京东购物车设计:
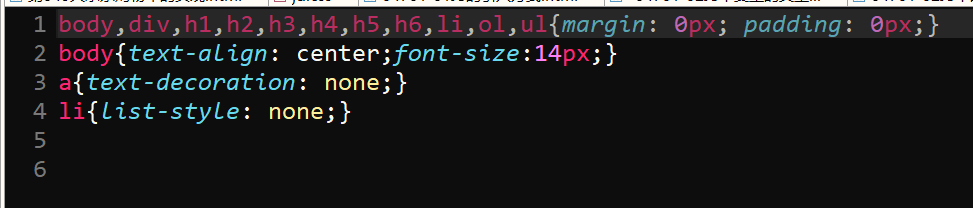
整体样式设置截图:

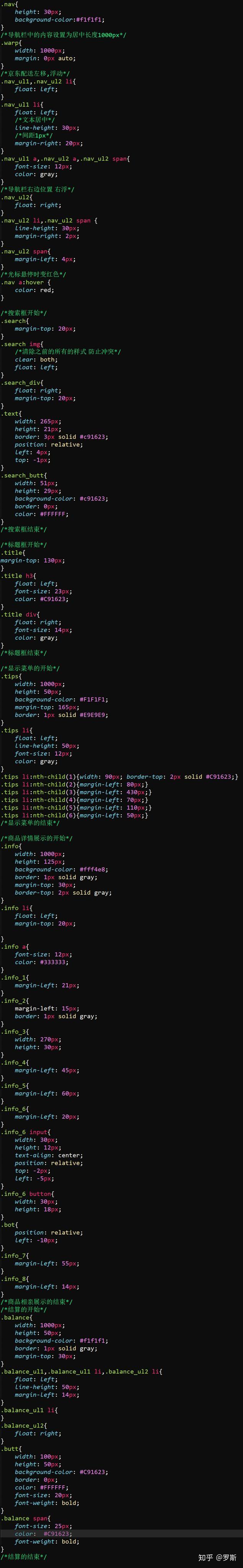
详细样式设置截图:

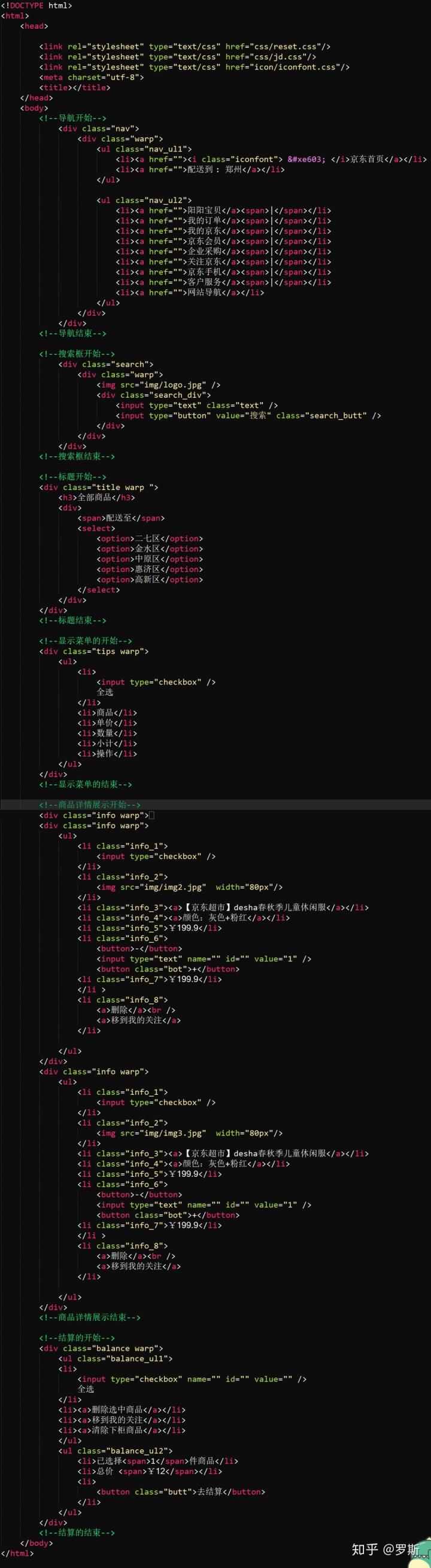
HTML文件设置:

