代码开发的过程中分为生产环境和开发环境,生产环境是部署上线后的环境,而开发环境就是代码开发阶段所使用的环境,很多服务都是本地的;
需求:
代码打包之后,后端服务地址有变动,不想重新打包,能否通过修改某些文件的方式来进行修改?
解决方案:
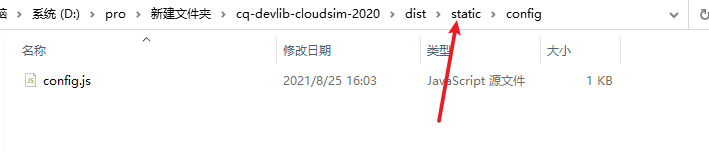
在根目录下的static文件夹下新建一个config.js文件,里面的信息就是生产环境的地址信息:

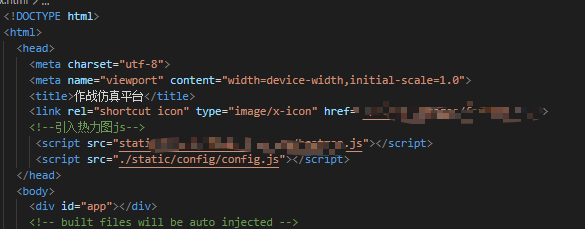
然后在index文件中引入该js文件


此时 ,在我们项目中的js代码中就能够直接拿到config文件内的信息了,也就是dataUrl这个对象;
封装axios实例时直接使用
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { Message } from 'element-ui';
let baseURL = configUrl.baseUrl;
//1. 创建新的axios实例,
const service = axios.create({
// 公共接口
baseURL: baseURL,
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000
})
然后可以打包项目自行测试一下,打包后config文件夹会被以静态文件的形式被打包进去,index。html依旧可以正常访问

修改config文件下的url内容后,发现会实时生效
推荐一个前端打包后在本地测试生产环境的插件: “live-server”
安装: npm install -g live-server:
使用方式: 打包项目后,终端进入dist目录下,运行 ‘live-server’ 命令即可
最后
以上就是迅速草丛最近收集整理的关于Vue通过配置文件更改打包后工程的url请求服务地址(避免重复打包)的全部内容,更多相关Vue通过配置文件更改打包后工程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复