前提:有 c++ 基础,只关注 js 本身,不涉及网页。
前提:有 c++ 基础,只关注 js 本身,不涉及网页。
目的:快速入门,不需要重复学习
推荐的详细教程 https://www.runoob.com/js/js-tutorial.html
==========================================
第一步,建议用浏览器按 F12 进入控制台,切换到 console

你会发现,console.log 就相当于 print ,console.assert 就是 assert
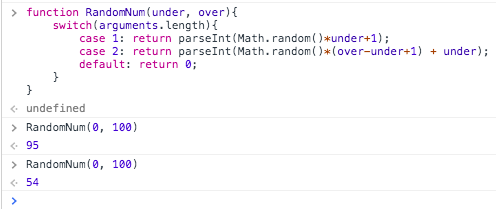
可以复制个函数来测试,

可以使用单引号
可以这样
var 这个可以吐槽,数字加字符串
16 var 与 作用域
“在函数内部,有var和没var声明的变量是不一样的。有var声明的是局部变量,没var的,声明的全局变量”
我的理解,xx = 1 的就是 window.xx = 1,和 var xx = 1 是两码事。
变量可以用 $ 开头
未定义有专门值 undefined,空值用 null
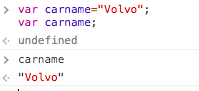
typeof “如果重新声明 JavaScript 变量,该变量的值不会丢失”

数组
var 对象
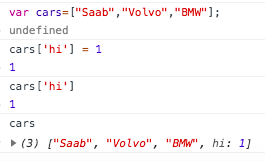
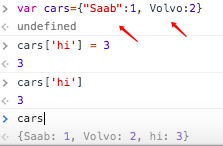
var 字典,有点奇怪,看代码


不用觉得奇怪,在 js 字典基类是 Array,虽然字典长得像对象。
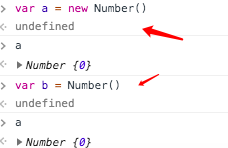
关于 new

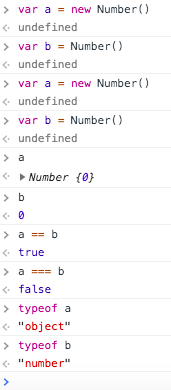
typeof 获得变量类型
关于类型

=== 不会转类型,类型不同就是不等
new Number() 和 Number 类型不同,new Number() 是一个封装了数值的类型。
运算符和 c++ 基本一直,除了可以 "1"+1 这样奇葩操作。
你猜 "a"-1 是多少?
for 循环
forFor/In 循环
for 常用转换
数值转字符串 String(num)
字符串转数值 Number(str)
var x = + y 相当于 var x = Number(y)
自动转换类型
就是 '1' + 1 这个
正则略
异常处理
try debugger 关键字
“debugger关键字用于停止执行 JavaScript,并调用调试函数。”
变量提升,有点绕,详细见 https://www.runoob.com/js/js-hoisting.html
我的理解,就是编译器会”帮你把声明变量那一行代码放到前面。编译器“好心做坏事”
x 被编译的时候会变成
x 总之:
”“”
对于大多数程序员来说并不知道 JavaScript 变量提升。
如果程序员不能很好的理解变量提升,他们写的程序就容易出现一些问题。
为了避免这些问题,通常我们在每个作用域开始前声明这些变量,这也是正常的 JavaScript 解析步骤,易于我们理解。
“”“
严格模式(use strict),就是为了解决类似上面这种“很随意的”做法,但不限于这些。
略
====================================================
this 关键字
为了简单,先不考虑全局情况
var 在回调当中的,如果没有设置 this,this 为 undefined
全局情况下
严格模式下,this 为 undefined
非严格模式下, this 为 全局的对象,在浏览器下是 window
我感觉不必太纠结全局模式下 this 是什么,毕竟 自己打个 log 就看到了
更多见 https://www.runoob.com/js/js-this.html
let
c 语言代码块内变量的作用域是代码块内,let 就是这个用途(var 作用域是函数内)
var //
let let 不可以变量提升
const x = 1 声明常量
到此为止,已经可以开始写 js 了。
更多的细节其实也值得研究,这里略
最后
以上就是欢喜超短裙最近收集整理的关于js string转bigdecimal_c++ 快速学 js的全部内容,更多相关js内容请搜索靠谱客的其他文章。








发表评论 取消回复