记录并分享一下在c++下搭建websocket服务器,并实现与浏览器js的通信过程
1、下载websocketpp库
websocketpp是一个c++的websocket库,github地址为:https://github.com/zaphoyd/websocketpp/
其使用文档可以参考http://docs.websocketpp.org/。
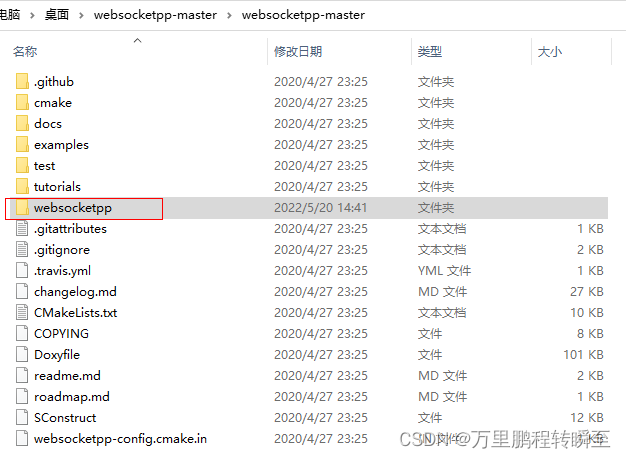
下载解压后得到一下目录结构,其中websocketpp就是我们所要用到的库文件,examples下有一些websocket的基本使用案例。
2、下载并编译Boost库
下载Boost库 并按照下列链接boost全平台编译方法_hursing的博客-CSDN博客_boost编译进行编译
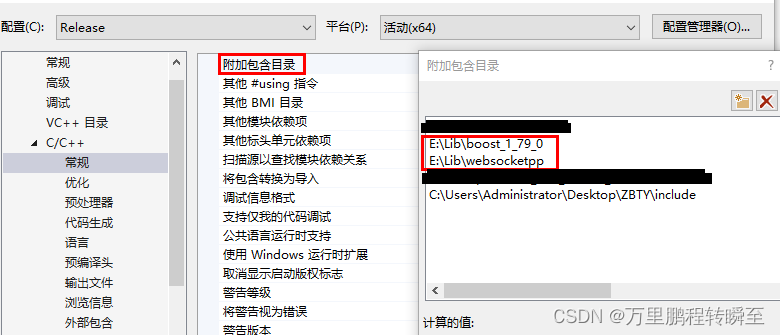
3、配置vs项目
就是在配置boost项目上卡了博主很久,因而才有意写这个博客。boost与websocketpp两个库都是hpp的源码,不需要太多的配置,只需要在附加包含目录里引入两个路径即可(确保include可以正常导入库文件)。一定要切记:boost要最先导入,否则,会有各种莫名其妙的报错。

4、搭建C++websocket服务器
代码来自websocketpp-masterexamplesecho_server项目中,此外examples还包含了各种server与client的案例。这里以最基本的echo_server为例。代码编写完后,可以直接点运行。
#include <websocketpp/config/asio_no_tls.hpp>
#include <websocketpp/server.hpp>
#include <iostream>
typedef websocketpp::server<websocketpp::config::asio> server;
using websocketpp::lib::placeholders::_1;
using websocketpp::lib::placeholders::_2;
using websocketpp::lib::bind;
// pull out the type of messages sent by our config
typedef server::message_ptr message_ptr;
// Define a callback to handle incoming messages
void on_message(server* s, websocketpp::connection_hdl hdl, message_ptr msg) {
std::string cmd = msg->get_payload();
std::string res = "fu wu qi de xin xi! " ";
std::cout << "on_message called with hdl: " << hdl.lock().get()
<< " and message: " << msg->get_payload()
<< std::endl;
// check for a special command to instruct the server to stop listening so
// it can be cleanly exited.
if (msg->get_payload() == "stop-listening") {
s->stop_listening();
return;
}
try {
s->send(hdl, res, msg->get_opcode());
} catch (websocketpp::exception const & e) {
std::cout << "Echo failed because: "
<< "(" << e.what() << ")" << std::endl;
}
}
int main() {
// Create a server endpoint
server echo_server;
try {
// Set logging settings
echo_server.set_access_channels(websocketpp::log::alevel::all);
echo_server.clear_access_channels(websocketpp::log::alevel::frame_payload);
// Initialize Asio
echo_server.init_asio();
// Register our message handler
echo_server.set_message_handler(bind(&on_message,&echo_server,::_1,::_2));
// Listen on port 9002
echo_server.listen(9002);
// Start the server accept loop
echo_server.start_accept();
// Start the ASIO io_service run loop
echo_server.run();
} catch (websocketpp::exception const & e) {
std::cout << e.what() << std::endl;
} catch (...) {
std::cout << "other exception" << std::endl;
}
}
5、搭建浏览器js客户端
这里只实现最简单的页面,实现与服务器的websocket通信。一定要记得下载jquery库,任意版本都可以。
<script src="jquery-3.6.0.min.js"></script>
<script>
function send(msg){
var ws = new WebSocket("ws://localhost:9002");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send(msg);
};
ws.onmessage = function(evt) {
console.log("Received Message: " + evt.data);
$("#show_txt").html(evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
}
function send_msg(){
var msg=$("#in_msg").val();
send(msg);
}
</script>
<input type=text id="in_msg" style="width:800px;height:30px;"/><br/>
<button onclick="send_msg()">发送信息</button><br/>
输出:<div id="show_txt"></div>6、进行通信
客户端与服务器的通信结果如下所示

最后
以上就是飞快树叶最近收集整理的关于C++搭建websocket服务器并与浏览器js通信的全部内容,更多相关C++搭建websocket服务器并与浏览器js通信内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复