我是靠谱客的博主 紧张绿草,这篇文章主要介绍项目: 实现弹跳小球动画一、项目描述和最终成果展示二、实现一个移动的球三、弹跳一个小球四、弹跳一个小球(改进版)五、多个球碰撞六、多个球碰撞(升级版),现在分享给大家,希望可以做个参考。
目录
- 一、项目描述和最终成果展示
- 二、实现一个移动的球
- 三、弹跳一个小球
- 四、弹跳一个小球(改进版)
- 五、多个球碰撞
- 六、多个球碰撞(升级版)
一、项目描述和最终成果展示
项目描述: 一个球来回的跳动
效果图如下:

二、实现一个移动的球
代码如下:
#include<graphics.h>
#include<conio.h>
int main(void)
{
int x;
initgraph(640,480);
for(x=100;x<540;x=x+20)
{
setcolor(YELLOW);//绘制黄线,绿色填充的圆
setfillcolor(GREEN);
fillcircle(x,100,20);
Sleep(320);//延时
/*setcolor(BLACK);//绘制黑线,黑色填充的圆
//目的清除以前的圆,达到小球动态移动的效果
//等价于清屏函数
setfillcolor(BLACK);
fillcircle(x,100,20);*/
cleardevice();
}
closegraph();
return 0;
}
三、弹跳一个小球
代码如下:
#include<graphics.h>
#include<conio.h>
#define High 480 //游戏画布尺寸
#define Width 640
int main(void)
{
float ball_x,ball_y;//小球的坐标
float ball_vx,ball_vy;//小球的速度
float radius;//小球的半径
initgraph(Width,High);
ball_x=Width/2;
ball_y=High/2;
ball_vx=1;
ball_vy=1;
radius=20;
while(1)
{
setcolor(BLACK);//绘制黑色,黑色填充的圆
//不用清屏函数的好处:不会闪屏
setfillcolor(BLACK);
fillcircle(ball_x,ball_y,radius);
//更新圆的坐标
ball_x=ball_x+ball_vx;
ball_y=ball_y+ball_vy;
if( (ball_x<=radius) || (ball_x>=Width-radius) )
ball_vx=-ball_vx;
if( (ball_y<=radius) || (ball_y>=High-radius) )
ball_vy=-ball_vy;
//绘制黄线,绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
fillcircle(ball_x,ball_y,radius);
Sleep(3);
}
closegraph();
return 0;
}
效果图如下:

四、弹跳一个小球(改进版)

代码如下:
#include<graphics.h>
#include<conio.h>
#define High 480 //游戏画布尺寸
#define Width 640
int main(void)
{
float ball_x,ball_y;//小球的坐标
float ball_vx,ball_vy;//小球的速度
float radius;//小球的半径
initgraph(Width,High);
ball_x=Width/2;
ball_y=High/2;
ball_vx=1;
ball_vy=1;
radius=20;
BeginBatchDraw();
while(1)
{
setcolor(BLACK);//绘制黑色,黑色填充的圆
//不用清屏函数的好处:不会闪屏
setfillcolor(BLACK);
fillcircle(ball_x,ball_y,radius);
//更新圆的坐标
ball_x=ball_x+ball_vx;
ball_y=ball_y+ball_vy;
if( (ball_x<=radius) || (ball_x>=Width-radius) )
ball_vx=-ball_vx;
if( (ball_y<=radius) || (ball_y>=High-radius) )
ball_vy=-ball_vy;
//绘制黄线,绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
fillcircle(ball_x,ball_y,radius);
FlushBatchDraw();
Sleep(3);
}
EndBatchDraw();
closegraph();
return 0;
}
效果图如下:

五、多个球碰撞
代码如下:
#include<graphics.h>
#include<conio.h>
#define High 480 //游戏画布尺寸
#define Width 640
#define BallNum 5 //小球的个数
int main(void)
{
float ball_x[BallNum],ball_y[BallNum];//小球的坐标
float ball_vx[BallNum],ball_vy[BallNum];//小球的速度
float radius=20;//小球的半径
int i;
for(i=0;i<BallNum;i++)
{
ball_x[i]=(i+2)*radius*3;
ball_y[i]=High/2;
ball_vx[i]=1;
ball_vy[i]=1;
}
initgraph(Width,High);
BeginBatchDraw();
while(1)
{
setcolor(BLACK);//绘制黑色,黑色填充的圆
//不用清屏函数的好处:不会闪屏
setfillcolor(BLACK);
for(i=0;i<BallNum;i++)
{
fillcircle(ball_x[i],ball_y[i],radius);
}
//更新圆的坐标
for(i=0;i<BallNum;i++)
{
ball_x[i]=ball_x[i]+ball_vx[i];
ball_y[i]=ball_y[i]+ball_vy[i];
}
//判断是否和墙壁碰撞
for(i=0;i<BallNum;i++)
{
if( (ball_x[i]<=radius) || (ball_x[i]>=Width-radius) )
ball_vx[i]=-ball_vx[i];
if( (ball_y[i]<=radius) || (ball_y[i]>=High-radius) )
ball_vy[i]=-ball_vy[i];
}
//绘制黄线,绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
for(i=0;i<BallNum;i++)
{
fillcircle(ball_x[i],ball_y[i],radius);
}
FlushBatchDraw();
Sleep(3);
}
EndBatchDraw();
closegraph();
return 0;
}
效果图如下:

六、多个球碰撞(升级版)
增加了球与球之间的碰撞
代码如下:
#include<graphics.h>
#include<conio.h>
#include<math.h>
#define High 480 //游戏画面大小
#define Width 640
#define BallNum 15//小球的个数
int main(void)
{
float ball_x[BallNum],ball_y[BallNum];//小球的坐标
float ball_vx[BallNum],ball_vy[BallNum];//小球的速度
float radius;//小球的半径
int i,j;
radius=20;
for(i=0;i<BallNum;i++)//数据的初始化
{
ball_x[i]=rand()%int(Width-4*radius)+2*radius;
ball_y[i]=rand()%int(High-4*radius)+2*radius;
ball_vx[i]=(rand()%2)*2-1;
ball_vy[i]=(rand()%2)*2-1;
}
initgraph(Width,High);
BeginBatchDraw();
while(1)
{
setcolor(BLACK);//绘制黑色,黑色填充的圆
//不用清屏函数的好处:不会闪屏
setfillcolor(BLACK);
for(i=0;i<BallNum;i++)
{
fillcircle(ball_x[i],ball_y[i],radius);
}
//更新小球的坐标
for(i=0;i<BallNum;i++)
{
ball_x[i]=ball_x[i]+ball_vx[i];
ball_y[i]=ball_y[i]+ball_vx[i];
//把超出边界的小球拉回来
if(ball_x[i]<radius)
ball_x[i]=radius;
if(ball_y[i]<radius)
ball_y[i]=radius;
if(ball_x[i]>Width-radius)
ball_x[i]=Width-radius;
if(ball_y[i]>High-radius)
ball_y[i]=High-radius;
}
//判断是否和墙壁碰撞
for(i=0;i<BallNum;i++)
{
if( (ball_x[i]<=radius) || (ball_x[i]>=Width-radius) )
ball_vx[i]=-ball_vx[i];
if( (ball_y[i]<=radius) || (ball_y[i]>=High-radius) )
ball_vy[i]=-ball_vy[i];
}
float minDistances2[BallNum][2];
//记录某个小球和与它最近小球的距离,以及这个小球的坐标
