动态路由
第一种直接带参数,固定的
第二种:to用法灵活,数据动态
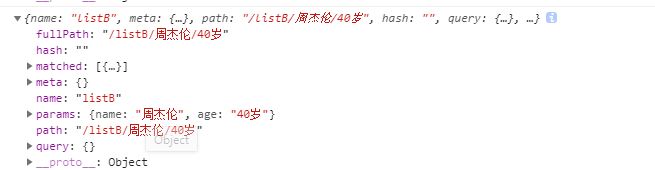
<router-link to="listB/周杰伦/40岁">listB</router-link>
<router-link :to="{name:'listB',params:{name:'渣渣辉',age:50}}">动态路由name/params</router-link>
//或者js里面跳转
this.$router.push({
name: "listB",
params: {
name: "渣渣辉",
age: "40岁"
}
});
this.$router.push('listA')
this.$router.push({
path: "listA",
query: {
name: "渣渣辉",
age: "40岁"
}
});
path query 传参相当于GET 参数名会出现在地址栏上

name params传参相当于POST

获取方式一样、

this.$route.params.age
模板定义的参数需和router 配置里面的一致
{
path: '/listB/:name/:age',
name: 'listB',
component: listB
},
子路由
路由模块
//嵌套一个more的子模板
{
path: '/listB/:name/:age',
name: 'listB',
component: listB,
children:[{
path:'more',
component: more,
}]
},
vue模板
**方法一**
//拼接路由参数加上子模板的名称
<router-link :to="`/listB/${this.$route.params.name}/${this.$route.params.age}/more`" >more</router-link>
**方法二**
//在后面追加一个路由
<router-link to="more" append>more</router-link>
<!-- 路由匹配到的组件将显示在这里 命名视图必须有 -->
<router-view name="more"></router-view>
//VUE模板
<router-link to="/computed_title">加载title</router-link>
<router-link to="/computed_content">加载内容</router-link>
<div class="content">
<router-view ></router-view>
</div>
//路由配置
{
path: '/',
name: 'computed',
component: computed,
children:[
{
path:'computed_title',
name:'computed_title',
component:computed_title
},
{
path:'computed_content',
name:'computed_content',
component:computed_content
}
]
},
最后
以上就是健忘水杯最近收集整理的关于vue-router(动态路由、传参方式、子路由/嵌套路由、命名视图)的全部内容,更多相关vue-router(动态路由、传参方式、子路由/嵌套路由、命名视图)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复