前言
本篇我们将介绍如何利用NotificationListenerService实现类似智能手表通知同步、微信自动抢红包等功能。实现这些功能的原理其实就是监听系统的通知服务,接下来我们来看该如何实现。
NotificationListenerService的使用
创建NotificationListenerService
在Android中如果我们想要监听系统的通知,就需要实现一个服务,继承自NotificationListenerService,新建NotificationMonitorService类,代码如下所示。
class NotificationMonitorService : NotificationListenerService() {
//收到通知时的回调
override fun onNotificationPosted(sbn: StatusBarNotification) {
super.onNotificationPosted(sbn)
}
//通知移除时的回调
override fun onNotificationRemoved(sbn: StatusBarNotification?) {
super.onNotificationRemoved(sbn)
}
}
这里我们重写onNotificationPosted方法和onNotificationRemoved方法,这两个方法分别会在收到通知和通知被移除时调用。这里我们着重来看onNotificationPosted方法。
在onNotificationPosted方法中有一个StatusBarNotification实例,通过这个实例我们可以获取通知消息的包名、内容等。代码如下所示。
class NotificationMonitorService : NotificationListenerService() {
override fun onNotificationPosted(sbn: StatusBarNotification) {
super.onNotificationPosted(sbn)
val extras = sbn.notification.extras
// 获取接收消息APP的包名
val notificationPkg = sbn.packageName
// 获取接收消息的抬头
val notificationTitle = extras.getString(Notification.EXTRA_TITLE)
// 获取接收消息的内容
