1. 什么是函数?
首先看一下数据类型-------------------- 数据类型介绍文章
- 基本数据类型:数值(number)、字符串(string)、布尔(Boolean)、null、undefined
- 复杂数据类型:对象(object)、构造函数(function)、数组(array)等
- 复杂数据类型又叫引用数据类型
函数是一个复杂数据类型,分别存储在栈里面的地址和存储在堆里面的数据
函数的概念
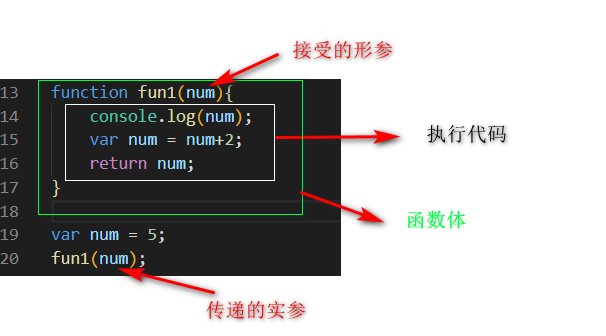
对于 js 来说,函数就是把任意一段代码放在一个 盒子 里面
在我想要让这段代码执行的时候,直接执行这个 盒子 里面的代码就行

javascript权威指南解释:
函数(function): 函数是带有名称(named)和参数的JavaScript代码段,可以一次定义多次调用
2.什么是方法?
方法的概念
javascript权威指南解释:
方法(method): 当将函数和对象合写在一起时,函数就变成了 “方法”(method)// 当函数赋值给对象的属性,我们称为"方法"
- 对象:
- JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等。
- 在 JavaScript 中,对象是拥有属性和方法的数据。
var obj = {
name : '张三',
age : 18
}
函数和对象合写在一起
var obj = {
name : '张三',
age : 18
fun : function(){
console.log(this.name) //这里的this指向的是obj这个对象
}//fun就成了该对象的一个方法
}
或者这样
var abc = function(){
......
}
3.函数和方法的区别
函数和方法本质上是一样的,只不过方法是函数的特例,是将函数值赋给了对象
方法也是函数,只是比较特殊
最后
以上就是香蕉保温杯最近收集整理的关于javascript中函数和方法的区别的全部内容,更多相关javascript中函数和方法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复