for(i=0;i<BallNum;i++)
{
minDistances2[i][0]=999999;
minDistances2[i][1]=-1;
}
//求所有小球两两之间的距离的平方
for(i=0;i<BallNum;i++)
{
for(j=0;j<BallNum;j++)
{
if(i!=j)//和自己不比
{
float dist2;
dist2=(ball_x[i]-ball_x[j])*(ball_x[i]-ball_x[j])
+(ball_y[i]-ball_y[j])*(ball_y[i]-ball_y[j]);
if(dist2<minDistances2[i][0])
{
minDistances2[i][0]=dist2;
minDistances2[i][1]=j;
}
}
}
}
//判断小球之间是否碰撞
for(i=0;i<BallNum;i++)
{
if(minDistances2[i][0]<=4*radius*radius)
//若最小距离小于阈值,发生碰撞
{
j=minDistances2[i][1];
//交换速度
int temp;
temp=ball_vx[i];ball_vx[i]=ball_vx[j];ball_vx[j]=temp;
temp=ball_vy[i];ball_vy[i]=ball_vy[j];ball_vy[j]=temp;
minDistances2[j][0]=9999999;//避免交换两次速度,又回去了
minDistances2[j][1]=-1;
}
}
//绘制黄线,绿色填充的圆
setcolor(YELLOW);
setfillcolor(GREEN);
for(i=0;i<BallNum;i++)
{
fillcircle(ball_x[i],ball_y[i],radius);
}
FlushBatchDraw();
Sleep(3);
}
EndBatchDraw();
closegraph();
return 0;
}
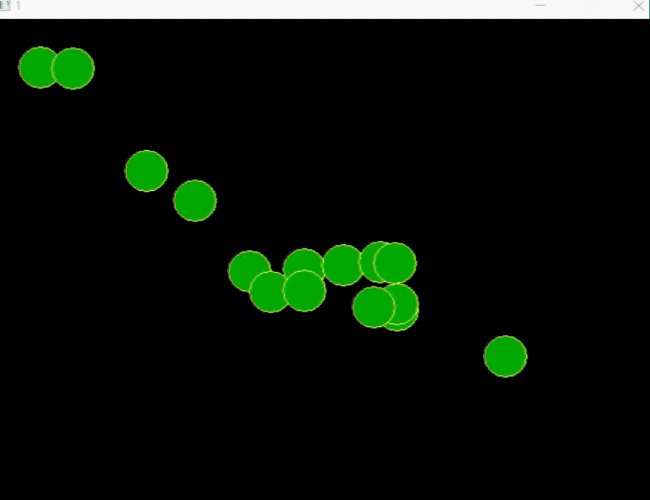
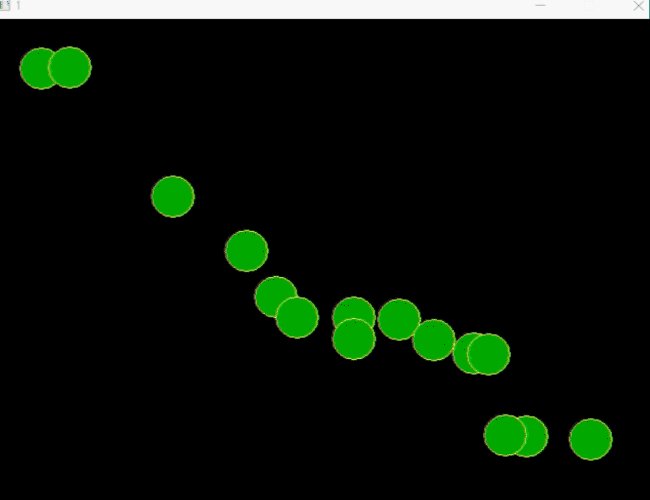
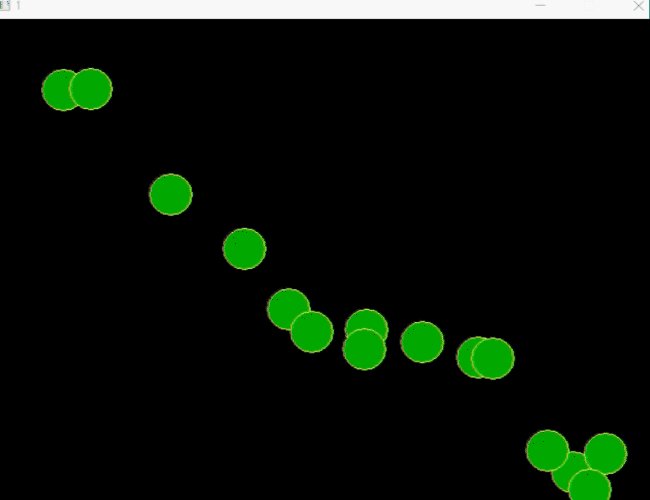
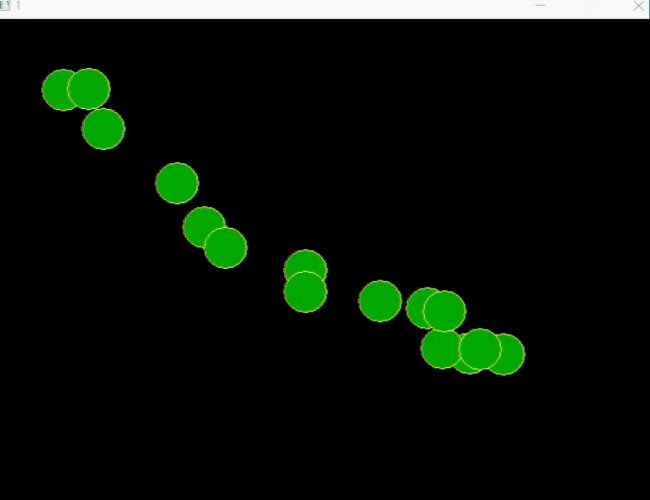
效果图如下:

最后
以上就是紧张绿草最近收集整理的关于项目: 实现弹跳小球动画一、项目描述和最终成果展示二、实现一个移动的球三、弹跳一个小球四、弹跳一个小球(改进版)五、多个球碰撞六、多个球碰撞(升级版)的全部内容,更多相关项目:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复