一:普通浏览器唤醒app
//判断是否为微信浏览器
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger" || ua.match(/_SQ_/i) == "_sq_") {
return true;
} else {
return false;
}
}
export default {
install: function (Vue) {
Vue.prototype.$openApp = this.openApp;
Vue.goShare = this.openApp;
},
openApp: function (schemeUrl, downUrl) {
/***
*
* @param schemeUrl {type:string,desp:shceme地址}
* @param donwnUrl {type:string,desp:shceme地址}
*/
if (!isWeiXin()) {
location.href = schemeUrl;
setTimeout(function () {
window.location.href = downUrl;
}, 250);
setTimeout(function () {
location.reload();
}, 1000);
}
},
};
二:微信浏览器唤醒app
微信唤醒选择 wx-open-launch-app
微信开放标签使用步骤与微信JS-SDK类似,也需要引入JS文件等步骤。如果是公众号身份的网页,需要绑定安全域名。
1、在vue项目中,直接使用微信开放标签会报错,所以要配置忽略对微信标签的校验,在 vue.config.js 中增加如下配置。
module.exports = {
//...其他配置
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.tap(options => {
options.compilerOptions = {
isCustomElement: tag => tag.startsWith('wx-')
}
return options
})
}
}2、引入微信SDK文件:
一般为public文件夹下的index.html文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js "></script>或者 npm install weixin-js-sdk
3、通过config接口注入权限验证配置并申请所需开放标签
首先给后端传递当前页面路径及要跳转的小程序id,通过后端调用微信接口,返回签名等信息,再调用 wx.config 申请开放标签。
import api from "@/https/index";
const isWeiXin = require("@/js/tools").isWeiXin;
const jweixin = require("weixin-js-sdk");
let href = window.location.href;
let url;
if (href.indexOf("#") !== -1) {
url = href.split("#")[0];
} else {
url = href;
}
export default {
install: function (Vue) {
Vue.prototype.$goShare = this.share;
Vue.goShare = this.share;
},
/**
* @param $goShareQuery 参数
* @param $goShareInfo = {
title:'',
desc:'',
link: '',
imgUrl:__uri('')
};
* @param callback
*/
share: ($goShareQuery, $goShareInfo, callback) => {
if (isWeiXin()) {
api.getwxConfig(url).then((res) => {
if (res.code == 0 && res.data) {
let { data } = res;
console.log(data, "<===========签名");
jweixin.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appId, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.noncestr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData",
