1、示例说明
往期课程:
第一讲:esp32-cam图片上传
第二讲:esp32-cam图片上传,安卓app显示
第三讲:esp32-cam图片上传,微信小程序显示
本期课程是第四讲,在使用这个示例前,最好先实现前几节课的esp32-cam自动拍照上传,然后在可以拍照上传的基础上,实现使用手机app控制拍照上传。
2、原理讲解
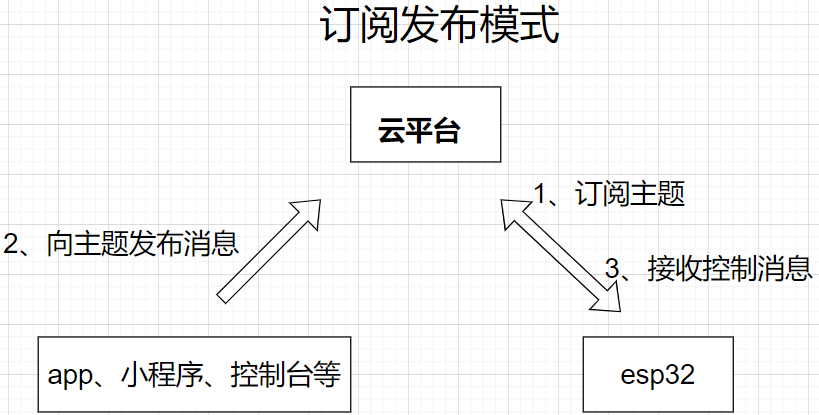
采用订阅发布模式。首先esp32通过tcp或者mqtt服务,订阅xxx主题,订阅之后,就可以接收到发往xxx主题的消息,app向xxx主题发送消息,esp32订阅之后就可以收到消息,从而执行拍照指令。
示例图如下:

3、tcp协议订阅、发布控制拍照
arduino示例程序:点击下载
本例程 是利用arduino IDE开发,关于arduino IDE 的esp32环境配置可参考:环境配置: 点击跳转
拍照配置项
/*********************拍照上传参数配置**********************/
const char* ssid = "newhtc3"; //WIFI名称
const char* password = "qq123456"; //WIFI密码
String uid = "4d9ec352e0376f2110a0c601a2857225"; //用户私钥,巴法云控制台获取
const char* topic = "mypicture"; //主题名字,可在图存储控制台新建
const char* wechatMsg = ""; //如果不为空,会推送到微信,可随意修改,修改为自己需要发送的消息
const char* wecomMsg = ""; //如果不为空,会推送到企业微信,推送到企业微信的消息,可随意修改,修改为自己需要发送的消息
const char* urlPath = ""; //如果不为空,会生成自定义图片链接,自定义图片上传后返回的图片url,url前一部分为巴法云域名,第二部分:私钥+主题名的md5值,第三部分为设置的图片链接值。
/********************************************************/
tcp服务配置
/*********************tcp订阅相关配置**********************/
#define server_ip "bemfa.com" //巴法云服务器地址默认即可
#define server_port "8344" //服务器端口,tcp创客云端口8344
String topic2 = "mypic"; //tcp 主题名字,可在tcp控制台新建
/********************************************************/
关于密钥uid:在巴法控制台注册登录后就可以看到。
关于主题,例程中需要用到两个主题,第一个是拍照上传的主题,需要在图存储控制台创建,例如示例中创建的mypicture;第二个是用于tcp 订阅发布控制的主题,例如示例中创建的mypic。
3.1 连线

注意:下载的时候 ESP32-cam的io0要接GND,下载结束后,必须断开io0和GND的连接。
在arduino IDE 点击烧录上传,然后需要按一下esp32-cam的reset按键,程序才会下载。下载完成后,断开io0的连线,再按一下reset按键,就退出下载模式了,即可正常使用。
修改wifi 热点,和wifi密码后,esp32就会连接到路由器,也可以手机打开热点,让esp32连接到手机热点。注意:不支持5G wifi。
3.2 程序测试
如果程序上传成功,并且可以成功连接到热点,在tcp控制台,就可以看到有一个订阅设备在线,如下图:

此时在上图消息框,输入 cap ,点击推送消息,此时单片机就会收到cap消息,并进行拍照上传,上传的图片可在图存储控制台查看,如下图:

此时,可能有同学会问,为什么发送cap会拍照,我如果发送on、发送abc,会拍照吗?
好奇的同学可查看代码,大约在程序的205行,或者可看下方:
if(getMsg == "cap"){ //如果是消息等于字符串cap
take_send_photo();
}
当收到字符串cap时,会执行函数take_send_photo();进行拍照上传,当然,如果想改成发送abc,执行拍照上传,就可以改为
if(getMsg == "abc"){ //如果是消息等于字符串cap
take_send_photo();
}
发送的消息都可以自己根据自己的习惯进行自定义。
3.3 app 开发
如果上一步可以拍照成功,app开发就很简单了,原理是利用app,向主题发送消息,esp32就可以根据消息执行拍照了,当然也可以使用微信小程序开发,可参考博客中小程序开发教程。
安装appInventor 点击安装
本操作只提供一个app的demo,界面过于丑陋,只是提供一个思路,大家可自由发挥更改界面。
demo 下载点击下载
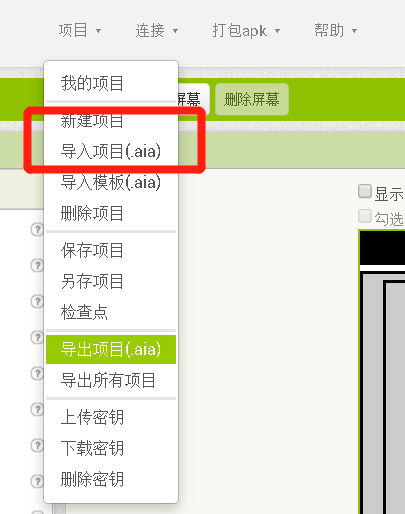
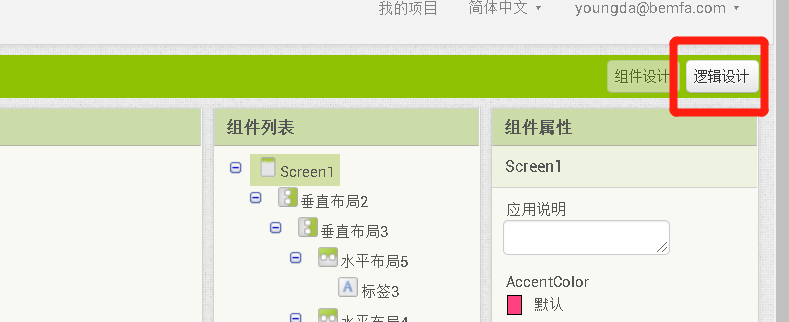
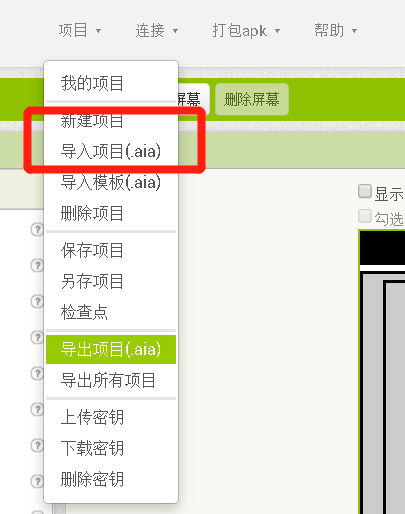
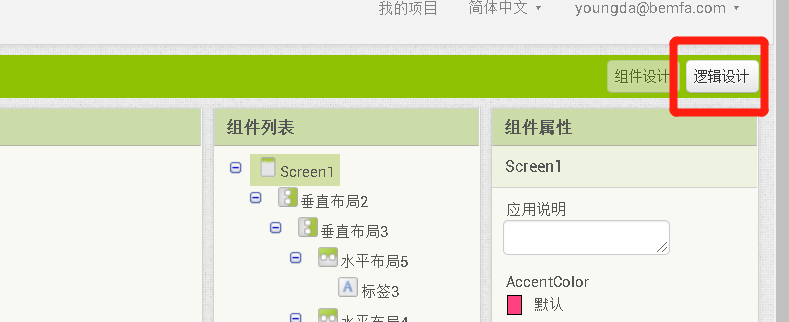
顶部导航栏,依次点击(项目–>导入项目aia),选择上一步骤下载的aia文件导入即可。点击导入的项目,即可看到控制面板,面板主要分为在组建设计和逻辑设计,用户可在右上角进行模式切换。

(组建设计)面板可以向屏幕添加组建以进行二次开发。(逻辑面板)则进行相关逻辑编写。

导入aia文件后,如果只是简单使用,只需要修改两个地方,一个是主题名字,一个是UID,均需开发者置换成自己的topic(主题名字)和UID(用户私钥),均可在创客云控制台获取点击跳转。
此处的主题topic应该和esp32程序里面设定的主题修改为一样,不然会收不到消息。UID修改为自己的私钥。


增强版demo 下载:点击下载
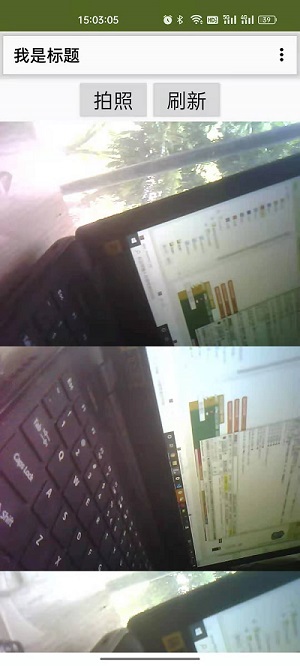
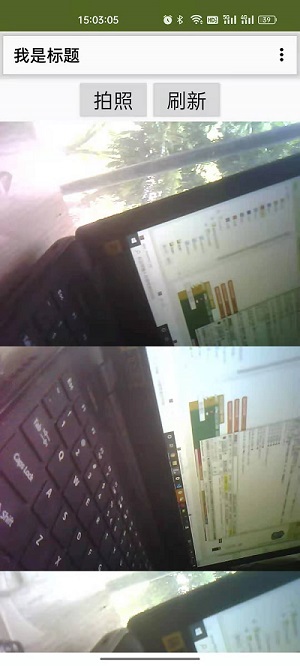
拍照后,执行http 请求获取图片,如下图:

