实现思路
easyx是实现c/c++的图形库,没有封装好的组件,需要手动完成。
思路是画一个长方形,在长方形中水平、垂直居中显示文字,函数button的四个参数分别表示为,x为距离窗口左上角坐标原点(0,0)的横坐标距离,y为距离窗口左上角坐标原点(0,0)的纵坐标距离,w为按钮的宽度,h为按钮的高度。
设置文字的位置思路是
文字x坐标=按钮边框的起始位置x+(按钮的宽度-文字宽度)/2
文字y坐标=按钮边框的起始位置y+(按钮的高度-文字高度)/2
按钮构造好后,需要获取鼠标的位置坐标,判断鼠标是否在按钮的宽度、高度的范围内,若在此范围内,进行相应的事件函数。
#include <graphics.h> // 引用图形库头文件
#include <conio.h>
#include<stdio.h>
#include<easyx.h>
void button(int x,int y,int w,int h,TCHAR * text)
{
setbkmode(TRANSPARENT);
setfillcolor(GREEN);
fillroundrect(x,y,x+w,y+h,10,10);
// 输出字符串(MBCS 字符集)
TCHAR s1[] = L"黑体";
settextstyle(30,0,s1);
TCHAR s[50] = L"hello";
int tx = x + (w - textwidth(text)) / 2;
int ty = y + (h - textheight(text)) / 2;
outtextxy(tx, ty, text);
}
int main()
{
initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素
setbkcolor(BLUE);
cleardevice();
TCHAR s[50] = L"1.读取点云";
TCHAR s1[50] = L"2.分割点云";
TCHAR s2[50] = L"3.单个树木";
TCHAR s3[50] = L"4.树木重建";
button(220,50,170,50,s);
button(220, 150, 170, 50, s1);
button(220, 250, 170, 50, s2);
button(220, 350, 170, 50, s3);
ExMessage msg;
while (true) {
if (peekmessage(&msg, EM_MOUSE)) {
switch (msg.message)
{
case WM_LBUTTONDOWN:
if (msg.x >= 220 && msg.x <= 220 + 170 && msg.y >= 50 && msg.y <= 50 + 50)
{
outtextxy(200, 200, s); //写了一个展示文字的效果,相当于是测试,实际使用时可以删除
//在此处写下按钮点击时要执行的函数,实现相应的功能
}
if (msg.x >= 220 && msg.x <= 220 + 170 && msg.y >= 150 && msg.y <= 150 + 50)
{
outtextxy(200, 200, s1);
//在此处写下按钮点击时要执行的函数,实现相应的功能
}
if (msg.x >= 220 && msg.x <= 220 + 170 && msg.y >= 250 && msg.y <= 250 + 50)
{
outtextxy(200, 200, s2);
//在此处写下按钮点击时要执行的函数,实现相应的功能
}
if (msg.x >= 220 && msg.x <= 220 + 170 && msg.y >= 350 && msg.y <= 350 + 50)
{
outtextxy(200, 200, s3);
//在此处写下按钮点击时要执行的函数,实现相应的功能
}
break;
default:
break;
}
}
}
return 0;
}
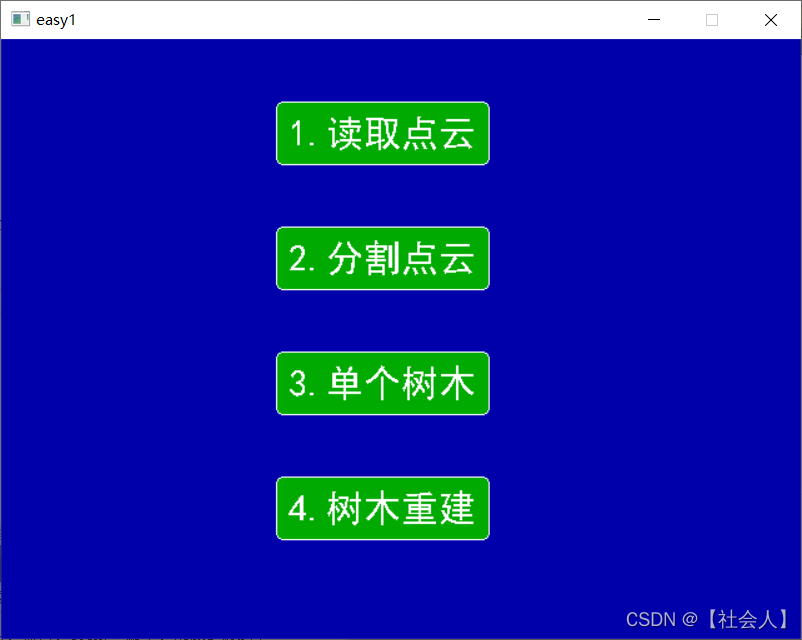
结果如图所示

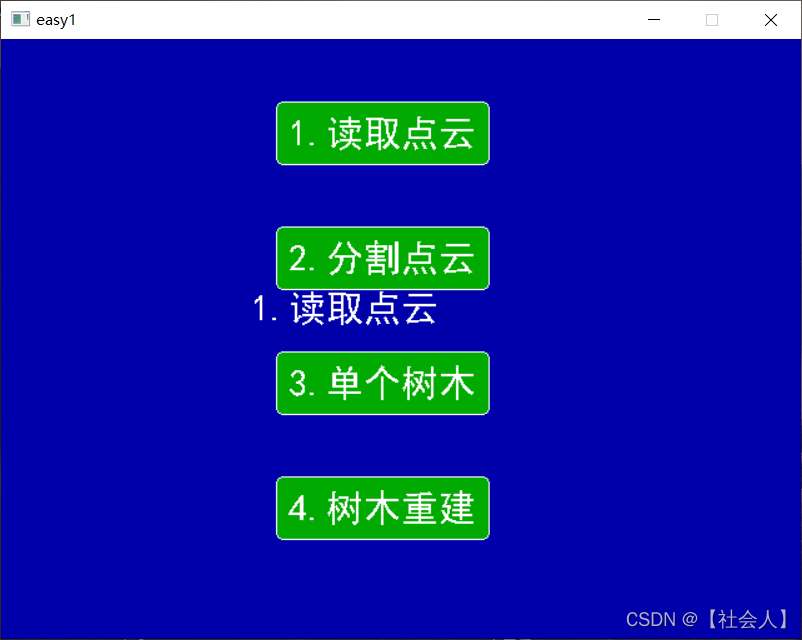
点击后效果如图:

最后
以上就是迅速小笼包最近收集整理的关于使用easyx来实现按钮功能实现思路的全部内容,更多相关使用easyx来实现按钮功能实现思路内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![EasyX库使用入门 [学编程做游戏,快速入门]前言EasyX是什么? EasyX坐标和设备窗口函数 EasyX颜色 图形绘制函数 文字绘制函数 图像处理函数 鼠标消息函数 键盘消息函数 播放音乐修改窗口标题](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)

发表评论 取消回复