我是靠谱客的博主 天真发卡,这篇文章主要介绍解决浏览器提示从源地址http://localhost:8080'访问XMLHttpRequest已被CORS策略阻止的问题,现在分享给大家,希望可以做个参考。
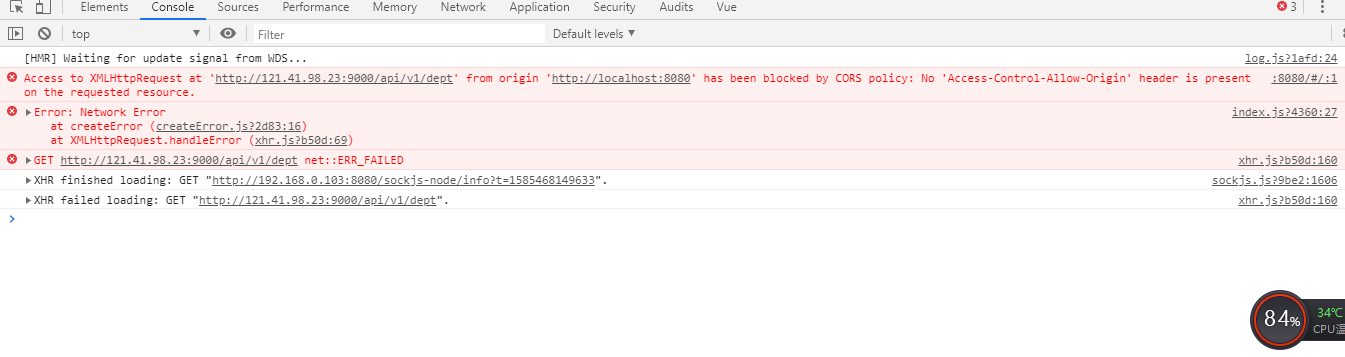
问题:

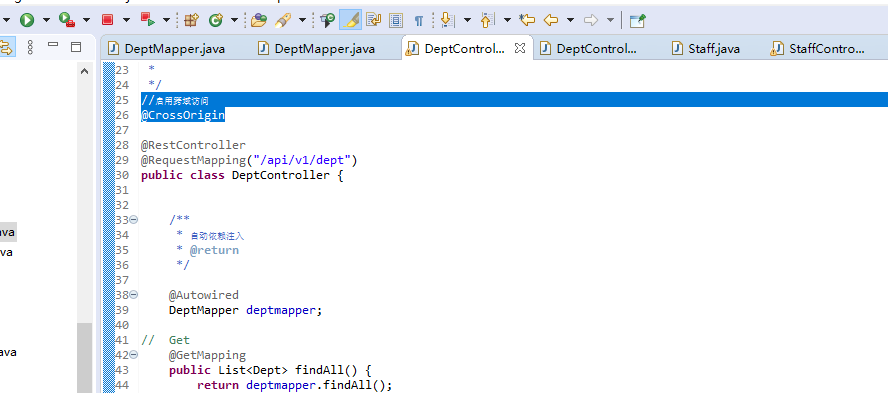
原因:后端没有设置跨域

程序重新打包上传到云端(具体打包及上传的步骤,感兴趣的小伙伴可以去我的其他博客看)
记得:
上传到云端后一定要kill 启动进程编号
然后在云端运行(我的其他博客详细写了关于云端的步骤)
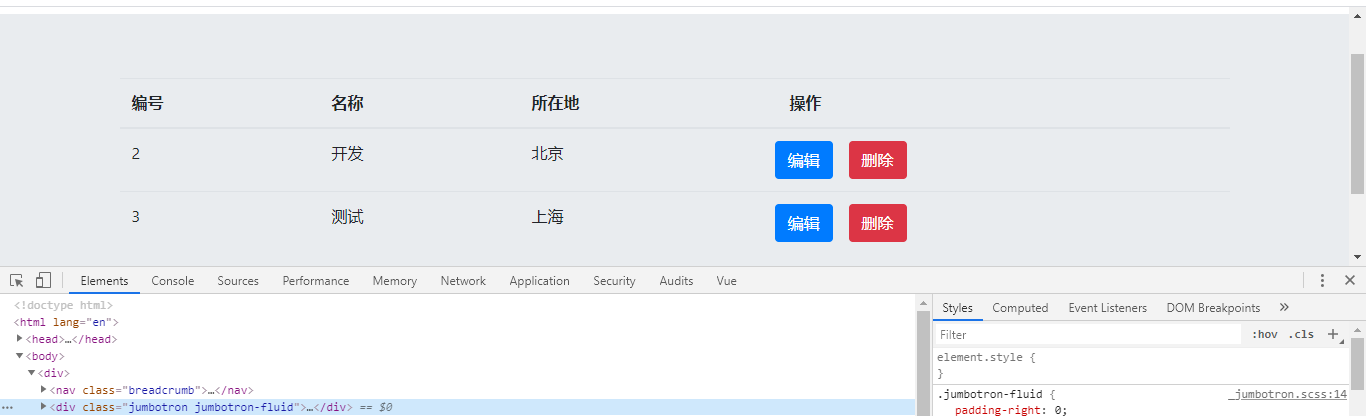
最后在前端浏览器刷新即可

最后
以上就是天真发卡最近收集整理的关于解决浏览器提示从源地址http://localhost:8080'访问XMLHttpRequest已被CORS策略阻止的问题的全部内容,更多相关解决浏览器提示从源地址http://localhost:8080'访问XMLHttpRequest已被CORS策略阻止内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复