Ajax的异步同步原理以及js几种方式的实现的个人详细解析
Ajax简介
Ajax的全称是:Asynchronous JavaScript And XML,指的是异步 JavaScript 及 XML(其实主要用的就是javascript技术),它不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。 Ajax的特点是异步 ,比如可以使用Ajax更新局部网页、使用Ajax在不刷新页面的情况下查询数据、验证用户注册的用户名是否唯一等。
无刷新:不刷新整个页面,只刷新局部
无刷新的好处:
只更新部分页面,有效利用带宽
提供连续的用户体验
提供类似C/S的交互效果,操作更方便;
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
function register()
{
写入各种方式操作ajax的内容,详细内容在下文中
}
</script>
</head>
<body>
手机号码:<input id="mobile"/>
<br/>
<input type="button" value="注册" onclick="register()" />
<span id="tip"></span>
</body>
</html>
处理界面的到信息及回传信息:
package web.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=UTF-8");
String mobile = request.getParameter("mobile") ;//获取传递过来的信息
//假设此时 数据库中 只有一个号码:12345678910
// if(mobile.equals("12345678910")) {
PrintWriter out = response.getWriter();
if("12345678910".equals(mobile)) {
//return true ;
out.write("true");//servlet以输出流的方式 将信息 返回给客户端
//out.write("此号码已存在!");
//如果客户端是getJSON(),则需要以json格式返回数据
//out.write( "{"msg":"true"}" );// {""msg":"true""}
}else {
//return false ;
// out.write("false");
//out.write("注册成功!");
out.write( "{"msg":"false"}" );// ""msg":"false""
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
异步js 和 xml异步刷新的解析:
如果网页中某一个地方需要修改,异步刷新可以使:只刷新该需要修改的地方,而页面中其他地方 保持不变。例如:百度搜索框、视频的点赞
请求状态

响应状态
AJAX中同步和异步的区别:
自我理解:
1、同步的概念应该是来自于操作系统中关于同步的概念。
2、不同进程为协同完成某项工作而在先后次序上调整(通过阻塞,唤醒等方式)。同步强调的是顺序性,谁先谁后;异步则不存在这种顺序性。
3、同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作。
4、异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容。
具体过程分析之同步:当页面端提交后,整个页面是不能点击的,必须要等到服务端处理完成后返回到页面端,用户才能继续点击页面,进行下一步操作,这样一个等待的流程叫做同步。
