在进行微信小程序的开发之前,我们需要搭建微信小程序的开发环境。微信官方为我们提供了非常完善的开发环境,在微信公众平台上进行下载即可。那么我们来看一下搭建一个可以进行开发的环境需要进行哪些步骤吧。
注册账号
打开微信公众平台网站https://mp.weixin.qq.com。点击网页上方的立即注册按钮,选择小程序账号类型后填写一个未被注册过任何小程序、公众号、订阅号的邮箱地址。

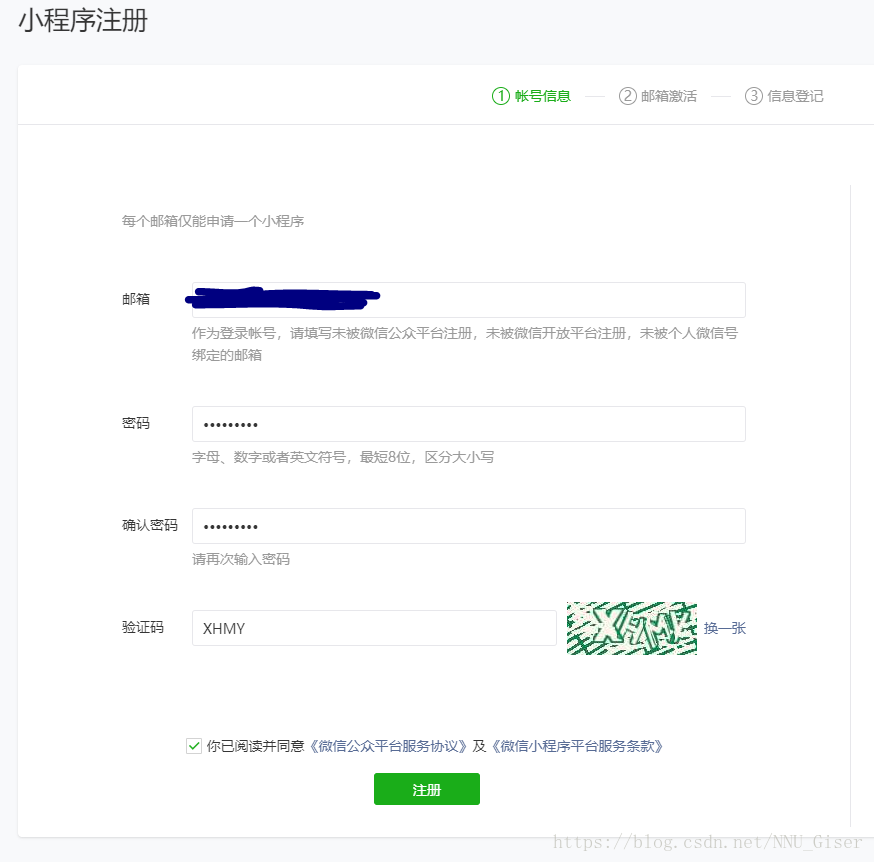
输入密码、验证码等基础信息完成账号注册。点击注册后微信官方会向您的注册邮箱发送一封注册邮件,点击邮件内的链接完成账号激活。

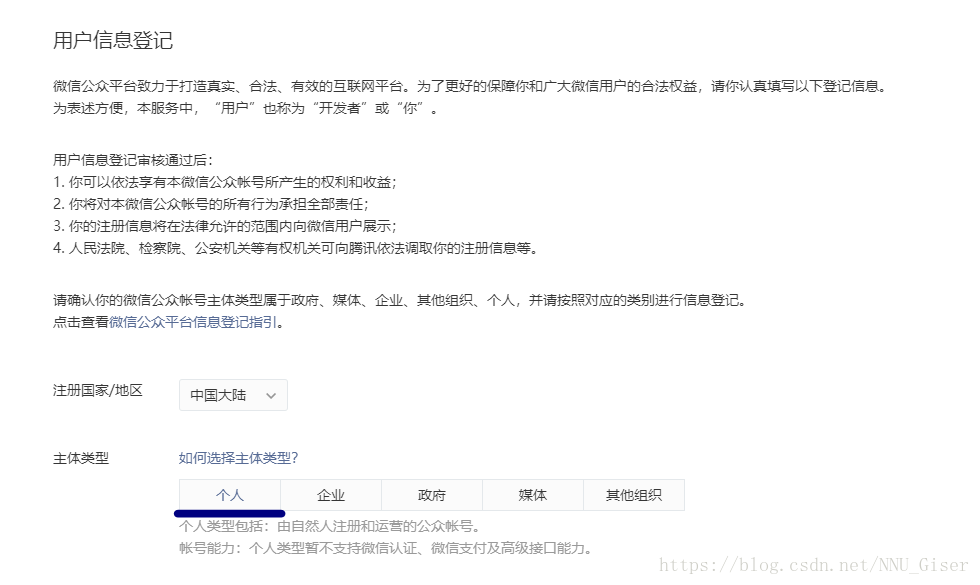
账号激活后继续填写小程序的开发者登记信息,我们先选择个人作为小程序主体,其余主体均需要提供专业的证明材料。

