hbuilderx主题设置
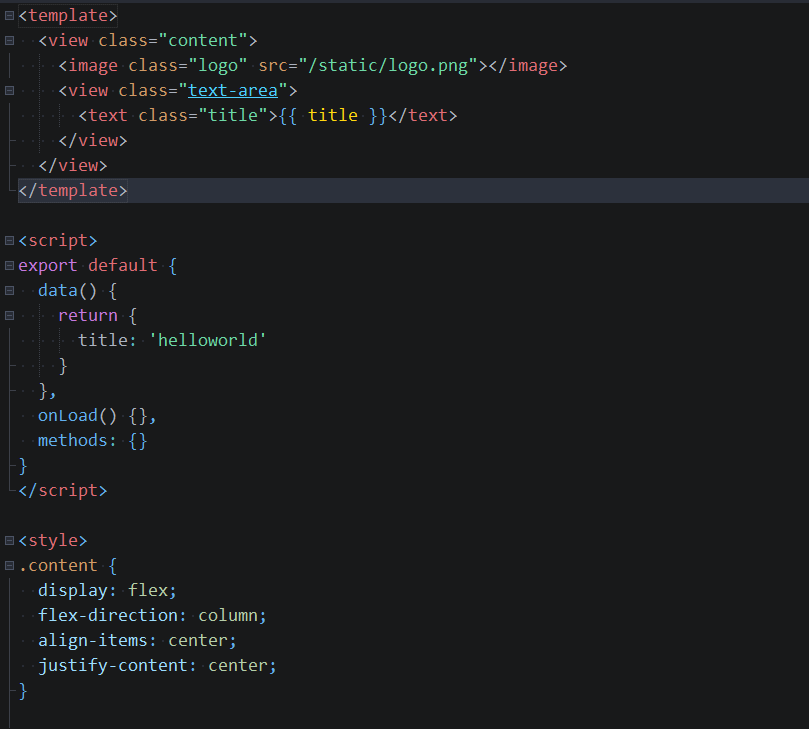
效果

步骤
hbuilderx总共有三种主题,绿柔主题Default,酷黑主题Monokai,雅黑主题Atom One Dark,修改主题色是基于三种主题之一的,不能直接创建一个新主题,比如下方配置是基于Atom One Dark(对象名为[Atom One Dark]),则当前hbuilderx必须处于雅黑主题,配置才能有作用
工具>设置>源码视图>Settings.json中加入以下配置
"workbench.colorCustomizations": {
// "[Default]": {// 绿柔主题
// "sideBar.background":"#faf6e6", // 项目管理器背景颜色
// "editor.background":"#faf6e6" // 编辑区域背景颜色
// },
// "[Monokai]": {// 酷黑主题
// "toolBar.background": "#272822",
// "sideBar.background":"#272822"
// },
"[Atom One Dark]": {
"sideBar.background": "#212224",
"editor.background": "#18191A" //
}
},
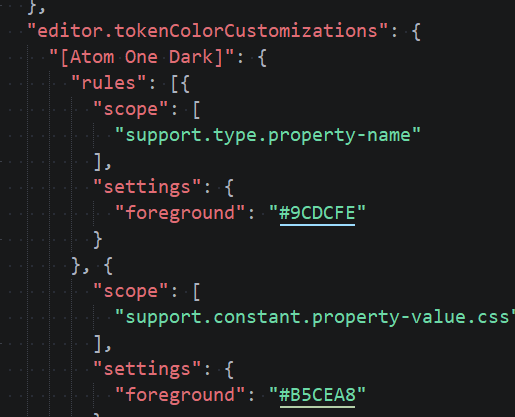
"editor.tokenColorCustomizations": {
// "[Default]": {// 绿柔主题
// "rules": [{}]
// },
// "[Monokai]": {// 酷黑主题
// "rules": [{}]
// },
"[Atom One Dark]": {
"rules": [{
"scope": [
"support.type.property-name"
],
"settings": {
"foreground": "#9CDCFE"
}
}, {
"scope": [
"support.constant.property-value.css"
],
"settings": {
"foreground": "#B5CEA8"
}
}, {
"scope": [
"variable.other.readwrite.js",
"variable.other.readwrite.tsx",
"variable.other.readwrite.ts"
],
"settings": {
"foreground": "#FFD710"
}
}, {
"scope": [
"text.html.vue"
],
"settings": {
"foreground": "#61AFEF"
}
}, {
"scope": [
"string"
],
"settings": {
"foreground": "#6CD8A6"
}
}]
}
}
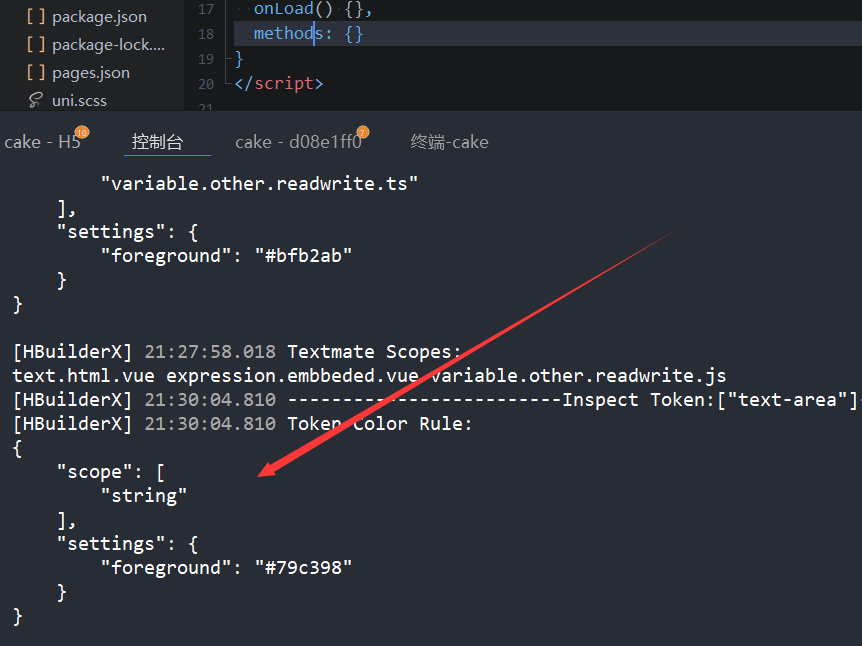
workbench.colorCustomizations中sideBar.background控制项目管理器背景颜色workbench.colorCustomizations中editor.background控制编辑区域背景颜色editor.tokenColorCustomizations设置代码块的对应颜色如何设置代码块颜色1.光标点击代码块 2.工具>主题>inspect tokens and colors3.控制台将打印代码块规则 4.复制到Settings.json的rules规则中即可自定义代码块颜色

复制完的效果

最后
以上就是羞涩黄豆最近收集整理的关于HBuilderx修改主题色-为css属性名与值添加颜色,改变编辑器背景颜色等的全部内容,更多相关HBuilderx修改主题色-为css属性名与值添加颜色内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复