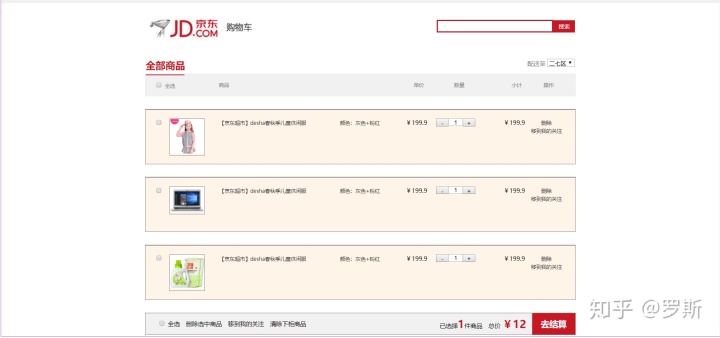
实现效果图:

1 JavaScript 的简介
1.1JavaScript(作用)
1、html+css 只是可以实现静态的页面无法实现动态的效果
2、表单的校验
3、背景图片的更换
4、操作节点的信息
1.2JavaScript 的概念
JavaScript 一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型
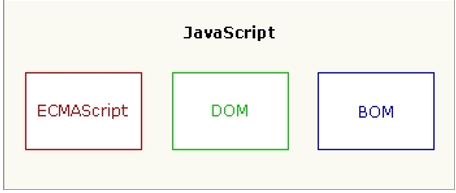
1.3JavaScript 组成

ECMAScript:JavaScript的核心
文档对象模型(DOM):DOM(文档对象模型)是 HTML 和
XML 的应用程序接口(API).DOM 将把整个页面规划成由节
点层级构成的文档
浏览器对象模型(BOM)对浏览器窗口进行访问和操作
1.4JavaScript 语言的特点
1.脚本语言:脚本语言是一种简单的程序,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。
脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序
代码翻译成可执行的格式。
2、基于对象的语言:面向对象有三大特点(封装,继承,多态)却一不可。 通常“基于对象”是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说“基于对象”没有继承的特点。没有了继承的概念也就无从谈论 “多态”
3. 事件驱动: 在网页中执行了某种操作的动作,被称为“事 件”(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4、简单性 :变量类型是采用弱类型,并未使用严格的数据类型。
var a,b,c; a=123; b=“abc”; a=b;
5、安全性 : JavaScript不能访问本地的硬盘,不能将数据存入到服务器上,不能对网络文档进行修改和删除,只
能通过浏览器实现信息浏览或动态交互
6、跨平台性:JavaScript依赖于浏览器本身,与操作平台无关, 只要计算机安装了支持
JavaScript 的浏览器(装有JavaScript解释器),JavaScript 程序就可以正确执行。
JavaScript 语言缺点 :各种浏览器支持JavaScript的程度是不一样的,支持和不完全支持JavaScript的 浏览器在浏览同一个带有JavaScript脚本的网页时,效果会有一定的差距,有时甚至会显示不出来。
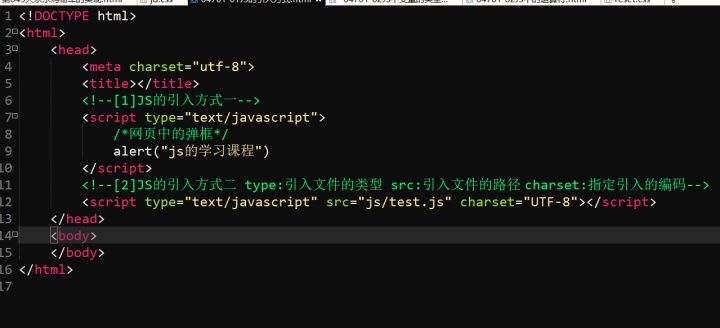
2 Js 的引入方式
<!—[1]JS 引入的方式一-->
<script type="text/javascript">
/*网页中的弹框*/
alert("js 的学习课程");
</script>
<!--[2]js引入的方式二 type:引入文件的类型 src: 引入文件的路径 charset:指定引入的编码-->
<!--注意:引入js 的时候千万不要二合一-->
<script type="text/javascript"
src="js/test.js" charset="UTF-8" ></script>

