<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
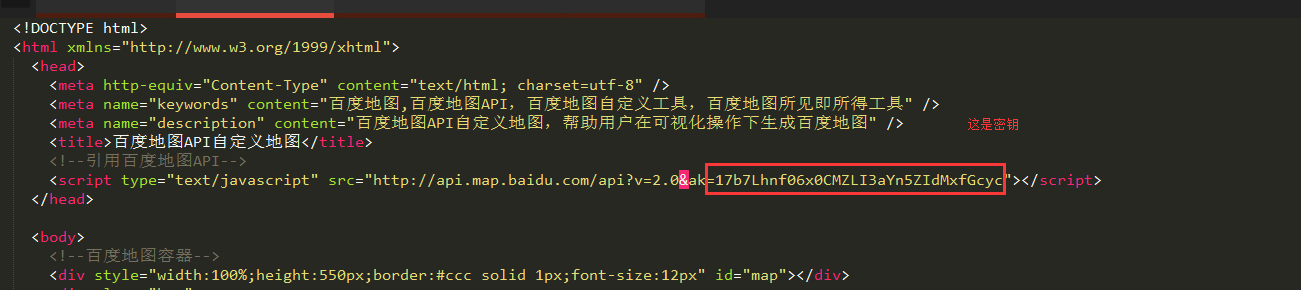
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=17b7Lhnf06x0CMZLI3aYn5ZIdMxfGcyc"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:100%;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(116.421218,40.068393),15);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"哈哈哈",title:"禹辰时代",imageOffset: {width:0,height:3},position:{lat:40.072424,lng:116.420931}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
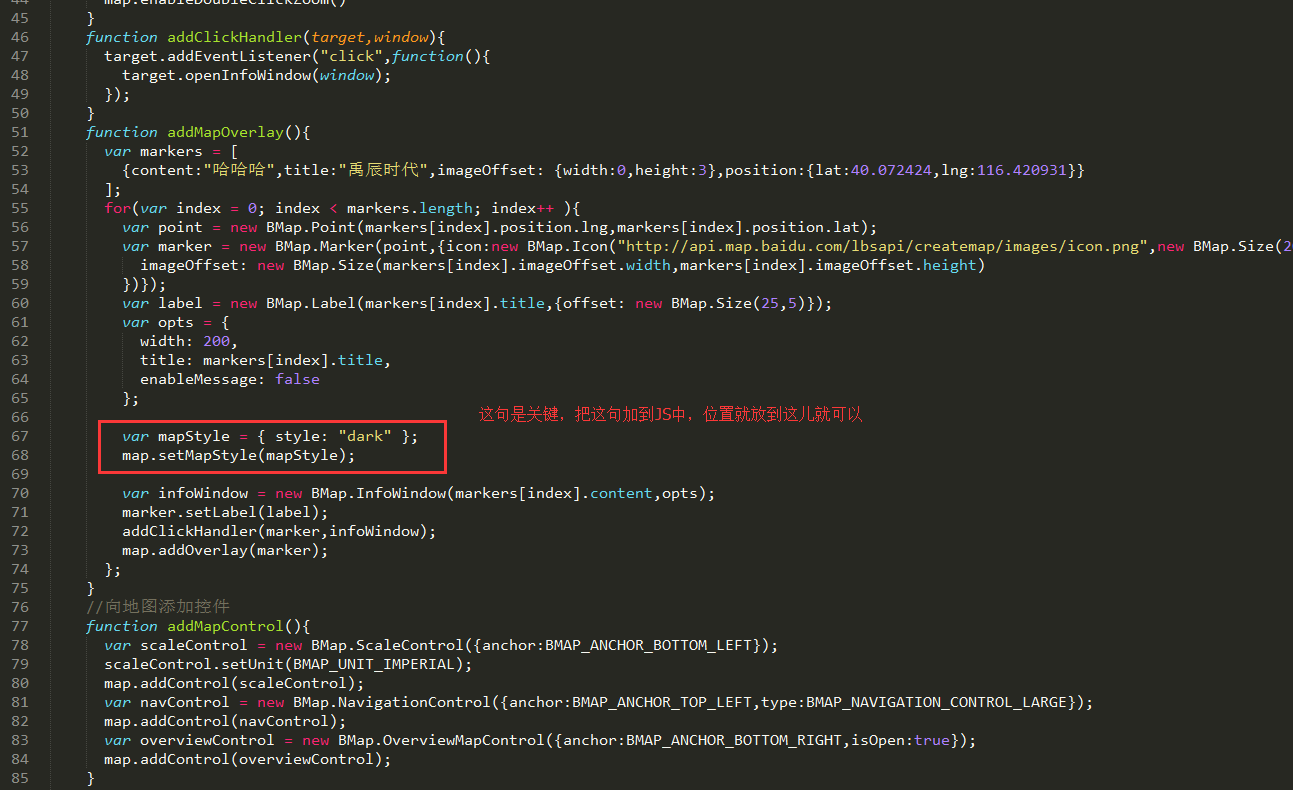
var mapStyle = { style: "dark" };
map.setMapStyle(mapStyle);
var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
}
//向地图添加控件
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});
map.addControl(overviewControl);
}
var map;
initMap();
</script>
</html>
重点:
一、在百度地图生成器中,生成你要的地址——http://api.map.baidu.com/lbsapi/createmap/index.html
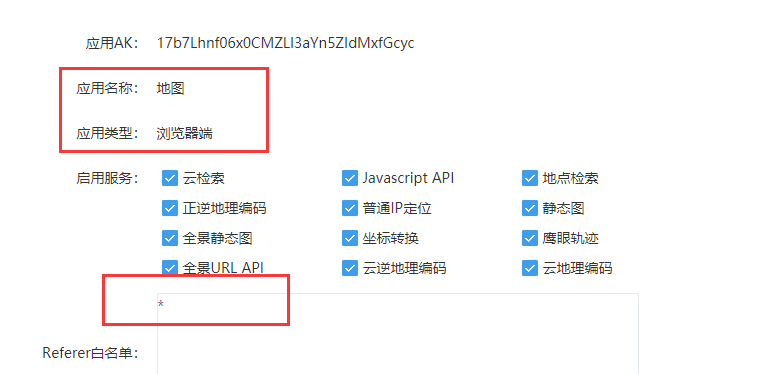
二、需要在百度地开发平台图申请一个AccessKey 秘钥——http://lbsyun.baidu.com/apiconsole/key
创建应用的时候:选项如下图所示


三、在百度地图个性化模板列表选择你的样式——http://lbsyun.baidu.com/custom/list.htm

文件示例下载链接 :https://i.cnblogs.com/Files.aspx
转载于:https://www.cnblogs.com/telwanggs/p/11060519.html
最后
以上就是糟糕跳跳糖最近收集整理的关于如何在网中使用百度地图API自定义个性化地图的全部内容,更多相关如何在网中使用百度地图API自定义个性化地图内容请搜索靠谱客的其他文章。


![[597]Oracle插入或修改报ORA-01704: 文字字符串太长](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)





发表评论 取消回复