场景: A将某商品分享给B,B点击后判断是否安装APP,若安装直接打开,没有安装则跳转下载页;
知识点:
- uniapp APP分享;
- 判断用户是否安装APP,已安装直接打开,未安装跳转下载页;
- uniapp 在外部打开APP,Android配置schemes,ios配置urlschemes;https://uniapp.dcloud.net.cn/tutorial/app-android-schemes.html#;
正文:
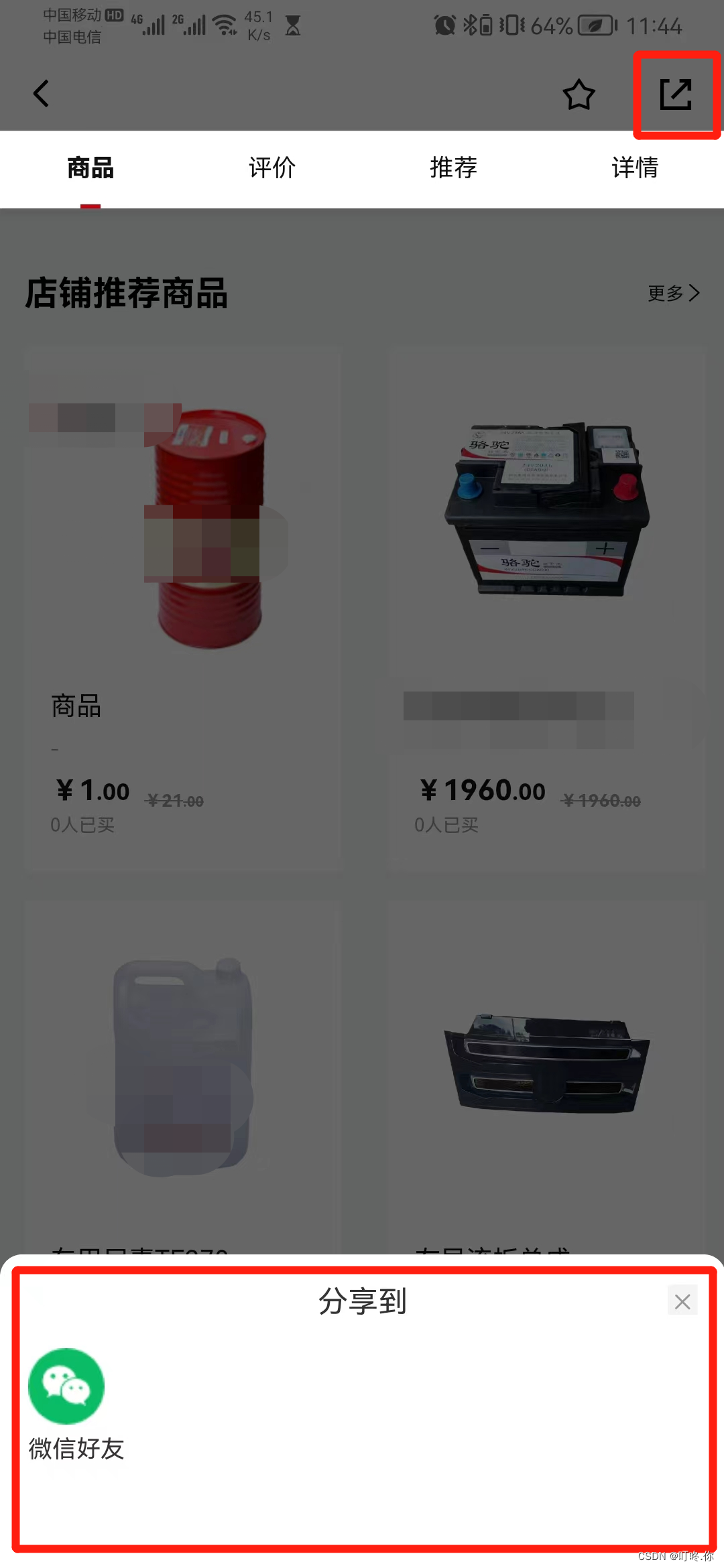
一、uniapp APP分享
官网链接:
https://uniapp.dcloud.net.cn/tutorial/app-share.html#; https://uniapp.dcloud.net.cn/tutorial/app-share-weixin.html#;
https://uniapp.dcloud.net.cn/api/plugins/share.html#share;

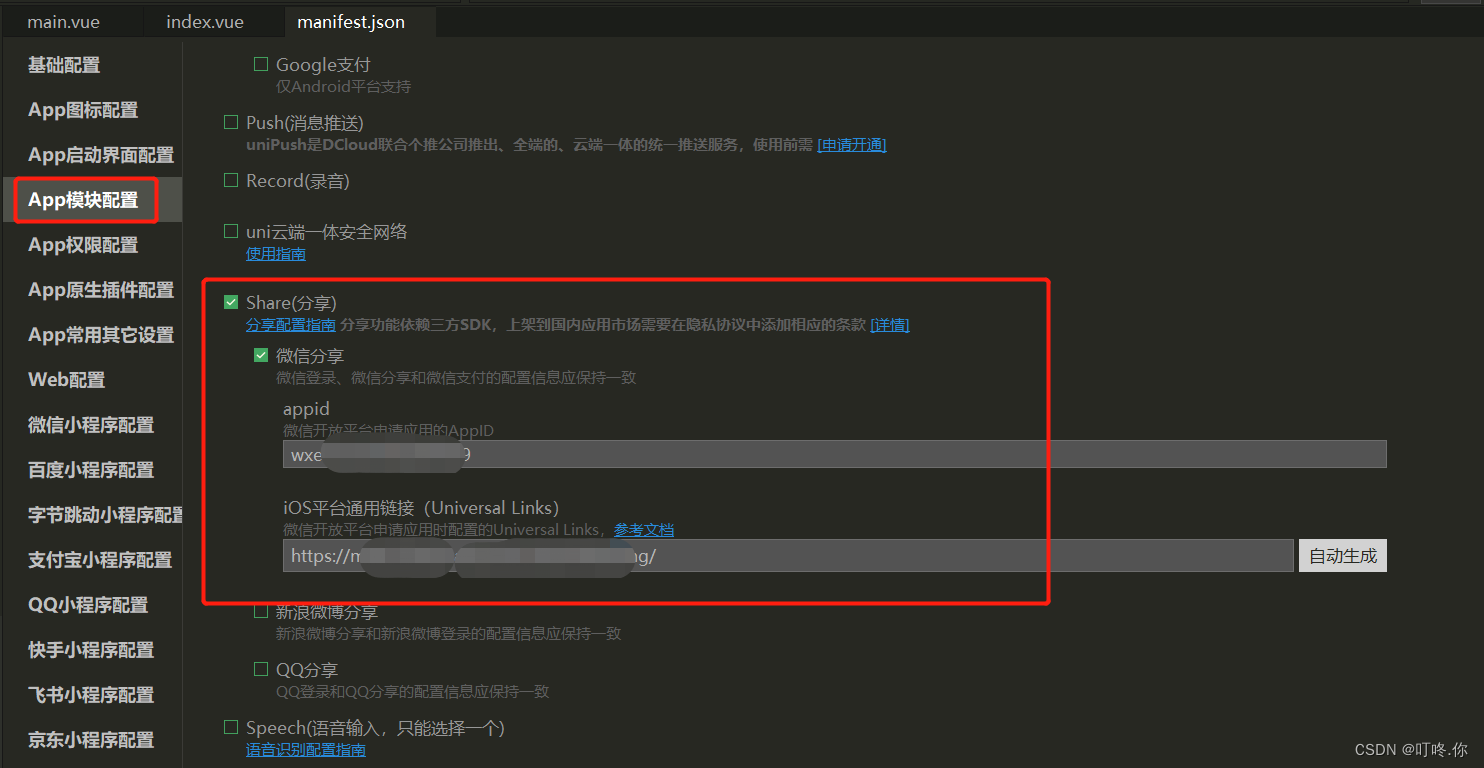
- 在manifest.json中勾选分享选项,并配置APP的appid和UniversalLinks;

- 在需要分享的页面写代码;
<template>
<view class="rf-kefu">
<!-- 分享图标 -->
<view class="wrapper" @tap="share">
<text class="icon icon-a-bianzu10"></text>
</view>
<!-- 此处省略部分代码 -->
<!-- 底部分享弹窗 -->
<u-popup class="popup" v-model="posters" mode="bottom" width="100%" height="20%" border-radius="24"
:close-icon-size='20' close-icon-color="#999999" :closeable="true">
<view class="title">分享到</view>
<view class="sharePopup">
<view class="item" @click="appShare('WXSceneSession')">
<image src="https://comp-prd-cos-1254345538.cos.ap-beijing.myqcloud.com/images/other/wx.png"></image>