具体过程分析之异步:当页面端提交后,整个页面是可以点击的,不是必须要等到服务端处理完成后返回到页面端,用户就可以继续点击页面,进行下一步操作,这样一流程叫做异步。
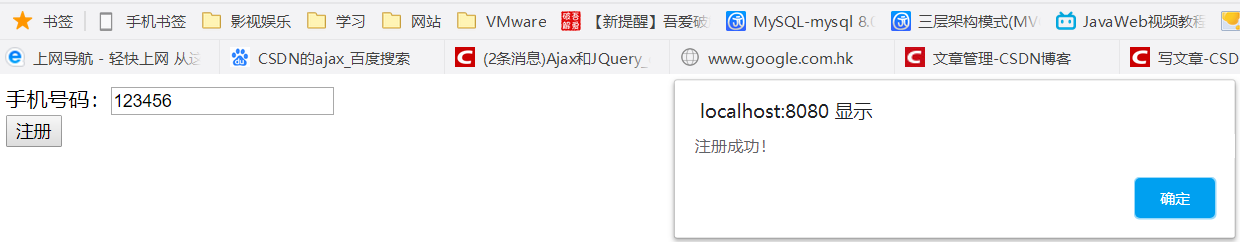
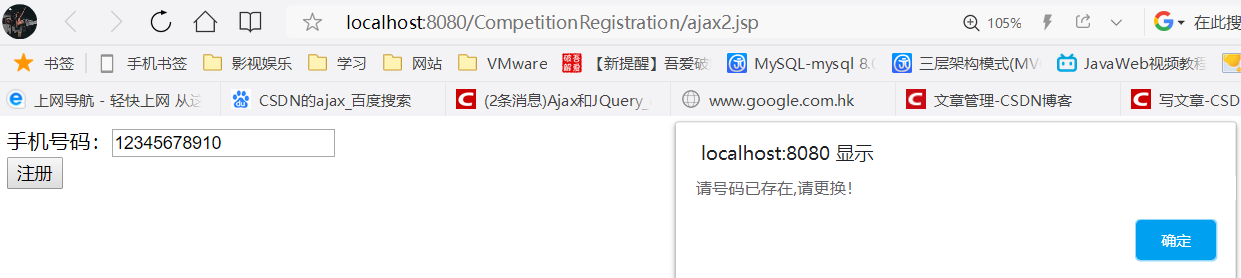
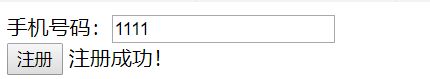
测试页面结果


返回到具体的Class 或ID

javaScript方式(不推荐操作复杂)
含义解析:
js: XMLHttpRequest对象
XMLHttpRequest对象的方法:
open(方法名(提交方式get|post),服务器地址,true) :与服务端建立连接
send():
get: send(null)
post: send(参数值)
setRequestHeader(header,value):
get:不需要设置此方法
post:需要设置:
a.如果请求元素中包含了 文件上传:
setRequestHeader(“Content-Type”,“multipart/form-data”);
b.不包含了 文件上传
setRequestHeader(“Content-Type”,“application/x-www-form-urlencoded”)
XMLHttpRequest对象的属性:
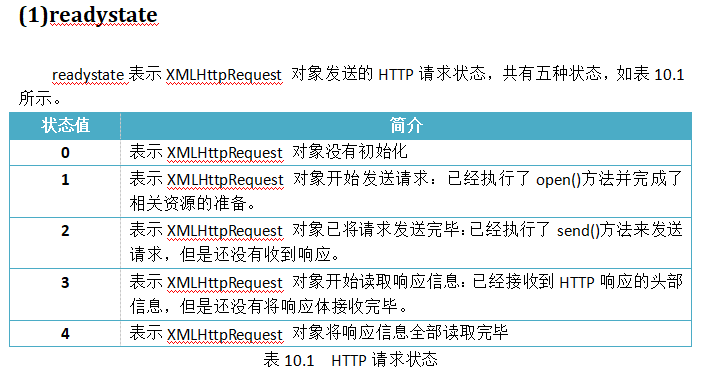
readyState:请求状态 只有状态为4 代表请求完毕
status:响应状态 只有200 代表响应正常
onreadystatechange:回调函数
responseText:响应格式为String
responseXML:相应格式为XML
实现如下:
<script type="text/javascript">
function register()
{
var mobile = document.getElementById("mobile").value;
//通过ajax异步方式 请求服务端
xmlHttpRequest = new XMLHttpRequest();
//设置xmlHttpRequest对象的回调函数
xmlHttpRequest.onreadystatechange = callBack ;
xmlHttpRequest.open("post","AjaxServlet",true);
//设置post方式的 头信息
xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttpRequest.send("mobile="+mobile);//k=v
}
function registerGet()
{
var mobile = document.getElementById("mobile").value;
//通过ajax异步方式 请求服务端
xmlHttpRequest = new XMLHttpRequest();
//设置xmlHttpRequest对象的回调函数
xmlHttpRequest.onreadystatechange = callBack ;
xmlHttpRequest.open("get","AjaxServlet?mobile="+mobile,true);
//设置post方式的 头信息 ,get不需要
//xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttpRequest.send(null);//k=v
