在animation中最重要的其实就是时间函数(animation-timing-function)这个属性,他决定了你的动画将以什么样的速度执行,所以最关键的属性值也就是cubic-bezier(n,n,n,n),你平时用到的linear、ease、ease-out等都是基于这个属性值的,那么我们接下来就看看这个东西到底是什么含义。
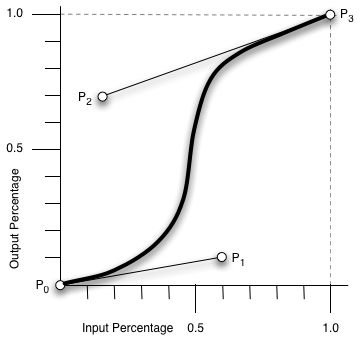
这个时间函数是通过一个坐标反映出来的:

这个就是timing-function的工作图,总共有4个点来描述整个曲线的运动形状,其中P0和P3是开始和截止的位置,关键位置是P1和P2,那么P1的坐标(x,y)就对应了cubic-bezier(n,n,n,n)的前两个n的值,而P2的坐标对应了后两个n的值,那么整个图中就有4个点了(P0、P3永远是固定的)。
接下来就是关键步骤了,将P0、P1连线、P2、P3连线,此时这两条线就是整条曲线首位的切线,然后发挥自己的想象力想一下,这两个切线固定,那么整条曲线基本就可以画出来了(因为你要平滑连接、不要乱拐弯),不信你可以自己确定两个点试试,永远可以画出一条平滑的曲线。
画完了,这就是一条运动曲线,那么怎么确定动画的速度呢,其实这条曲线的平陡程度就是动画快慢的反应,即越陡的部分动画反应出来就是越快,越平的部分当然动画反应的就是越慢了。
1.普通动画介绍
那么基于这两个重要的坐标,css指定了几条常用的曲线:
linear : {-webkit-animation-timing-function:cubic-bezier(0,0,1,1);} (0,0,1,1)
ease : {-webkit-animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);} (0.25,0.1,0.25,1)
ease-in : {-webkit-animation-timing-function:cubic-bezier(0.42,0,1,1);} (0.42,0,1,1)
ease-out : {-webkit-animation-timing-function:cubic-bezier(0,0,0.58,1);} (0,0,0.58,1)
ease-in-out: {-webkit-animation-timing-function:cubic-bezier(0.42,0,0.58,1);} (0.42,0,0.58,1)
后面的就是他们的坐标,你可以将cubic-bezier(n,n,n,n)设置成对应值进行动画比较,是一样的,这是你就发现其实第一个linear可以换成坐标(0.5,0.5,0.5,0.5),总之很多值都可以替换。
豁然开朗了吧!?
这个懂了以后就讲正紧的animation属性吧:
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
这是w3c官方给出的属性,即animation共有6个属性值,具体的请移步w3c官网查询具体信息。
2.steps()动画介绍
那么,规定了自定义的运动特效,其实有种切线是画不出来的,就是P0和P3的位置改变了,不将是起始位置了,而且我不仅仅位置变了,P的个数都变了,为了满足这个需求,并且为了满足逐帧动画的实现,就有了steps这个函数;
他的原理是这样的

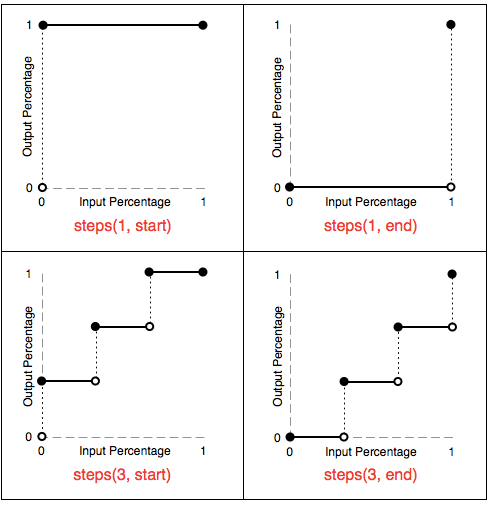
steps(n,startORend)有两个参数,第一个参数表示动画将分几步执行完毕,第二个参数表示动画发生变化的时间点,默认是end,可以不写,steps(1,start)== step-start,steps(1,end)== step-end。
从前两个图中可以看出,step-start表示动画执行完是结尾的状态,step-end表示动画执行完是开始的状态,在逐帧动画中设置这两个值是没有动画效果的,必须要分很多步执行才会有效果。
注意我这里说的哦,你使用step-start、step-end是默认一步完成的,所有会有动画结束后是什么状态,但是你如果有分阶段,那么这时的end和start将不起作用,原因我也不知道,这时你想控制它完成的状态必须通过animation-fill-mode属性设置backrwards或者forwards解决,友情提示:这个属性最好写兼容(animation-fill-mode和-webkit-animation-fill-mode)
----------------------------------------------------------------我可是有底线的---------------------------------------------------------------------
到这里就基本讲完了,希望大家看得洞看得明白,不懂得地方可以和博主讨论一下~
最后
以上就是谦让鸡最近收集整理的关于css中animation属性animation-timing-function知识点以及属性值steps()详解的全部内容,更多相关css中animation属性animation-timing-function知识点以及属性值steps()详解内容请搜索靠谱客的其他文章。








发表评论 取消回复