<view class="">微信好友</view>
</view>
<!-- <view class="item" @click="appShare('WXSenceTimeline')">
<view class="iconfont icon-pengyouquan"></view>
<view class="">微信朋友圈</view>
</view> -->
</view>
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
posters: false, //底部分享弹窗
};
},
methods: {
// 分享
share() {
//打开分享弹窗
this.posters = true;
},
// 分享
appShare(scene) {
let that = this;
console.log(this.$h5Domain,'--h5Domain')
// 分享到的是一个站外的h5页面 curRoute是h5落地分享页的路径
let curRoute = "/pages/detail/h5SharePage"; // h5落地分享页
let domain = `${this.$h5Domain}/paas/bbc-cli-mobile-syzz/index.html#`;
console.log(`${domain}${curRoute}?skuCode=${this.goodsParams.skuCode}`)
uni.share({
provider: "weixin", //分享服务提供商(即weixin|qq|sinaweibo)
scene: scene, //场景,可取值参考下面说明。
type: 0, //分享形式
href: `${domain}${curRoute}?skuCode=${this.goodsParams.skuCode}`, //跳转链接
title: `${this.goodsParams.goodsName}`, //分享内容的标题
summary: "我在某某商城发现了一个很不错的商品, 快来看看吧", //分享内容的摘要
imageUrl: `${this.$domain}${this.goodsParams.dataPic}`, //图片地址
success: function(res) {
that.posters = false; //成功后关闭底部弹框
},
fail: function(err) {
uni.showToast({
title: '分享失败',
icon: 'none',
duration: 2000