val notificationText = extras.getString(Notification.EXTRA_TEXT)
Log.d("收到的消息内容包名:", notificationPkg)
Log.d("收到的消息内容", "Notification posted $notificationTitle & $notificationText")
}
}
然后记得在配置文件中添加这个Service的声明,代码如下所示。
<service android:name="com.example.myapplication.NotificationMonitorService"
android:permission="android.permission.BIND_NOTIFICATION_LISTENER_SERVICE"
android:exported="true">
<intent-filter>
<action android:name="android.service.notification.NotificationListenerService" />
</intent-filter>
</service>
创建好NotificationMonitorService之后,接下来我们就可以启动这个服务了。
启动服务
现在直接启动服务,肯定是没办法监听到系统通知的,在启动服务前,我们应该授予App监听系统通知的权限。
在AndroidManifest.xml中添加权限,代码如下所示。
<uses-permission android:name="android.permission.BIND_NOTIFICATION_LISTENER_SERVICE"/>
启动服务前判断是否开启了监听通知的权限,如果没有则跳转到设置页开启,代码如下所示。
if (NotificationManagerCompat.getEnabledListenerPackages(this).contains(packageName)){
val intent = Intent(this,NotificationMonitorService::class.java)
startService(intent)
}else{
startActivity(Intent("android.settings.ACTION_NOTIFICATION_LISTENER_SETTINGS"))
}
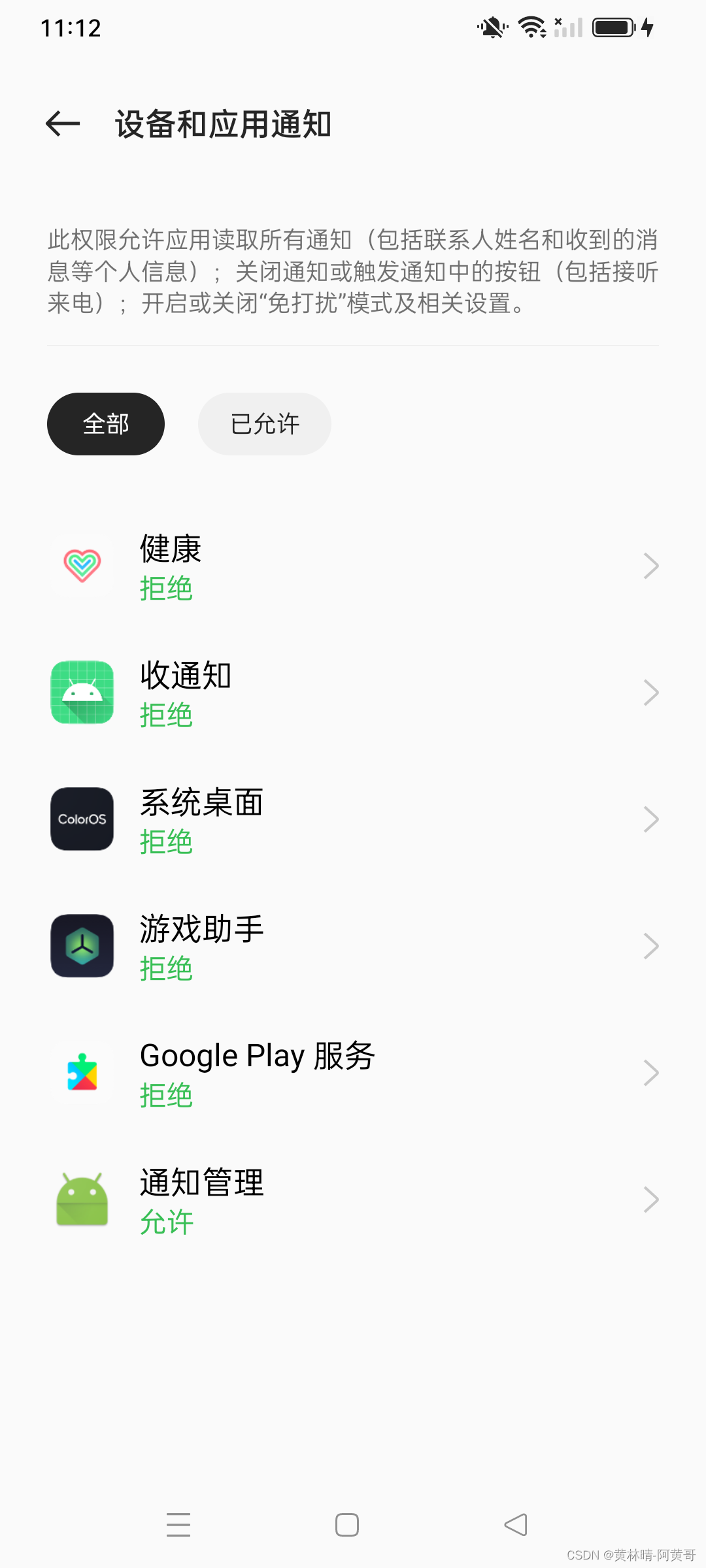
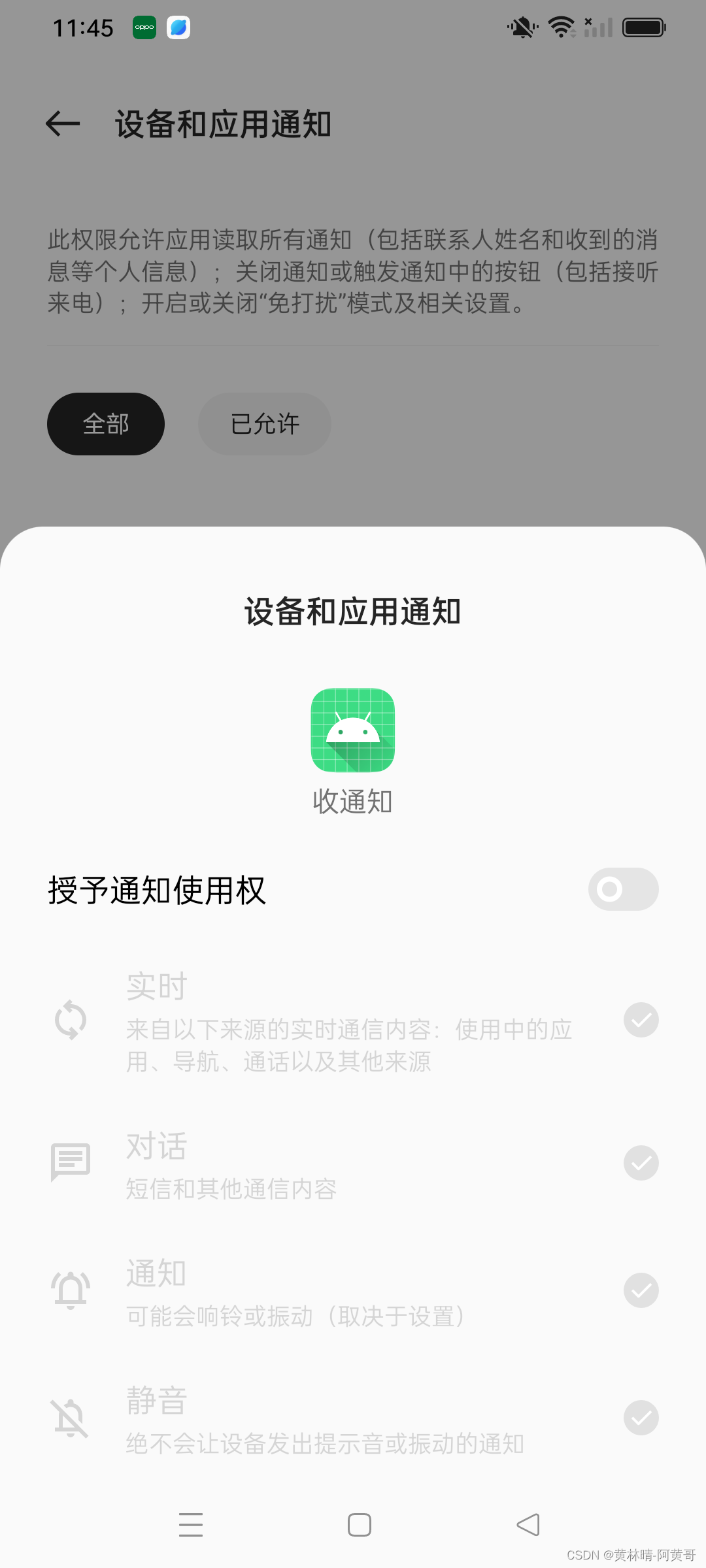
如果没有开启,跳转到的设置页如下所示。


