昨天有个朋友来咨询问题,需求:年会员工pad签到,然后放大到大屏幕,提供了两个demo
demo_0:

demo_1:
图片太大了,上传不了,暂时就不传了
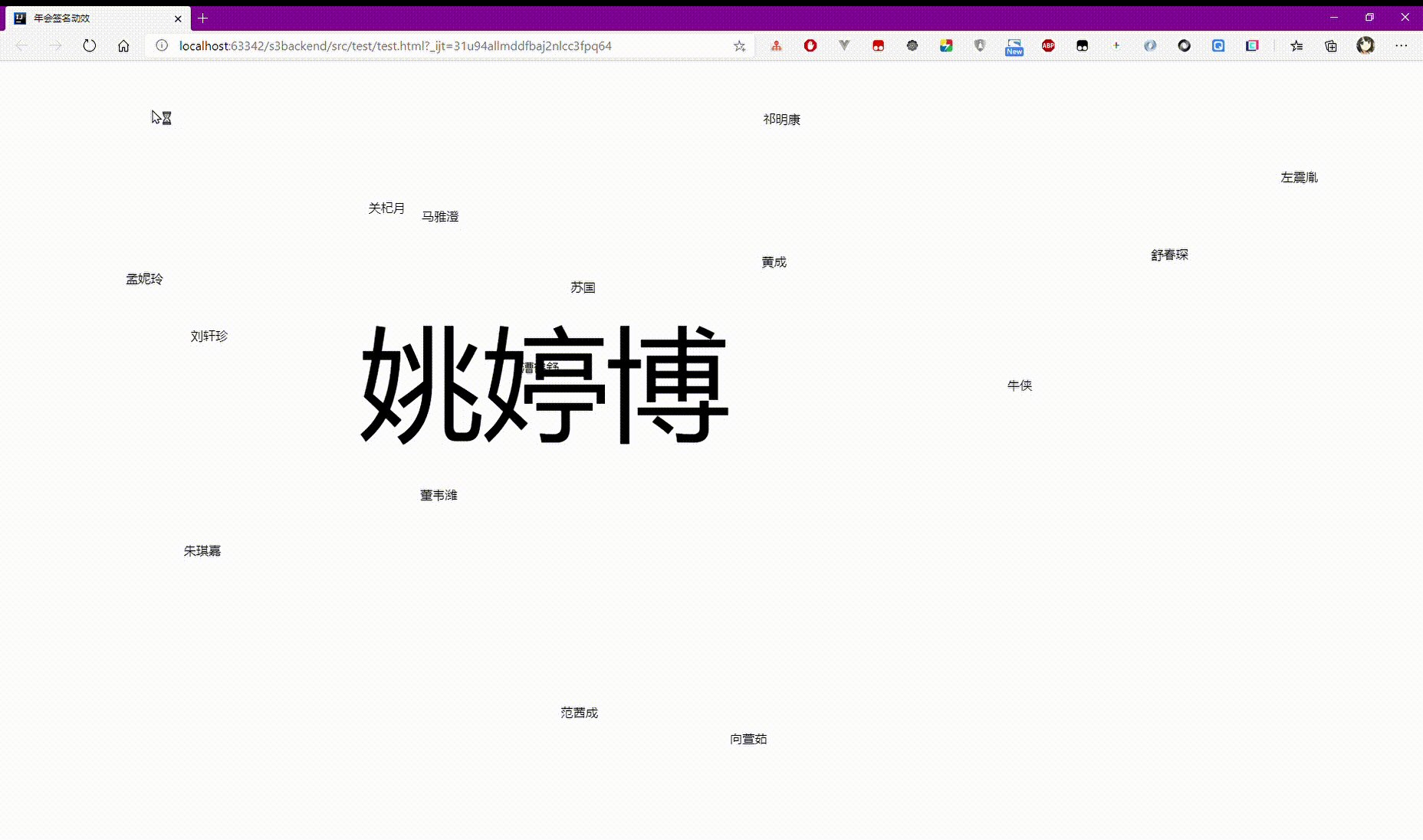
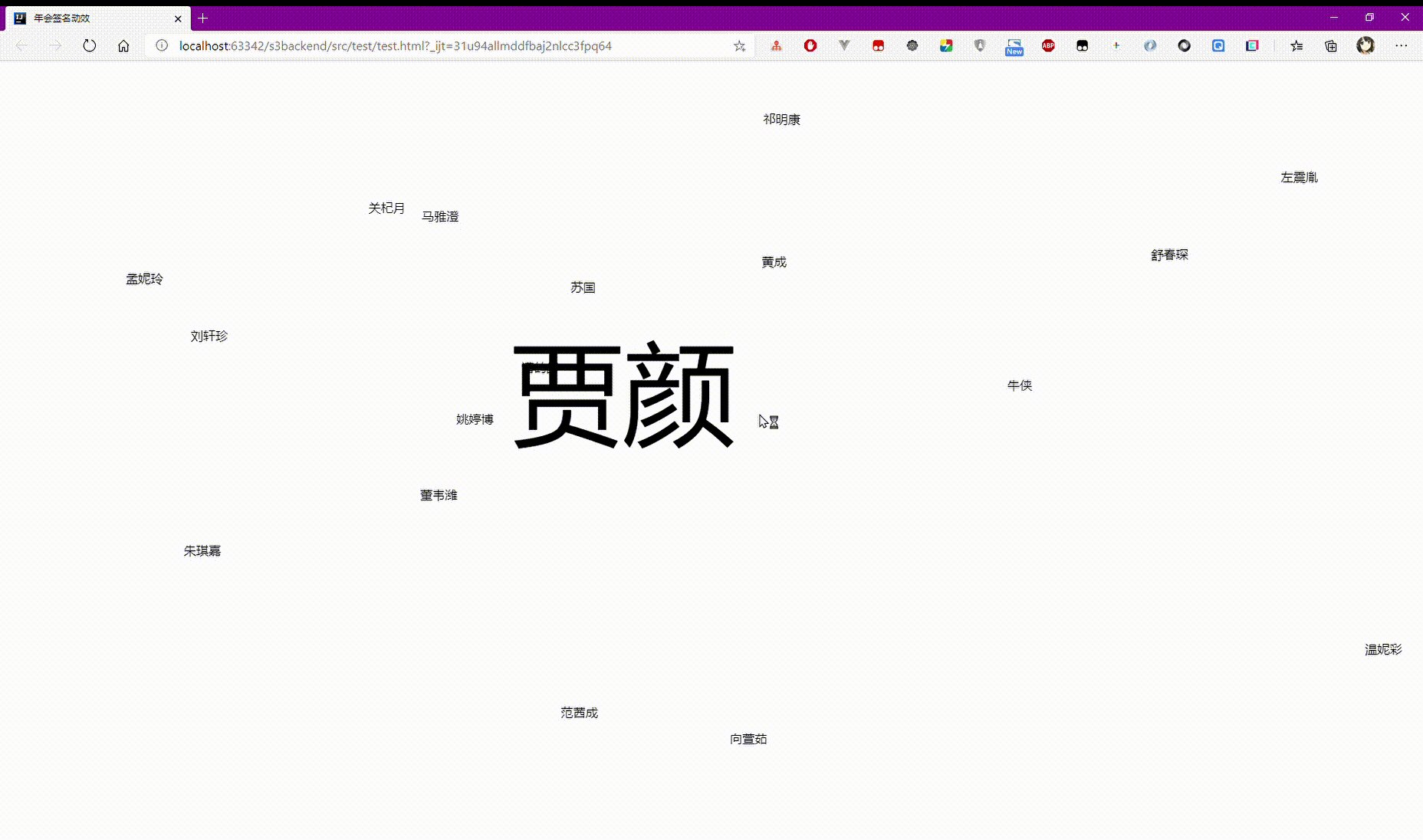
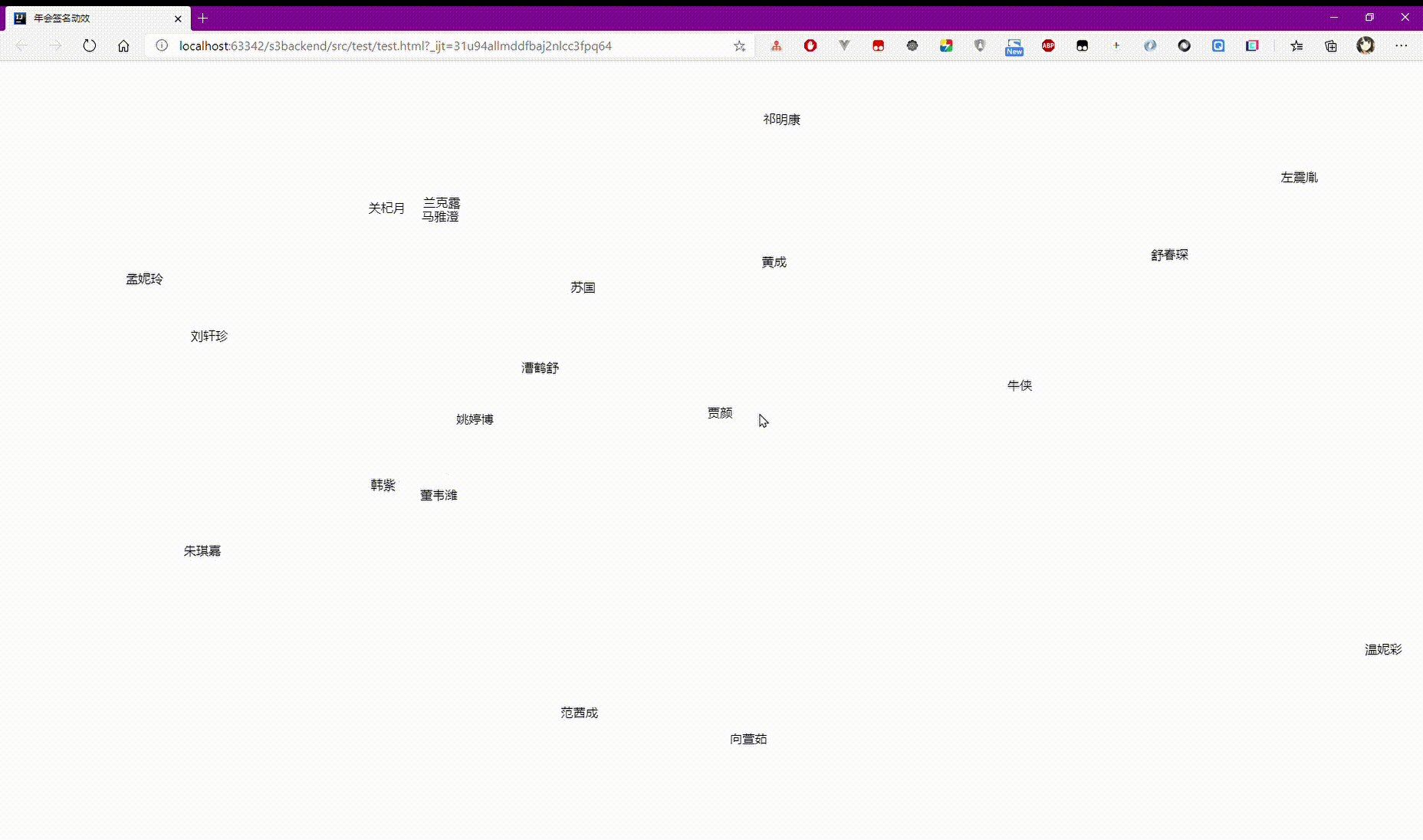
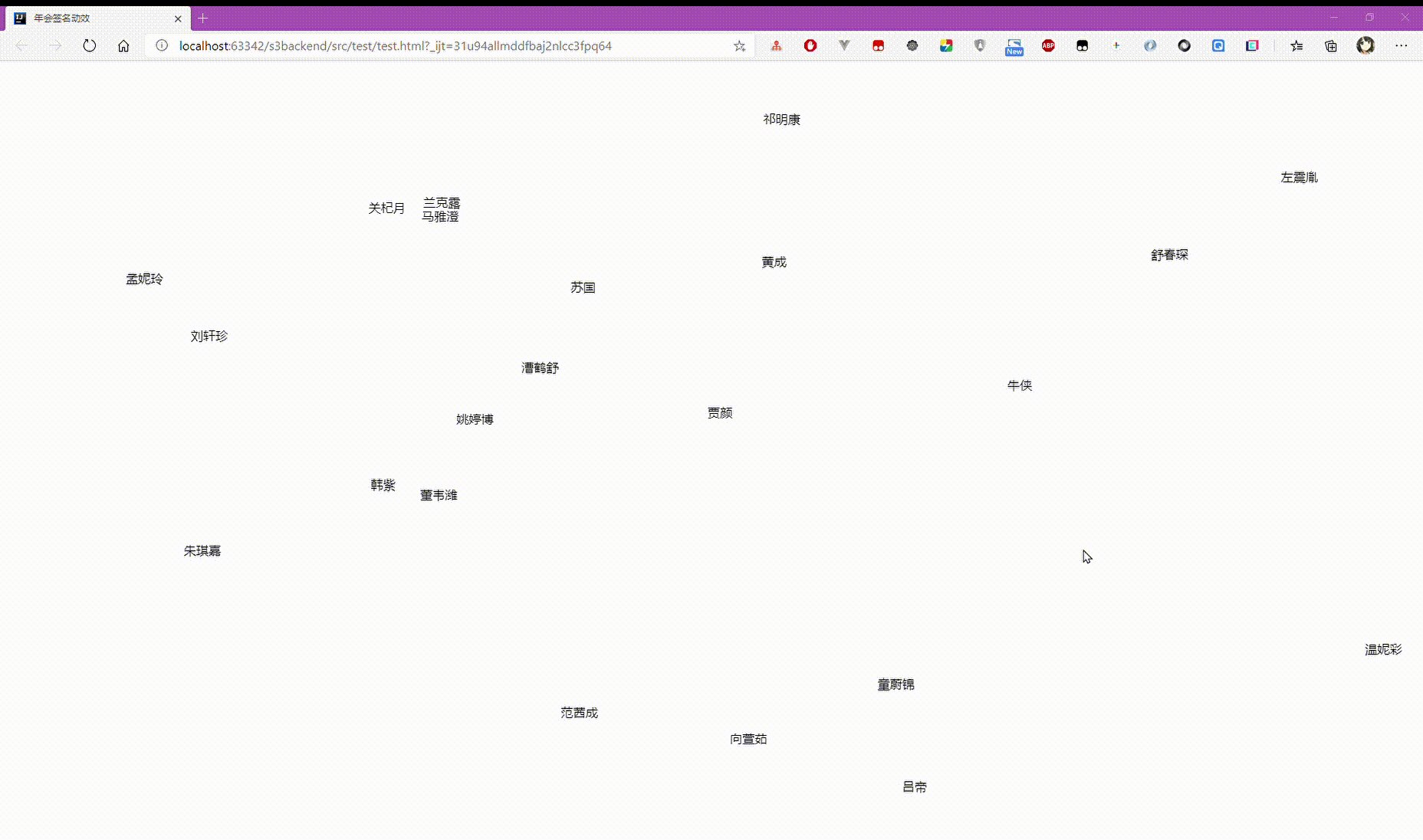
实际效果:

下面直接放代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>年会签名动效</title>
<style type="text/less">
#bg{
background-color: #fff;
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
.name{
display: inline-block;
position: fixed;
&.ani{
-webkit-animation: scale 1.4s ease-in-out 0s 1;
animation: scale 1.4s ease-in-out 0s 1;
animation-fill-mode: forwards;
}
}
@-webkit-keyframes scale {
0%{
top: 50%;
left: 50%;
-webkit-transform: scale(20) translate(-50%,-50%);
transform: scale(20) translate(-50%,-50%);