完成个人信息的填写后回到登录界面,输入账号密码,微信扫码确认开发者身份后即可进入公众平台小程序配置页面。

开发工具安装
点击该链接打开微信开发者工具下载界面https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,下载对应版本的微信开发者工具进行安装。
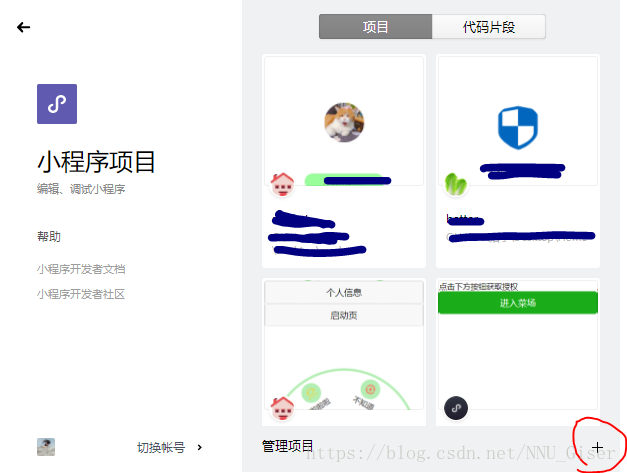
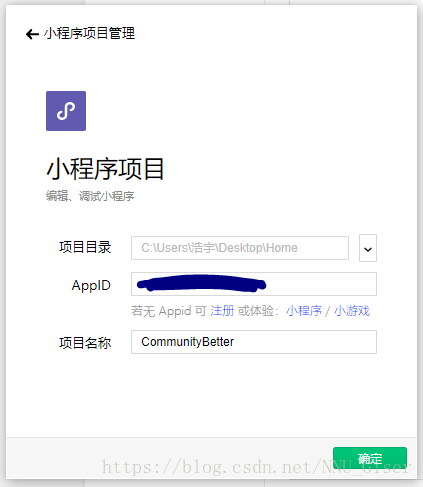
安装完成后运行微信开发者程序,选择小程序项目。点击右下方+号按钮新建项目。