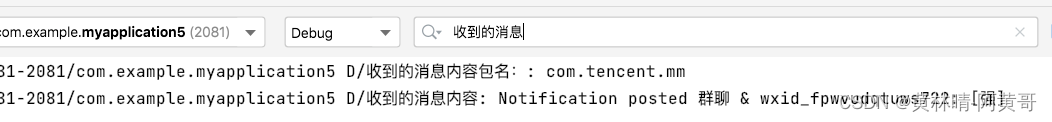
开启了监听通知权限,运行程序,打印日志如下所示。

对应的打印日志是,收到了来自微信的群聊消息,发了一个“强”。
当收到短信、来电等消息时,系统同样会发送一个通知,我们可以根据收到的通知处理不同的业务。这里感兴趣的读者可自行尝试。接着我们来模拟实现自动抢红包的功能。
实现自动抢红包功能
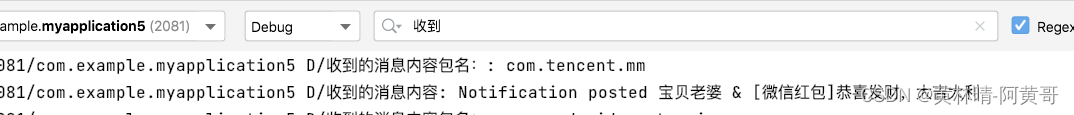
这里为了测试,历尽千辛万苦让我老婆给我发了一个0.01的红包,我们监听到的内容为“[微信红包]恭喜发财,大吉大利”。如下图所示。

所以我们可以在收到消息时,通过监听微信包名、以及消息内容来判断是否收到了微信红包来处理具体的操作。(不处理,别人故意发同样的文字)。
if (notificationPkg.equals("com.tencent.mm")){
if (notificationText.equals("[微信红包]恭喜发财,大吉大利")){
//收到微信红包了
}
}
这样我们只需要在代码处处理接下来的操作就可以了。其实我们的操作也很简单,只需要在监听到有红包时打开对应的微信页面即可,代码如下所示。
class NotificationMonitorService : NotificationListenerService() {
override fun onNotificationPosted(sbn: StatusBarNotification) {
super.onNotificationPosted(sbn)
val extras = sbn.notification.extras
// 获取接收消息APP的包名
val notificationPkg = sbn.packageName
// 获取接收消息的内容
val notificationText = extras.getString(Notification.EXTRA_TEXT)
if (notificationPkg.equals("com.tencent.mm")){
if (notificationText.equals("[微信红包]恭喜发财,大吉大利")){
//收到微信红包了
val intent = sbn.notification.contentIntent
intent.send()
}
}
}
}
这里我们直接通过sbn拿到notification的intent,进行intent.send操作即可,运行程序,收到红包后,页面将自动跳转到微信红包页面,结果如下图所示。

写在最后
利用通知监听服务这一功能,我们可以实现许多诸如 智能手表的消息同步、微信抢红包等功能,如果你有需要,也可以让你女朋友的消息立即弹出,这样就再也不用跪搓衣板啦~
下一篇我们将着重深挖监测通知服务的原理,下一篇见~
最后
以上就是紧张荷花最近收集整理的关于Android通知监听服务之NotificationListenerService使用篇前言NotificationListenerService的使用实现自动抢红包功能写在最后的全部内容,更多相关Android通知监听服务之NotificationListenerService使用篇前言NotificationListenerService内容请搜索靠谱客的其他文章。








发表评论 取消回复