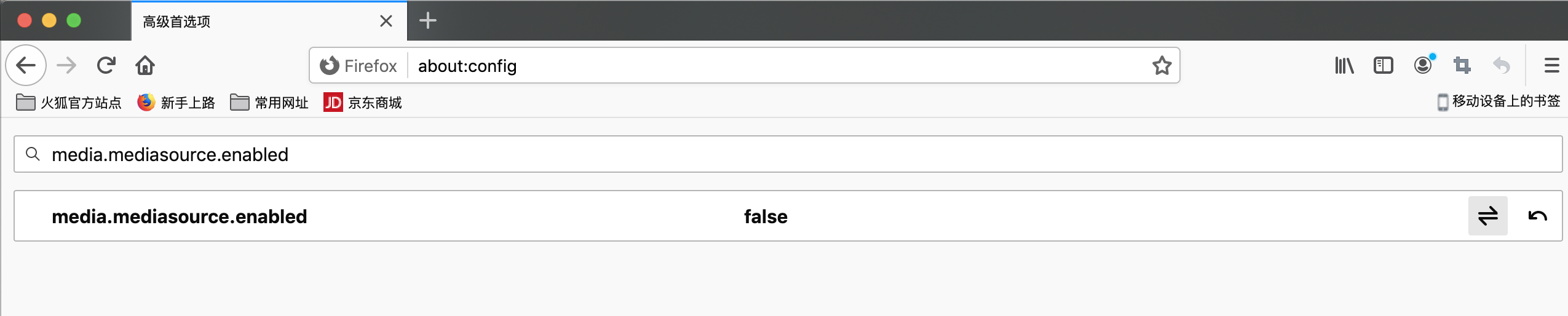
- 搜索 media.mediasource.enabled并把选项改为false

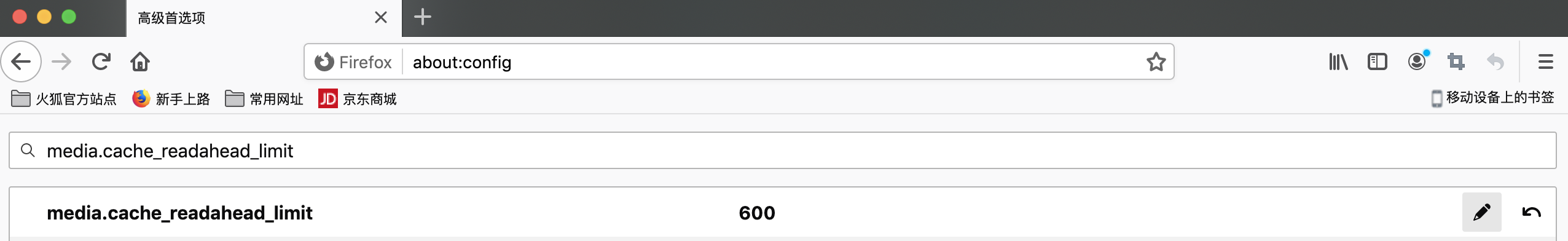
- 输入 media.cache_readahead_limit,修改它的值,这个值是表示最大缓存时间的秒数,你可以修改一下,比如改成10分钟之类的。

接下来,就可以尝试一下看视频了,暂停的时候最多可以缓存10分钟了,然而只能看360P,简直反人类。不知道这是怎么设计出来的,坑爹啊。
其他方案
想了想,或许可以采用其他方案,比如我想暂停,虽然只能缓存1分钟,但是我们可以点到最新缓存的位置,这个时候,视频就会自动缓存了。以b站为例,写了一个简单的js:
setInterval(()=>{
var $video = $("#bilibiliPlayer > div.bilibili-player-area.video-state-pause.video-control-show.video-state-blackside > div.bilibili-player-video-wrap > div.bilibili-player-video > video");
var current_time = $video[0].currentTime;
var last_buffered = $video[0].buffered.end(0);
$video[0].currentTime = parseInt(last_buffered - 1);
console.log("set buffer time");
}, 1000*10);
这个代码确实可以做到上面描述的过程。而坑爹的是,当你想回到视频的起点看视频的时候,就会发现……又要重新加载了!

试了试,基本上最多只能回退到1分钟前。这个操作也没什么卵用,心累,暂时没看到什么完美方案,希望以后能出现吧。
最后
以上就是昏睡冬天最近收集整理的关于html5 全缓冲的全部内容,更多相关html5内容请搜索靠谱客的其他文章。








发表评论 取消回复