})
that.posters = false;
}
});
}
}
}
</script>
二、判断用户是否安装APP,已安装直接打开,未安装跳转下载页
参考链接: https://blog.csdn.net/qq_36710522/article/details/100769219?spm=1001.2101.3001.6650.5&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-5-100769219-blog-120038804.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-5-100769219-blog-120038804.pc_relevant_default&utm_relevant_index=9
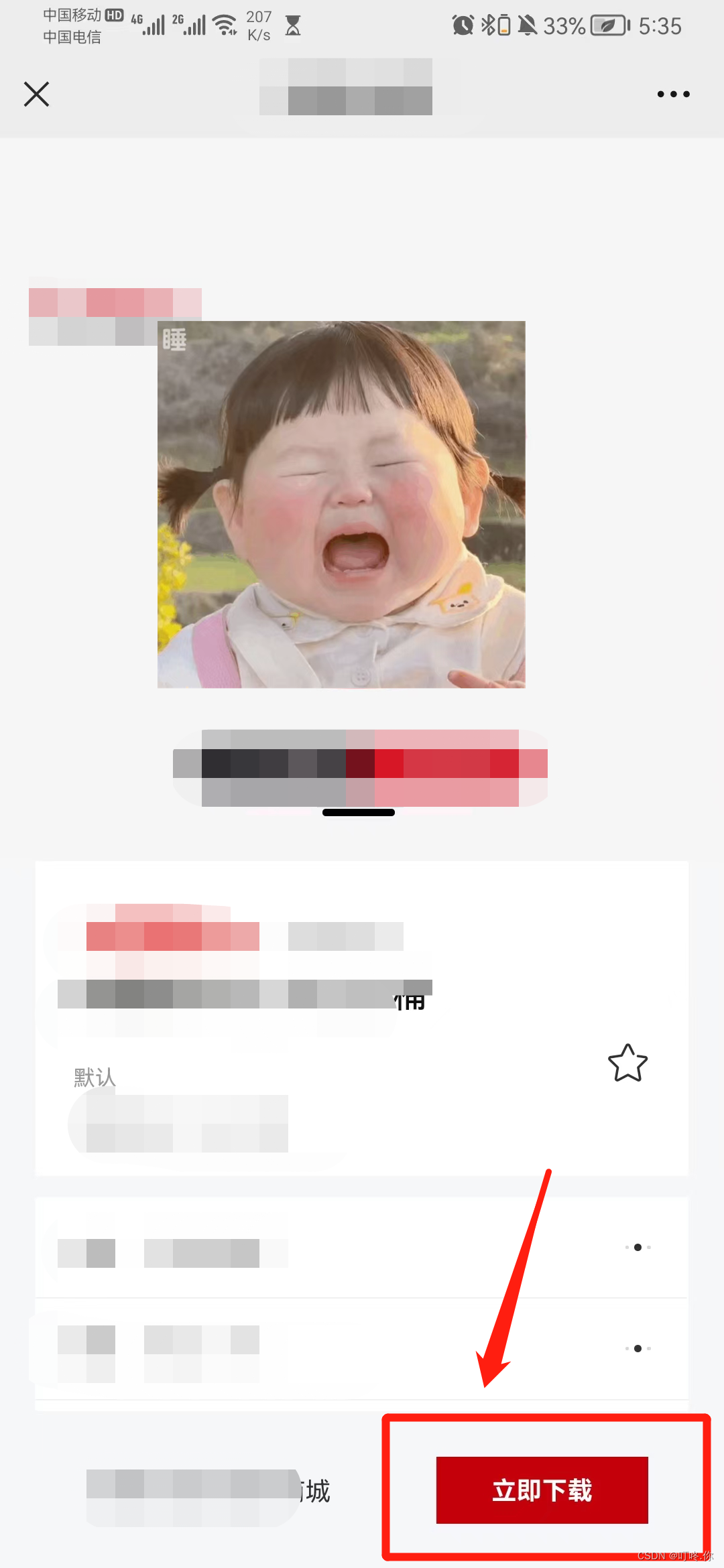
举例:

代码:
<!-- 立即下载 -->
<view class="download">
<view class="text"> 某某商城 </view>
<view class="btn" @click="downloadNow"> 立即下载 </view>
</view>
// 判断是ios还是android 在created的时候调用
iosOrAndroid() {
var u = navigator.userAgent,
app = navigator.appVersion;
var isAndroid = u.indexOf("Android") > -1 || u.indexOf("Linux") > -1;
var isIOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/);
let curRoute = "/pages/install/main";
if (isAndroid) {
this.isAndroid = true;
this.schemeUrl = 'runtestapp://'; //安卓 通过配置的schemes 打开已经安装的app
this.downloadUrl = `index.html#${curRoute}`; //静态下载页
}
if (isIOS) {
this.isIos = true;
this.schemeUrl = 'runtestapp://'; //ios 通过配置的urlschemes 打开已经安装的app
this.downloadUrl = `index.html#${curRoute}`; //静态下载页
