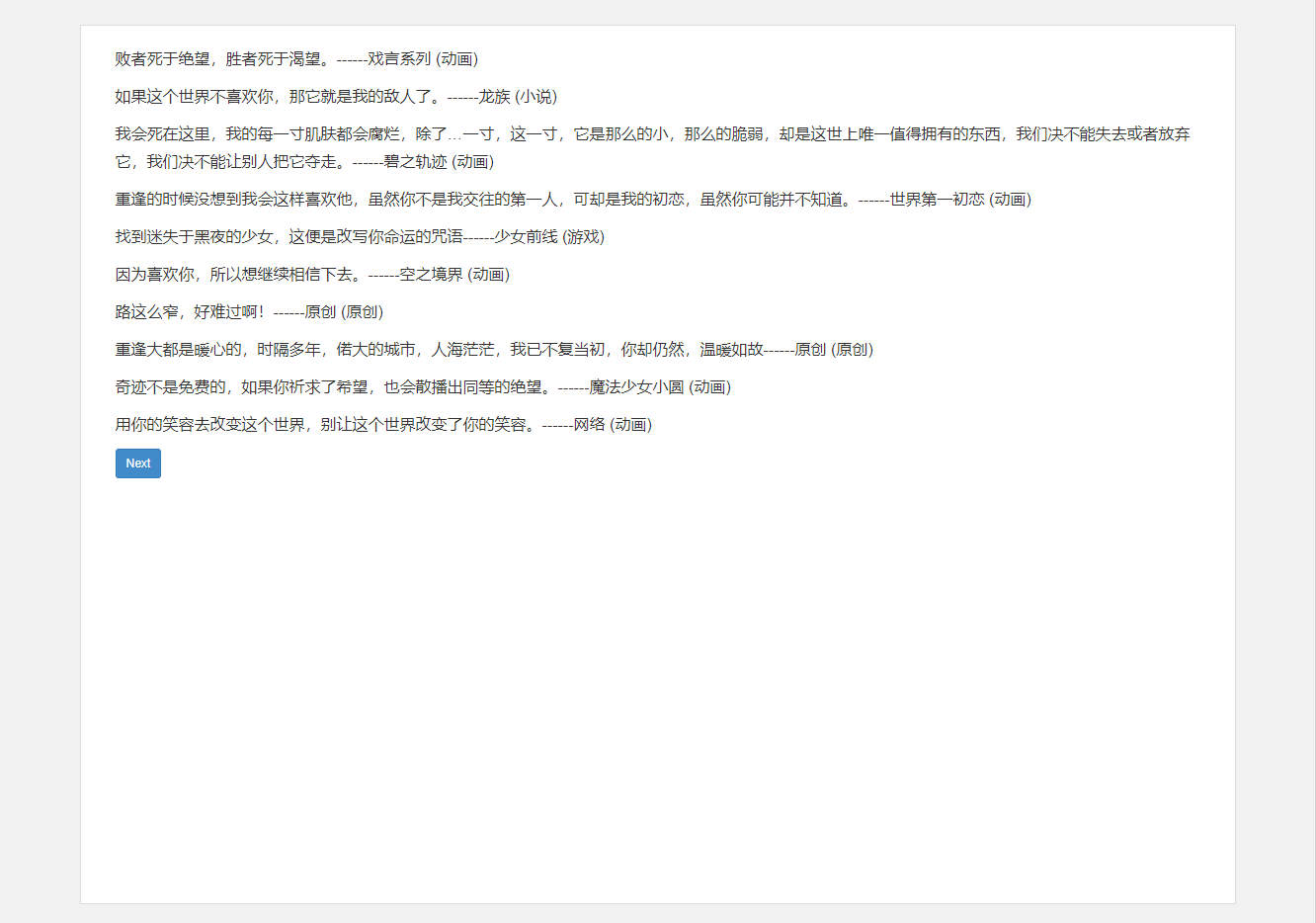
借用一言 API(https://hitokoto.cn/api)随机生成格言。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Motto</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.css" rel="stylesheet">
<style>
body{
font-size: 16px;
background: #f2f2f2;
}
.container{
margin-top: 25px;
border: 1px solid #ddd;
padding: 20px 35px;
line-height: 1.8;
min-height: 890px;
background: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row ">
<div id="motto" class="col-xs-12"></div>
<div class="col-xs-12">
<button type="button" onclick="getMotto()" class="btn btn-primary btn-sm">Next</button>
</div>
</div>
</div>
</body>
<script src="https://cdn.bootcss.com/jquery/3.2.0/jquery.js"></script>
<script>
var content = '';
var author = '';
var type = '';
getMotto();
function getMotto() {
$('#motto').html('');
for(let i=0;i<10;i++){
$.getJSON("https://v1.hitokoto.cn?encode=json", function (respose) {
content = respose.hitokoto; //格言内容
author = respose.from; //格言作者
type = respose.type; //格言类型
switch(type){
case 'a':
type = '动画';
break;
case 'b':
type = '漫画';
break;
case 'c':
type = '游戏';
break;
case 'd':
type = '小说';
break;
case 'e':
type = '原创';
break;
case 'f':
type = '来自网络';
break;
case 'g':
type = '其他';
break;
default:
type = 'unkown'
}
$('#motto').append('<p>' + content + '------' + author + ' (' + type + ')' + '</p>');
});
}
}
</script>
</html>
最后
以上就是如意火最近收集整理的关于格言生成的全部内容,更多相关格言生成内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复