}
//定义回调函数 (接收服务端的返回值)
function callBack(){
if(xmlHttpRequest.readyState ==4 && xmlHttpRequest.status ==200){
//接收服务端返回的数据
var data = xmlHttpRequest.responseText ;//服务端返回值为string格式
alert(data.length +"==="+data)
if(data == "true"){
alert("请号码已存在,请更换!");
}else{
alert("注册成功!");
}
}
}
</script>
jquery的多重方式一:推荐
模板:
$.ajax({undefined
url:服务器地址,
请求方式:get|post,
data:请求数据,
success:function(result,testStatus) 回调结果
{undefined
},
error:function(xhr,errrorMessage,e){ 各种错误返回的位置
}
});
function register()
{ //jquery取值
var $mobile = $("#mobile").val();
$.ajax({
url:"AjaxServlet",
请求方式:"post",
data:"mobile="+$mobile,
success:function(result,testStatus)
{
if(result == "true"){
alert("已存在!注册失败!");
}
else{
alert("注册成功!");
}
},
error:function(xhr,errrorMessage,e){
alert("系统异常!");
}
});
}
jquery的多重方式二指定提交方式 get/post:推荐
模板:$.get(
服务器地址,
请求数据,
function (result){undefined
},
预期返回值类型(stringxml)
);
$.post(
服务器地址,
请求数据,
function (result){undefined
},
“xml” 或 “json” 或 “text”
);
具体实现:
$.post(
"AjaxServlet",
"mobile="+$mobile,
function (result){
if(result == "true"){
alert("已存在!注册失败!");
}else{
alert("注册成功!");
}
},
"text"
);
}
$.get(
"AjaxServlet",
"mobile="+$mobile,
function (result){
if(result == "true"){
alert("已存在!注册失败!");
}else{
alert("注册成功!");
}
}
);
}
jquery的多重方式三load 指定到返回的值显示到具体的class/ID中去:推荐
$(xxx).load(
服务器地址,
请求数据
);
load:将服务端的返回值 直接加载到$(xxx)所选择的元素中
实现如下:
$("#tip").load(
"MobileServlet",
"mobile="+$mobile
);
jquery的多重方式四处理JSON数据:推荐
JSON简介
JSON(JavaScript Object Notation)一种轻量级的数据交换格式,它基于 JavaScript 的一个子集,采用独立于语言的文本格式。JSON 类似于实体类对象,通常用来在客户端和服务器之间传递数据,在 Ajax 出现之初,客户端脚本和服务器之间传递数据使用的是 XML,但XML难于解析,体积也比较大,现在有JSON将 XML 取而代之的趋势;
