
这篇文章是针对初学者所写的,其目的是帮你学会使用javaScript制作简单的web 应用。它将帮你理解javaScript和HTML之间的关系与合作方式。
如果你对HTML和javaScript完全没有任何经验,也不用担心。我将会讲解每一行代码,并且做到尽可能的详细。在读完这篇文章之后,你将会对javaScript于HTML的关系有一个更深的了解。
我们将会做一个随机名言生成器,每一次点击的时候,它都会在屏幕上随机显示出一个名人名句。要想完成这个项目,你需要下面这三样东西,其实每一个web项目都会使用到它们:
浏览器
文本编辑器
开发web应用的热情
在这篇文章中,我将会使用谷歌的Chrome浏览器、Sublime Text
3编辑器,当然,还有我对编程和传授编程技巧的热情。关于浏览器和编辑器,你喜欢哪个就用哪个,不必和我使用一样的工具。
我们现在就开始吧。
第一步,就是创建一个文件夹,我们将会把所有文件都放在这个文件夹内。在桌面上创建一个新文件夹,将其命名为“名言生成器”。打开Sublime
Text,将文件夹拖进去。现在你应该可以在侧边栏看到这个文件夹了。

在桌面上创建空白文件夹

将文件夹拖到Sublime Text中,你可以在侧边栏看到这个文件夹
大多数web 项目,都由至少一个HTML、javaScript和CSS文件组成。我们现在在这个文件夹内创建这些文件。
在Sublime
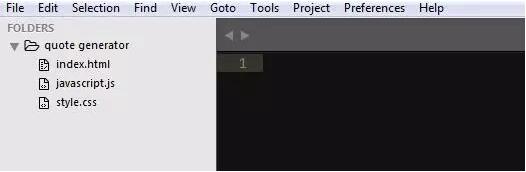
Text中,右键点击“名言生成器”文件夹,然后单击创建新文件。之后底部会弹出一个输入栏,你需要在这里对文件进行命名。输入“index.html”然后回车。这样你就创建好了index.html文件。继续重复这一步两次,创建
javascript.js和style.css文件。需要注意的是,在给文件命名的时候,一定要全部使用小写字母。

文件看上去应该是这样的
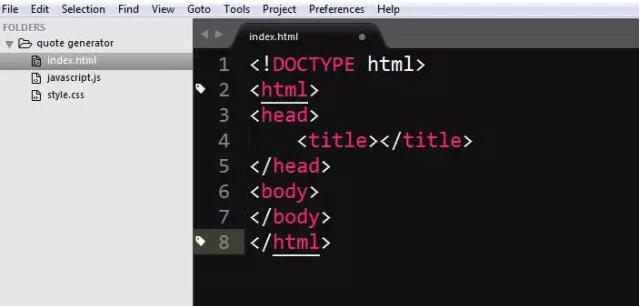
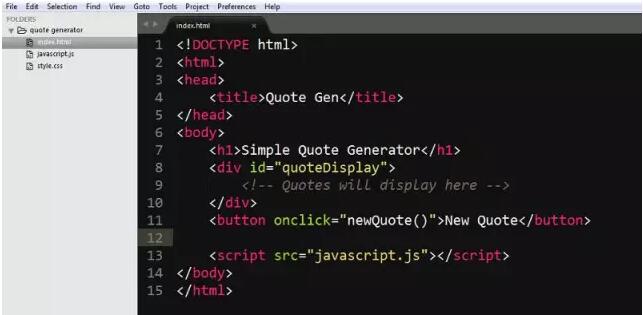
在创建完文件之后,我先来写HTML,它将会是整个项目的基石。先来准备HTML文档的基本框架。下图就是还没有写内容的HTML文档。你可以把它想象成HTML文档的骨架,之后我们将会一点点的丰富它。

现在我们来将javaScript和HTML文档进行连接,这样JavaScript代码就能够配合HTML一起工作了。我们还需要在
标签内添加文本,例如元素、带有“quoteDisplay”这个id的

详细讲解
如果上图中的HTML让你有点迷惑,不知道每一行代码起到的都是什么作用,那我就在这里给你详细讲解。如果你已经学过基本的HTML,那么这一部分你可以直接跳过。
首先,我们在
标签内添加了“QuoteGen”。这个标签会读取内部的文本,然后将其显示在浏览器的标签上,请看下图:

在这一步中,我们还让HTML文档连接了javascript.js这个文件,方法就是在
标签结束之前添加了一个最后
以上就是超级镜子最近收集整理的关于html获取随机字母,如何使用JavaScript和HTML创建随机名言生成器元素、带有“quoteDisplay”这个id的的全部内容,更多相关html获取随机字母,如何使用JavaScript和HTML创建随机名言生成器元素、带有“quoteDisplay”这个id内容请搜索靠谱客的其他文章。








发表评论 取消回复