4、mqtt协议订阅、发布控制拍照
arduino示例程序:点击下载
本例程 是利用arduino IDE开发,关于arduino IDE 的esp32环境配置可参考:环境配置: 点击跳转
拍照配置项
/*********************拍照上传参数配置**********************/
const char* ssid = "newhtc3"; //WIFI名称
const char* password = "qq123456"; //WIFI密码
String uid = "4d9ec352e0376f2110a0c601a2857225"; //用户私钥,巴法云控制台获取
const char* topic = "mypicture"; //主题名字,可在图存储控制台新建
const char* wechatMsg = ""; //如果不为空,会推送到微信,可随意修改,修改为自己需要发送的消息
const char* wecomMsg = ""; //如果不为空,会推送到企业微信,推送到企业微信的消息,可随意修改,修改为自己需要发送的消息
const char* urlPath = ""; //如果不为空,会生成自定义图片链接,自定义图片上传后返回的图片url,url前一部分为巴法云域名,第二部分:私钥+主题名的md5值,第三部分为设置的图片链接值。
/********************************************************/
mqtt服务配置
/*********************mqtt订阅相关配置**********************/
const char* mqtt_server = "bemfa.com";//默认,MQTT服务器
const int mqtt_server_port = 9501;//默认,MQTT服务器
const char* topic2 = "mypic"; //主题名字,可在mqtt控制台自行创建,名称随意
/********************************************************/
关于密钥uid:在巴法控制台注册登录后就可以看到。
关于主题,例程中需要用到两个主题,第一个是拍照上传的主题,需要在图存储控制台创建,例如示例中创建的mypicture;第二个是用于mqtt订阅发布控制的主题,例如示例中创建的mypic。
4.1 连线

注意:下载的时候 ESP32-cam的io0要接GND,下载结束后,必须断开io0和GND的连接。
在arduino IDE 点击烧录上传,然后需要按一下esp32-cam的reset按键,程序才会下载。下载完成后,断开io0的连线,再按一下reset按键,就退出下载模式了,即可正常使用。
修改wifi 热点,和wifi密码后,esp32就会连接到路由器,也可以手机打开热点,让esp32连接到手机热点。注意:不支持5G wifi。
4.2 程序测试
如果程序上传成功,并且可以成功连接到热点,在mqtt控制台,就可以看到有一个订阅设备在线,如下图:

此时在上图消息框,输入 cap ,点击推送消息,此时单片机就会收到cap消息,并进行拍照上传,上传的图片可在图存储控制台查看,如下图:

此时,可能有同学会问,为什么发送cap会拍照,我如果发送on、发送abc,会拍照吗?
好奇的同学可查看代码,大约在程序的97行,或者可看下方:
if (Mqtt_Buff == "cap") {//如果接收字符cap,执行拍照
take_send_photo();
}
当收到字符串cap时,会执行函数take_send_photo();进行拍照上传,当然,如果想改成发送abc,执行拍照上传,就可以改为
if(Mqtt_Buff == "abc"){ //如果是消息等于字符串cap
take_send_photo();
}
发送的消息都可以自己根据自己的习惯进行自定义。
3.3 app 开发
如果上一步可以拍照成功,app开发就很简单了,原理是利用app,向主题发送消息,esp32就可以根据消息执行拍照了,当然也可以使用微信小程序开发,可参考博客中小程序开发教程。
安装appInventor 点击安装
本操作只提供一个app的demo,界面过于丑陋,只是提供一个思路,大家可自由发挥更改界面。
demo 下载点击下载
顶部导航栏,依次点击(项目–>导入项目aia),选择上一步骤下载的aia文件导入即可。点击导入的项目,即可看到控制面板,面板主要分为在组建设计和逻辑设计,用户可在右上角进行模式切换。

(组建设计)面板可以向屏幕添加组建以进行二次开发。(逻辑面板)则进行相关逻辑编写。

导入aia文件后,如果只是简单使用,只需要修改两个地方,一个是主题名字,一个是UID,均需开发者置换成自己的topic(主题名字)和UID(用户私钥),均可在创客云控制台获取点击跳转。
此处的主题topic应该和esp32程序里面设定的主题修改为一样,不然会收不到消息。UID修改为自己的私钥。


增强版demo 下载:点击下载
拍照后,执行http 请求获取图片,如下图:

最后
以上就是俊逸冷风最近收集整理的关于手机app控制esp32-cam拍照上传,tcp和mqtt协议1、示例说明2、原理讲解3、tcp协议订阅、发布控制拍照4、mqtt协议订阅、发布控制拍照的全部内容,更多相关手机app控制esp32-cam拍照上传内容请搜索靠谱客的其他文章。








发表评论 取消回复