}
},
// 立即下载
downloadNow() {
if (!this.isBlackApp()) {
console.log('===========》打开或下载app')
this.openTuer();
} else { // 引导客户在浏览器打开
uni.showToast({
title: '点击右上角在浏览器中打开后下载',
icon: 'none',
duration: 3000
})
return;
}
},
// 判断是否在自己的app内打开
isBlackApp() {
var u = navigator.userAgent.toLowerCase();
console.log(u, "===========》userAgent");
return u.indexOf("qj-wemini") > -1 || u.indexOf("myCompShopping") > -1;
},
// 点击打开app
openTuer() {
this.jumpApp(this.schemeUrl);
this.noApp();
},
// 跳转打开app
jumpApp(t) {
console.log(t, "===========》jumpApp");
try {
var e = navigator.userAgent.toLowerCase(),
n = e.match(/cpu iphone os (.*?) like mac os/);
if (((n = null !== n ? n[1].replace(/_/g, ".") : 0), parseInt(n) >= 9)) {
//ios8之后的版本
window.location.href = t;
} else { //注意iOS8之前是可以使用iframe来实现的
var r = document.createElement("iframe");
(r.src = t), (r.style.display = "none"), document.body.appendChild(r);
}
} catch (e) {
window.location.href = t;
}
},
// 无响应或者没安装跳转下载
noApp() {
console.log("===========》noApp");
var t = Date.now(),
r = this.downloadUrl;
this.timer = setTimeout(function() {
return Date.now() - t > 2200 ?
