现在很多DEDE开发的视频网站使用的播放器是ckplayer,这个播放器功能非常强大,支持flv,mp4,swf等各种类型的文件播放器。当我们的视频不想上传到youku等视频网站时,可以使用这个播放器,这样可以自己控制自己的视频长度,清晰度,还可以给自己的视频添加上播放前的广告,我们都知道视频网站都都是以广告形式来生存的,所以,我们在上传了我们的视频后,就等于给这些视频网站提供了广告载体。如果您想自己在视频上面做广告,或是自己想拥有自己的个性的播放器,您可能使用ckplayer。
但是,ckplayer整合到DEDE稍微有点难度,这里就详细讲一下如何正确整合。
织梦整合ckplaery播放器步骤:
把下载下来的代码解压后,把文件夹ckplayer放到网站根目录(当然,您可以根据自己的需要放到相应原目录里面,我这里以放到网站根目录为例子)。
如果你的播放需要 白天/黑夜 功能也一起把js文件夹放到网站根目录里面。我这里不需要这个功能,所以,只上传ckplayer到网站根目录。
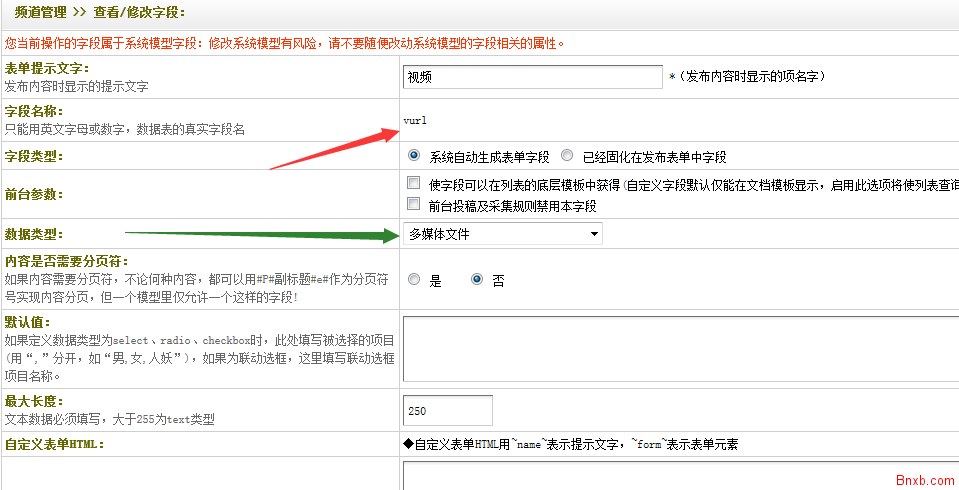
第二步:在织梦系统添加字段 ckurl,用来上传 mp4文件用的字段,如下图所示:

数据类型选择-多媒体文件
第三步:修改播放器代码路径和添加标签:
播放器代码是:
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
这段代码是ckplayer提供的演示的例子里面的代码,您可以根据ckplayer播放器官方提供的例子,自己生成不同的播放器风格,如果您想做成一个比较个性的播放器,请到官方网站去配置播放器吧,这里不再一一讲解,配置很简单。
这里要改的文件是js文件和一个播放器文件的路径,即 ckplayer.js和ckplayer.swf的路径为根目录。
写上上面我们添加的字段,即写上织梦标签调用,分别是:
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];
改好的代码是:
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
上面标红的就是改后的内容,你可以对比一下就可以看出我修改过的代码了,如果您也是把ckplayer放在根目录里面,您添加的字段也是vurl的话,你可以直接使用上面我改好的代码。
第四步:把上面的代码添加到模文件里面,我把上面的代码添加到了article_article.htm里面,要在哪个栏目里面使用视频播放就在哪个栏目里面对应的内容页模板添加上面的代码。
第五步:上传视频或添加mp4url地址进行测试
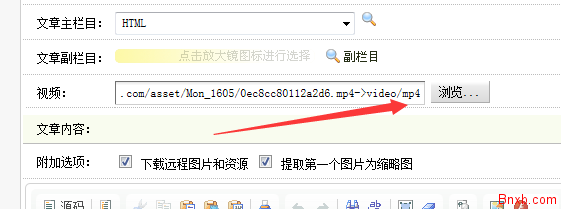
1)添一个mp4视频:
如下图所示:

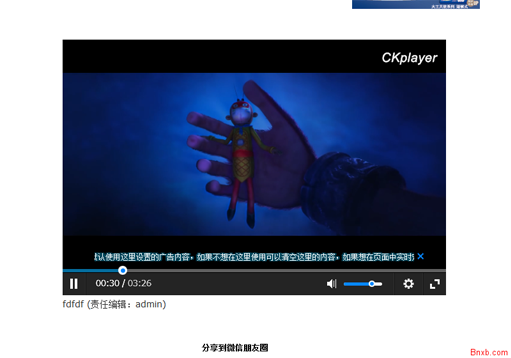
效果如下:

已经添加成功了,这是一个外链,但是,我们一般都是上传mp4视频文件。
2) 上传一个mp4视频:
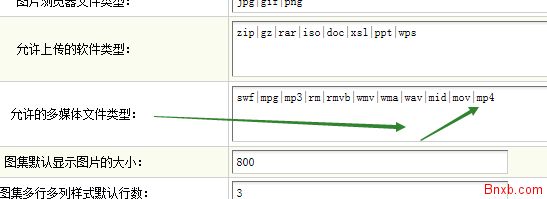
上传前需要对织梦作如下更改,在织梦后台 > 系统 >基本参数 >附件设置 >允许的多媒体文件类型,后面添加 |mp4,如下图所示:

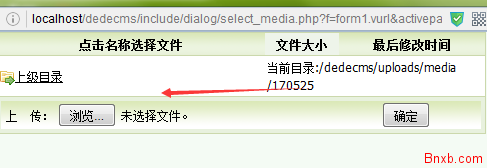
这样我们上传一个mp4文件,但是,我们上传文件后结果找不到这个文件,如下图所示:

正常是我们上传一个文件应当在这个列表里面,然后,我们点击选择后,就可以把上传的文件添加的 视频 文件框里面,但是,现在连找都找不到,更不用说添加视频到文本框中了。
出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))
即 在上面的代码上面添加了 |mp4
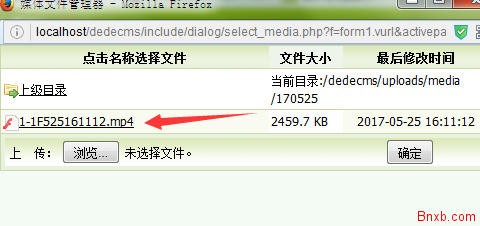
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
最后
以上就是发嗲帆布鞋最近收集整理的关于php mp4 ckplayer,织梦dedecms整合添加ckplayer播放器支持flv,mp4等播放功能的全部内容,更多相关php内容请搜索靠谱客的其他文章。








发表评论 取消回复