在弹出的界面中指定小程序项目所在的文件夹,填写小程序APPID以及小程序的名称。

小程序的APPID可以在微信公众平台的设置菜单中选择开发设置界面,最顶端即可查看本账号对应小程序的APPID。若无APPID可以选择体验开发小程序,但是在体验模式下部分微信提供的接口将返回虚拟的数值,并且不可进行小程序的代码上传和发布操作,建议注册后进行开发。
工具界面
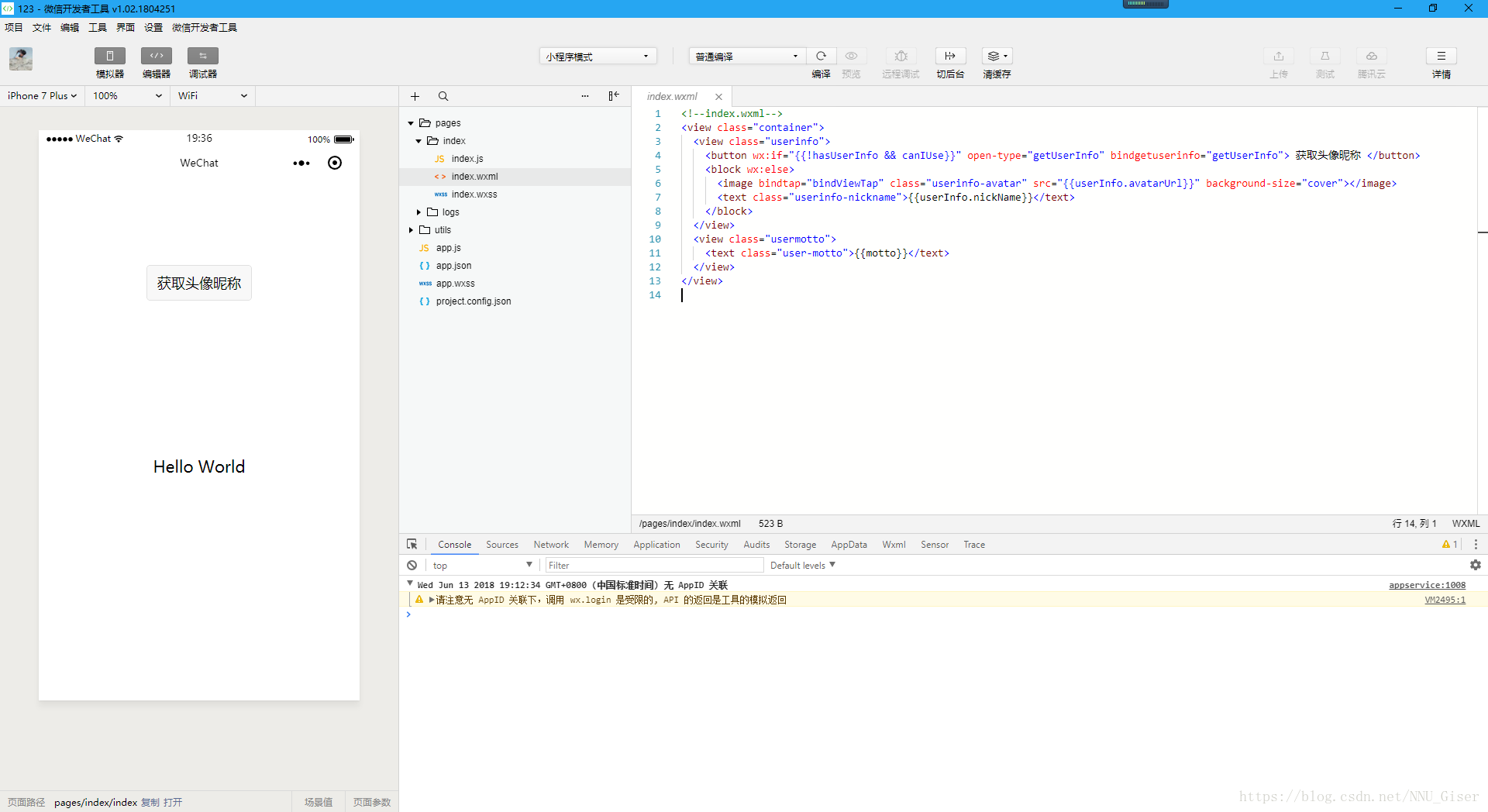
完成了上述一系列操作之后,终于可以进入正式的开发界面了,在建立快速启动模板的情况下,微信开发者工具已经自动帮我们完成了一个简单的界面。

我们可以看到,整个页面的最左边是类似于手机界面模拟器的界面预览模块,显示的内容对应右侧的WXML代码。右侧中部是微信小程序项目文件夹内容,用于存放微信小程序的文件。最右侧是代码编辑模块,可以在这个区域内编写WXML,WXSS,JS,JSON文件的代码。右侧下方是调试模块,类似于浏览器的开发者工具,其中提供了Console控制台,网络监视等一系列实用的内容。

点击菜单栏左侧的“模拟器”“编辑器”“查看器”三个按钮可以打开和关闭对应模块的显示,为剩余模块提供更多的显示空间。代码编写完成后点击编译即可在模拟器中进行实时显示和调试,点击预览和远程调试会生成二维码,微信扫码后即可在手机端进行预览和调试。
最后
以上就是阳光小蝴蝶最近收集整理的关于我们开始微信小程序之旅吧(1):前端初始环境搭建的全部内容,更多相关我们开始微信小程序之旅吧(1)内容请搜索靠谱客的其他文章。








发表评论 取消回复