"showOptionMenu",
"hideMenuItems",
"hideAllNonBaseMenuItem",
], // 必填,需要使用的JS接口列表
openTagList: ["wx-open-launch-app"], // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
jweixin.ready(function (res) {
console.log("wx-open-launch-app已加载============>");
jweixin.hideAllNonBaseMenuItem();
jweixin.ready(function () {
jweixin.showOptionMenu();
jweixin.hideMenuItems({
menuList: [],
});
});
$goShareInfo.link = $goShareInfo.link + "&t=" + data.timestamp;
jweixin.updateAppMessageShareData($goShareInfo);
jweixin.updateTimelineShareData($goShareInfo);
jweixin.checkJsApi({
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData",
"showOptionMenu",
"hideMenuItems",
"hideAllNonBaseMenuItem",
],
});
});
} else if (res.code != 0) {
alert(res.message);
}
});
}
}
};4、.vue文件中使用wx-open-launch-app
vue2中:
<div class="btn relative" v-else>
APP内打开
<wx-open-launch-app class="opentag absolute" :appid="appid" :extInfo="extInfo" @launch="handleLaunchFn" @error="handleErrorFn">
<script type="text/wxtag-template">
<div class="btn" style="opacity: 0; border: none;">APP内打开</div>
</script>
</wx-open-launch-app>
</div>vue3中:
<div class="btn relative" v-else>
APP内打开
<wx-open-launch-app class="opentag absolute" :appid="appid" :extInfo="extInfo"@launch="handleLaunchFn" @error="handleErrorFn">
<div v-is="'script'" type="text/wxtag-template">
<div class="btn" style="opacity: 0; border: none;">APP内打开</div>
</div>
</wx-open-launch-app>
</div>我选择在外面包了一层然后隐藏唤醒按钮内的内容,防止出现由于wx.config配置出错或者后端接口出问题导致页面出现空白按钮的情况
5、调试
由于只有配置的JS安全域名下才能使用该开放标签,所以必须使用线上的服务器调试。
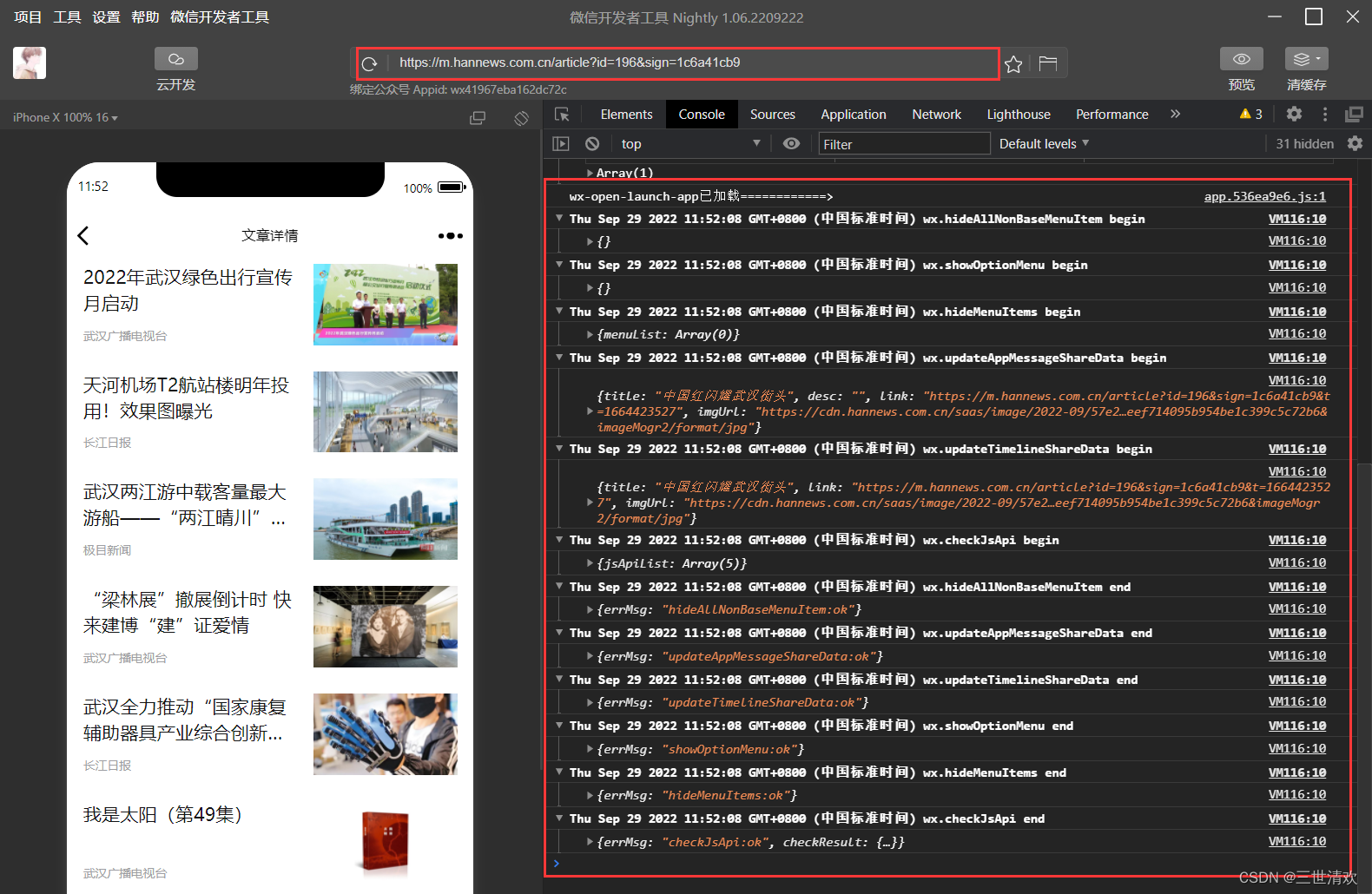
调试最好选择微信开发者工具

相关配置完成了的话,微信开发者工具的控制台会打印如下信息,重点看config:ok和获得开放标签权限wx-open-launch-app即可。

6、注意事项
wx-open-launch-app中的appid是微信开放平台的应用的appid
wx.config中的appid是微信公众号的appid
由于只有配置的JS安全域名下才能使用该开放标签,所以必须使用线上的服务器调试。
最后
以上就是大方羽毛最近收集整理的关于vue H5唤醒app 一:普通浏览器唤醒app二:微信浏览器唤醒app的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复