(clearTimeout(this.timer), !1) :
!document.webkitHidden &&
!document.hidden &&
void(location.href = r);
}, 2000);
}
三、 uniapp 在外部打开APP
参考链接:https://www.jianshu.com/p/09a4303e49c9
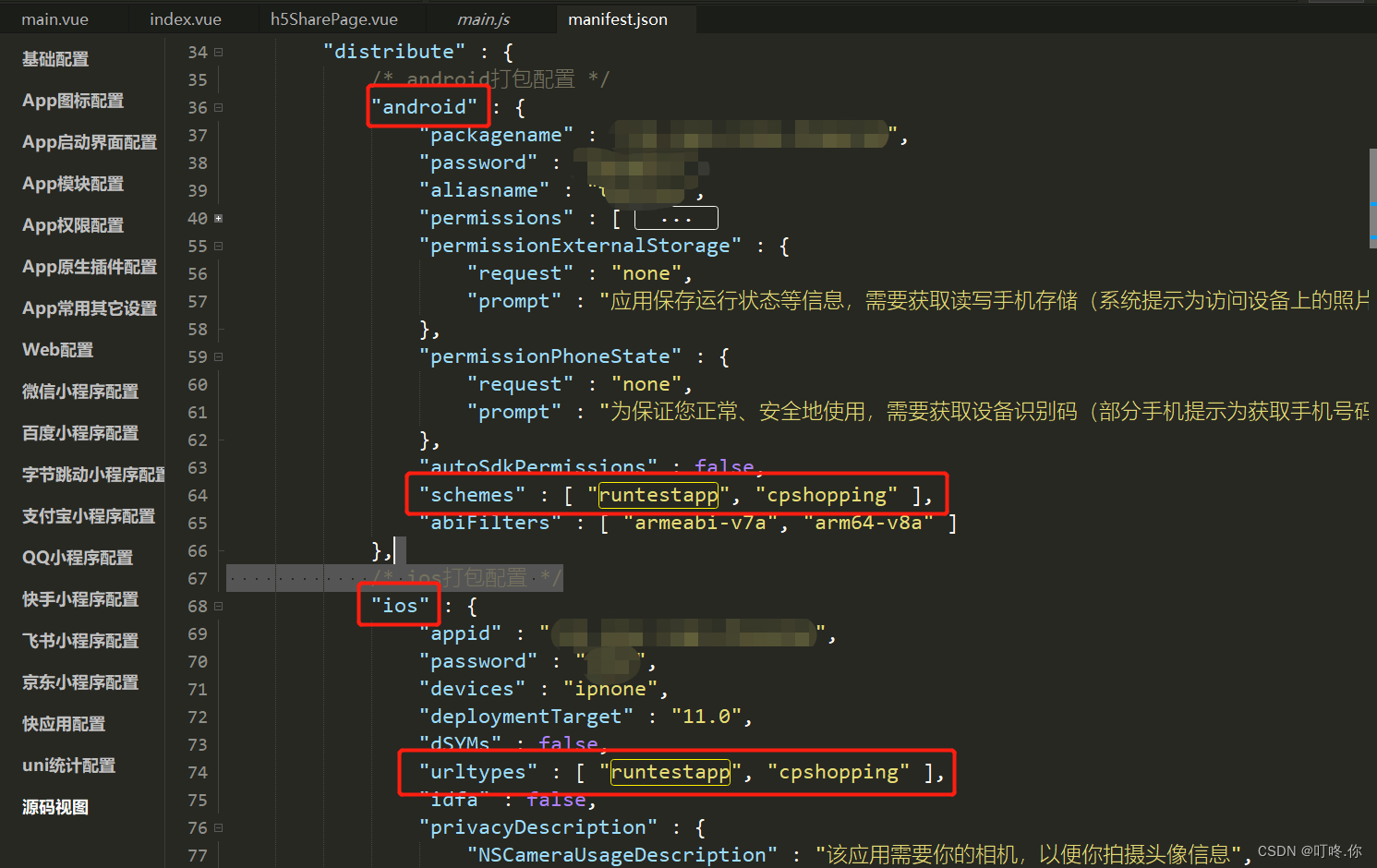
- 配置: manifest.json -> app-plus -> distribute 下分别配置安卓的schemes和ios的urltypes
如图:
- 使用
<a href="runtestapp://">打开APP<a><br/>
或
window.location.href = "runtestapp://"
最后
以上就是勤恳百合最近收集整理的关于uniapp APP分享;判断用户是否安装APP,已安装直接打开,未安装跳转下载页;uniapp 在外部打开APP(schemes)的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。








发表评论 取消回复