JSON(JavaScript Object Notation):
一种轻量级的数据交换格式
采用独立于语言的文本格式
通常用于在客户端和服务器之间传递数据
JSON的优点:
轻量级交互语言
结构简单
易于解析
定义JSON对象
var JSON对象 = { "name" : value, "name" : value, …… };
1
JSON数据以名/值对的格式书写,名和值用 ‘:’ 隔开,名/值对之间用 ‘,’ 隔开, 整个表式放在 ’{ }’ 中,其中.,name必须是字符串,由双引号“”括起来,value可以是String、Number、boolean、null、对象、数组;
var person = { "name" : "张三", "age" : 30, "spouse" : null };
1
定义JSON数组:
var JSON数组 = [ value, value, …… ];
JSON数组的整个表达式放在 ’[ ]’ 中,元素之间用“,”隔开;
字符串数组:var countryArray = [ “中国”, “美国”, “俄罗斯” ];
对象数组:
var personArray = [ { "name":"张三", "age":30 },{ "name":"李四", "age":40 } ];
模板:
$.getJSON(
服务器地址,
JSON格式的请求数据,
function (result){undefined
}
);
具体实现:
处理JSON格式的响应数据
var student = {"name":"zs" , "age":23} ;
//alert(student.name +"--" +student.age) ;
//var name = ["xx","xx","xx"] ;
var students =[
{"name":"zs" , "age":23} ,
{"name":"ls" , "age":24} ,
{"name":"ww" , "age":25}
];
alert(students[1].name +"--" +students[1].age) ;
$.getJSON(
"MobileServlet",
// "mobile="+$mobile,
{"mobile":$mobile},
function (result){//msg:true|false
alert(123);
if(result.msg == "true"){
alert("已存在!注册失败!");
}else{
alert("注册成功!");
}
}
);
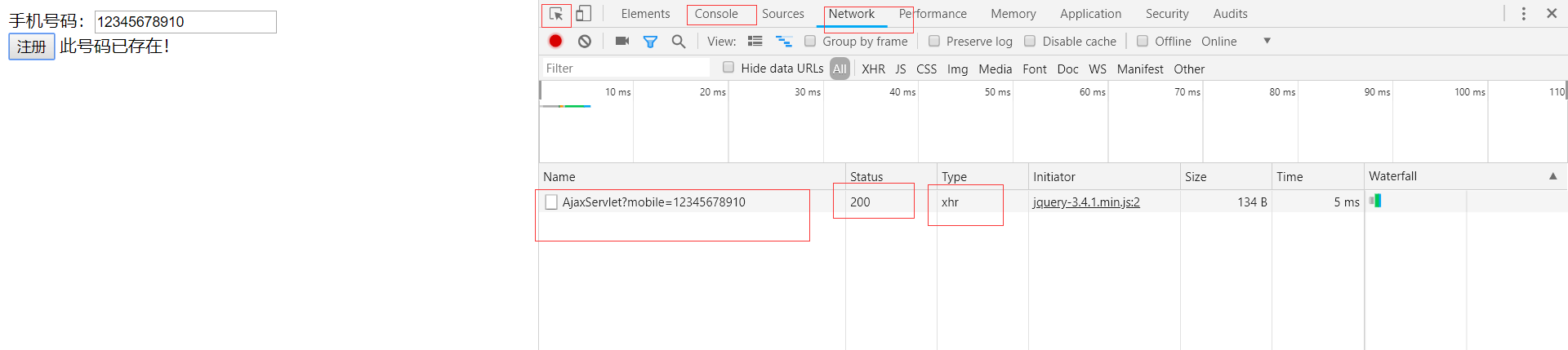
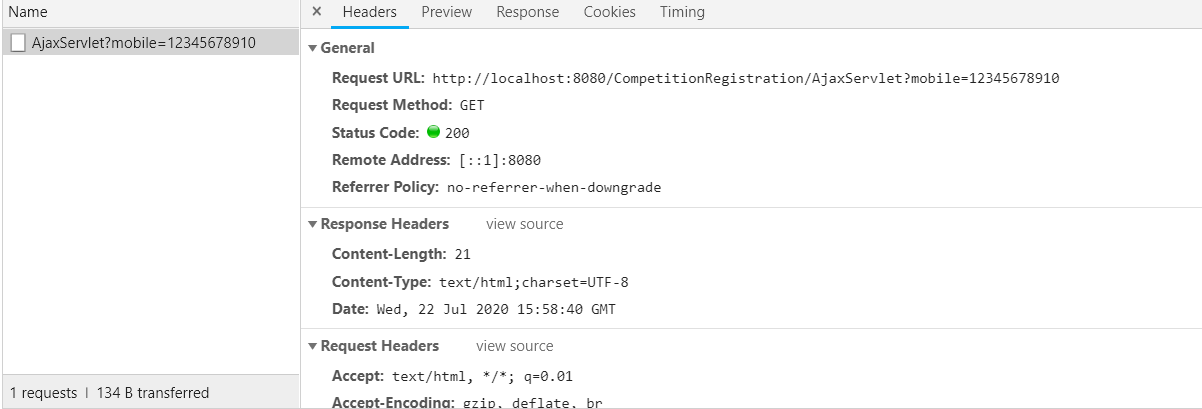
关于界面的调试:
在运行的界面中按F12进入调试界面,可以显示传输得各种数据以及传输方式见下图:

学习视频推荐
https://www.bilibili.com/video/BV18s411u7EH?p=45
最后
以上就是风趣紫菜最近收集整理的关于Ajax的异步同步原理以及js几种方式的实现测试页面结果javaScript方式(不推荐操作复杂)jquery的多重方式三load 指定到返回的值显示到具体的class/ID中去:推荐关于界面的调试:学习视频推荐的全部内容,更多相关Ajax的异步同步原理以及js几种方式的实现测试页面结果javaScript方式(不推荐操作复杂)jquery的多重方式三load内容请搜索靠谱客的其他文章。








发表评论 取消回复