前端 内存泄漏的情景 及 解决方案
什么是内存泄露?
已经不再使用的内存未能被程序释放,叫内存泄露(memory leak)。
内存泄露会带来什么样的后果?
内存泄露会因为减少可用内存数量从而降低计算机性能,严重的可能导致设备停止正常工作,或者应用程序崩溃。
什么情况下出现内存泄漏?
首先了解一下垃圾回收:垃圾回收(英语:Garbage Collection,缩写为GC)在计算器科学中是一种自动的存储器管理机制。当一个计算机上的动态存储器不再需要时,就应该予以释放,以让出存储器,这种存储器资源管理,称为垃圾回收。
当一块内存不再用到,但是垃圾回收机制又无法释放这块内存的时候,就导致内存泄漏。
出现内存泄露的的几种常见情况:
1、全局变量
由于JavaScript对未声明变量的处理方式是在全局对象上创建该变量的引用。如果在浏览器中,全局对象就是window对象。 变量在窗口关闭或重新刷新页面之前都不会被释放,如果未声明的变量缓存大量的数据,就会导致内存泄露。 (1). 未声明变量:
a = '我是未声明的变量a,我缓存了数据,如果数据足够大的话,就会内存泄漏'
(2). 通过this也会创建全局变量,当在全局作用域中调用一个函数,这个函数内部用this.var的方式创建了一个变量,
此时this指向的是全局对象(window),而不是'undefined'如:
function leak() {
this.variable = "potential accidental global"
}
leak()
2、闭包(closures): js函数内可以直接读取全局变量,但是函数外不能读取函数内的局部变量。这时候在函数f1内再声明一个函数f2调用局部变量,
然后返回函数f2,在f1的外部声明一个变量result赋值为f1,再调用result,就是一个闭包的例子。
function f1(){
var n = 999;
function f2(){
alert(n);
}
return f2;
}
var result = f1();
result(); // 999
闭包可以读取函数内部的变量,然后让这些变量始终保存在内存中。如果在使用结束后没有将局部变量清除,就可能导致内存泄露。
3、事件监听(EventListener)
对同一个事件重复监听,但是忘记移除,会导致内存泄露。
4、其他原因
console.log打印的对象不能被垃圾回收,可能会导致内存泄露。
setInterval也可能会导致内存泄露。
前端如何检查内存泄露?
(1).使用Chrome的开发者工具profiles来进行快照对比。
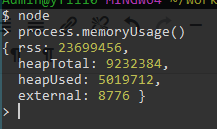
(2).如果是在Node环境下,可以用Node提供的process.memoryUsage()方法来检查内存泄露:

rss (resident set size) : 所有内存占用,包括指令区和堆栈。
heapTotal : "堆"占用的内存,包括用到的和未用到的。
heapUsed : 用到的堆。
external : V8引擎内部C++对象占用的内存。
判断内存泄露以heapUsed为准。
如何处理内存泄漏?
变量导致的内存泄露,将变量清除 a = null 即可。
事件监听导致的内存泄露,监听后移除即可。
最后
以上就是细心羽毛最近收集整理的关于什么是闭包?闭包的实现?前端 内存泄漏的情景 及 解决方案的全部内容,更多相关什么是闭包?闭包的实现?前端内容请搜索靠谱客的其他文章。








发表评论 取消回复