3 js 中的变量
【1】JS中变量的声明
var 变量名=值;
【2】JS中变量的使用注意的事项
A、js中的变量的名称和java中标识符的命名保持一致就可以了。
B、js中变量名称是可以重复的,但是后者的名称会把前者的名称值覆盖
C、js中末尾即使没有分号结束也是可以的,但是不推荐大家这样书写。
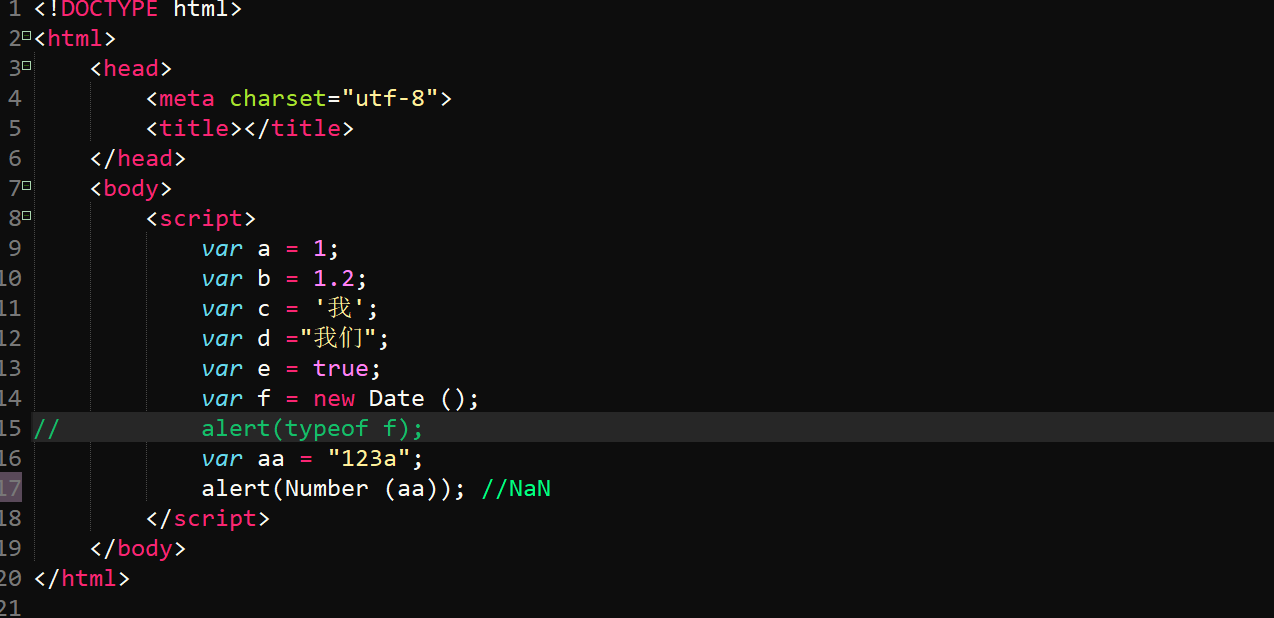
4 JS 中的数据类型
基本数据类型
number(数字类型的数据)
string(字符串类型)
boolean(布尔数据类型)
object(对象类型)
JS 中特殊数据类型
undefined(未定义)
NaN(不是一个数字) not a number ()
null(空对象)


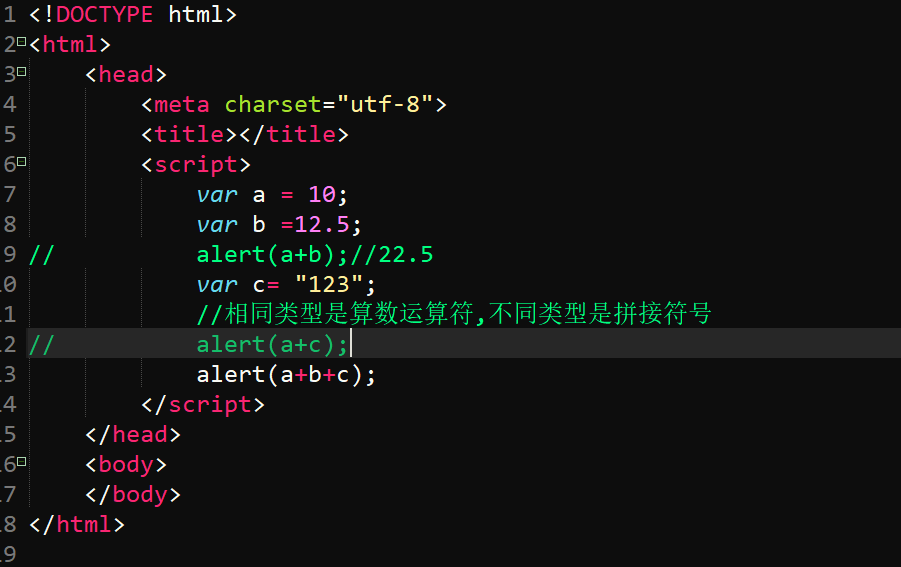
5 JS 中的运算符
算数运算符
+ - * / % ++ --
逻辑运算符
& | ! && || ^ < > <= = !=
连接符
+
特殊运算符



(==)等值符
先比较类型 如果类型一致,在比较内容如果类型不一致,这时候会进行强制转换统一转number类型,然后再进行
内容的比较
(===)等同符
先比较类型 如果类型一致,在比较内容如果类型不一致 直接返回false;
最后
以上就是娇气树叶最近收集整理的关于js string转bigdecimal_Java修行第047天-购物车制作-JS技术的全部内容,更多相关js内容请搜索靠谱客的其他文章。








发表评论 取消回复