}
50%,80%{
top: 50%;
left: 50%;
-webkit-transform: scale(10) translate(-50%,-50%);
transform: scale(10) translate(-50%,-50%);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes scale {
0% {
top:50%;
left: 50%;
-webkit-transform: scale(20) translate(-50%,-50%);
transform: scale(20) translate(-50%,-50%);
}
50%,80%{
top: 50%;
left: 50%;
-webkit-transform: scale(10) translate(-50%,-50%);
transform: scale(10) translate(-50%,-50%);
}
100% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
}
</style>
</head>
<body>
<div id="bg" style="width: 100vw;height: 100vh;background-color: #fff;overflow: hidden"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/less.js/3.13.0/less.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script>
$(function (){
/**
* 获取范围随机数
* @param min
* @param max
* @returns {number}
*/
Math.getRandomFromRange=function (min, max) {
let r = this.random() * (max - min);
let re = this.round(r + min);
re = this.max(this.min(re, max), min);
return re;
};
/**
* 姓名生成器
* @returns {string}
*/
window.createName = function() {
let lastDict=["李","王","张","刘","陈","杨","赵","黄","周","吴","徐","孙","胡","朱","高","林","何","郭","马","罗","梁","宋","郑","谢","韩","唐","冯","于","董","萧","程","曹","袁","邓","许","傅","沈","曾","彭","吕","苏","卢","蒋","蔡","贾","丁","魏","薛","叶","阎","余","潘","杜","戴","夏","钟","汪","田","任","姜","范","方","石","姚","谭","廖","邹","熊","金","陆","郝","孔","白","崔","康","毛","邱","秦","江","史","顾","侯","邵","孟","龙","万","段","漕","钱","汤","尹","黎","易","常","武","乔","