什么是arguments?
它是JS的一个内置对象 .函数内部的类数组对象。因为在js函数对象中传递的形参 可以传也可以不传,若方法里没有写参数却传入了参数,该如何拿到参数呢,答案就是arguments了
js语法不支持重载!但可用arguments对象模拟重载效果。
arguments对象:函数对象内,自动创建的专门接收所有参数值得类数组对象。
arguments[i]: 获得传入的下标为i的参数值
arguments.length: 获得传入的参数个数!
案例:
// arguments并不能使用数组方法
function str(a, b) {
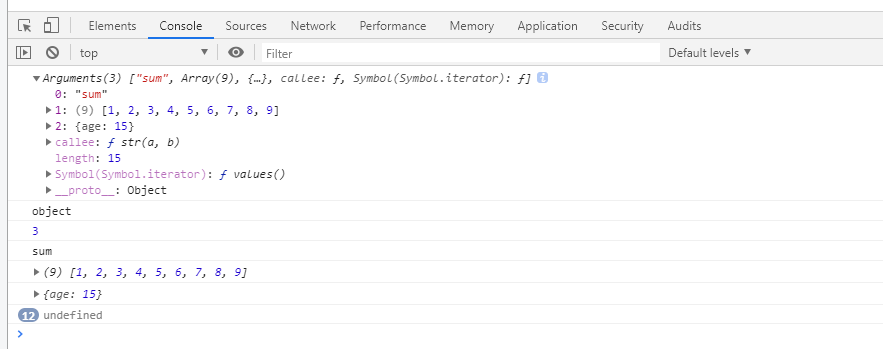
console.log(arguments);
// 数据类型 object
console.log(typeof arguments);
// 赋值 arguments[0] = "";
// length长度属性
console.log(arguments.length);
// 只能通过length强制将数组拉长
arguments.length = 15;
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
//赋值实参
str("sum", [1, 2, 3, 4, 5, 6, 7, 8, 9], {
age: 15
});

这里可以看出arguments可以把实参中的值打印出来 无论是字符串还是数组 还是k v键值队
而 arguments的数据类型是object 你遍历它以后它可以把每一项打印出来 当然 你也可以进行赋值 甚至拉长 arguments的差别长度 而拉长它的长度通过length赋值 没有定义的实参定义undefined
此外,我们可以看到arguments还有属性callee,length和迭代器Symbol。
1. 我们发现callee的值是函数fun,是不是说callee指向函数fun,我们来测试一下
function fun(){
// console.log(arguments);
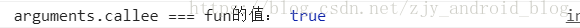
console.log('arguments.callee === fun的值:',arguments.callee === fun);
}
fun('tom',[1,2,3],{name:'Janny'});结果如我们想的一样,callee就是指向函数fun。

2. 第二个属性length,我们经常在数组或者类数组中看到,可以看到arguments的原型索引__proto__的值为Object,故此我们推测arguments不是数组,而是一个类数组对象。
function fun(){
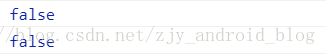
console.log(arguments instanceof Array);
console.log(Array.isArray(arguments));
}
fun('tom',[1,2,3],{name:'Janny'});结果打印出来的值都是false,说明arguments不是数组,而是一个类数组对象。

3. 第三个属性是个Symbol类型的键,该类型的值都是独一无二的,该键指向的值是一个values函数,
该值是一个生成迭代器的函数,下面是ES6入门的部分文档。
let arr = ['a', 'b', 'c'];
let iter = arr[Symbol.iterator]();
iter.next() // { value: 'a', done: false }
iter.next() // { value: 'b', done: false }
iter.next() // { value: 'c', done: false }
iter.next() // { value: undefined, done: true }在arguments中有同样的效用。
最后
以上就是热心店员最近收集整理的关于js中arguments理解的全部内容,更多相关js中arguments理解内容请搜索靠谱客的其他文章。








发表评论 取消回复