贺","赖","龚","文","庞","樊","兰","殷","施","陶","洪","翟","安","颜","倪","严","牛","温","芦","季","俞","章","鲁","葛","伍","韦","申","尤","毕","聂","丛","焦","向","柳","邢","路","岳","齐","沿","梅","莫","庄","辛","管","祝","左","涂","谷","祁","时","舒","耿","牟","卜","路","詹","关","苗","凌","费","纪","靳","盛","童","欧","甄","项","曲","成","游","阳","裴","席","卫","查","屈","鲍","位","覃","霍","翁","隋","植","甘","景","薄","单","包","司","柏","宁","柯","阮","桂","闵","欧阳","解","强","柴","华","车","冉","房","边"];
let firstName="鑫正涵琛妍芸露楠薇锦彤采初美冬婧桐莲彩洁呈菡怡冰雯雪茜优静萱林馨鹤梅娜璐曼彬芳颖韵曦蔚桂月梦琪蕾依碧枫欣杉丽祥雅欢婷舒心紫芙慧梓香玥菲璟茹昭岚玲云华阳弦莉明珊雨蓓旭钰柔敏家凡花媛歆沛姿妮珍琬彦倩玉柏橘昕桃栀克帆俊惠漫芝寒诗春淑凌珠灵可格璇函晨嘉鸿瑶帛琳文洲娅霞颜康卓星礼远帝裕腾震骏加强运杞良梁逸禧辰佳子栋博年振荣国钊喆睿泽允邦骞哲皓晖福濡佑然升树祯贤成槐锐芃驰凯韦信宇鹏盛晓翰海休浩诚辞轩奇潍烁勇铭平瑞仕谛翱伟安延锋寅起谷稷胤涛弘侠峰材爵楷尧炳乘蔓桀恒桓日坤龙锟天郁吉暄澄中斌杰祜权畅德";
let lRandom = Math.getRandomFromRange(0,lastDict.length-1);
let fRandom_0 = Math.getRandomFromRange(0,firstName.length-1);
let fRandom_1 = Math.getRandomFromRange(0,firstName.length-1);
return lastDict[lRandom]+firstName.charAt(fRandom_0)+(Math.random()>0.3?firstName.charAt(fRandom_1):'');
};
let height = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
let width = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
setInterval(()=>{
let y = Math.getRandomFromRange(0,height-50);
let x = Math.getRandomFromRange(0,width-50);
$("#bg").append(`<div class="name ani" style="left: ${x}px;top:${y}px">${createName()}</div>`)
},2000);
});
</script>
</body>
</html>核心是css中的动画,在这里备注一下,以备不时之需
最后
以上就是平常时光最近收集整理的关于年会签名动效的全部内容,更多相关年会签名动效内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复