demo1
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>書虫图书馆</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar ">
<nav class="navbar ">
<div class="container-fluid navbar-default navbar-inverse navbar-fixed-top">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="demo1.html">書虫图书馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.html">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="document.html">推荐</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">书籍信息查询<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="download.html">教辅类</a></li>
<li><a href="#">语言文学</a></li>
<li><a href="#">哲学宗教</a></li>
<li><a href="#">自然科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">社会科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">综合性图书</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="您想搜索的内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">读者登陆</a></li>
<li><a href="#">新读者注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div style="position:relative; width:100%; height:100%; " >
<div class="header" style="position:absolute">
<h1 class="header">書虫图书馆</h1>
</div>
<img src="img/111.jpeg" height="700px" width="100%"/>
<div class="footer">
<div id="copyright_foot" class="copyright">
<div class="container">
<div class="row">
<div class="col-sm-12">
<span>Copyright © <a href="">SHINE博客</a> </span> | <span><a href=""
target="_blank">ICP备111号-2</a>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
index
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>書虫图书馆</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar ">
<nav class="navbar ">
<div class="container-fluid navbar-default navbar-inverse navbar-fixed-top">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="demo1.html">書虫图书馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="document.html">推荐</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">书籍信息查询<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="download.html">教辅类</a></li>
<li><a href="#">语言文学</a></li>
<li><a href="#">哲学宗教</a></li>
<li><a href="#">自然科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">社会科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">综合性图书</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="您想搜索的内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">读者登陆</a></li>
<li><a href="#">新读者注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="img">
<div class="container ">
<div class="row">
<div class="col-md-12 col-md-12 ">
<h1 class="header">書虫图书馆</h1>
</div>
</div>
</div>
</div>
</div>
<div class="container-fluid bg-success">
<div class="row">
<div class="col-md-2 ">
<div class="panel panel-default visible-md visible-lg">
<div class="panel-heading">
<h3 class="panel-title">热门服务</h3>
</div>
<ul class="list-group">
<li class="list-group-item item_value">
<span class="item_label"> 座位预约</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">开通借书权限</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">自助文件</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">检索证明</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">资源荐购</span>
</li>
</ul>
</div>
</div>
<div class="col-md-7">
<div class="panel panel-default ">
<div class="panel-body ">
<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="img/wechat.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading "><a href="#">《<山海经>的世界:妖怪、万物与星空</a></h4>
<p>
作者:刘宗迪<br>
出版社:四川人民出版社<br>
出版品牌:活字文化<br>
出版时间:2021年11月<br>
内容介绍:《山海经》久已被当作怪物志、妖怪谱、神话书,这些成见根深蒂固,障蔽了人们的眼目,就像一些绊脚石、拦路虎,遮挡在通往《山海经》世界的道路上,或者让人中道而折,或者让人误入歧途。<br>
</p>
<div class="row">
<div class="col-md-8 bg-warning">
<span class="glyphicon glyphicon-user "
aria-hidden="true">shineyu</span>-<span class="userName"
title="创建时间"> 1天前</span>
</div>
<div class="col-md-4 bg-warning"><span class="glyphicon glyphicon-eye-open "
aria-hidden="true" title="阅读量"> 5</span><span
class="glyphicon glyphicon-pencil" aria-hidden="true" title="点赞数">
0</span></div>
</div>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="img/wechat.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">江山万里楼诗词钞</a></h4>
<p>
出版日期:2004<br>
出版社:上海社会科学院出版社<br>
作者:杨云史著<br>
主题:诗词<br>
拼音题名:jiang shan wan li lou shi ci chao <br>
ISBN:7-80681-270-9 <br>
出版地:上海<br>
内容介绍:本书是韵律诗歌作品集,收录了杨圻这位倡导“诗界革命”的清末民初著名诗人的作品,本集录入了诗人不同时期、不同题材的创作。
</p>
<div class="row">
<div class="col-md-8 bg-warning">
<span class="glyphicon glyphicon-user"
aria-hidden="true">shineyu</span>-<span class="userName"
title="创建时间"> 1天前</span>
</div>
<div class="col-md-4 bg-warning"><span class="glyphicon glyphicon-eye-open "
aria-hidden="true" title="阅读量"> 5</span><span
class="glyphicon glyphicon-pencil " aria-hidden="true" title="点赞数">
0</span></div>
</div>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="img/wechat.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">人类的旅程:基因的奥德赛之旅</a></h4>
<p>
出版时间:2019 <br>
出版社:北京:中信出版集团<br>
作者:[美]斯宾塞·韦尔斯<br>
ISBN:9787521706642 <br>
主题词:人类起源-普及读物<br>
内容介绍:在这本书中,遗传学家韦尔斯将带领我们追根溯源,从西伯利亚的荒野,到澳大利亚的海滩,寻找我们现今地球上每个人的共同祖先。通过遗传标记物,我们将会与被他视为“亚当”“夏娃”的共同先祖在数万年前的非洲相遇,并追随人类一路离开非洲的漫漫征途。
</p>
<div class="row">
<div class="col-md-8 bg-warning">
<span class="glyphicon glyphicon-user"
aria-hidden="true">shineyu</span>-<span class="userName"
title="创建时间"> 1天前</span>
</div>
<div class="col-md-4 bg-warning"><span class="glyphicon glyphicon-eye-open "
aria-hidden="true" title="阅读量"> 5</span><span
class="glyphicon glyphicon-pencil " aria-hidden="true" title="点赞数">
0</span></div>
</div>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="img/wechat.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">不可能的物理</a></h4>
作者: 加来道雄<br>
出版社: 上海科学技术文献出版社 <br>
索书号: O4-49/196 <br>
馆藏地: 外借<br>
内容介绍:一百年前,科学家们会说,激光、电视和原子弹超过了物理学上的可能性。在《不可思议的物理》中,著名物理学家加来道雄探索了科幻作品中目前被认为无法实现的科技与装置在未来有多大的可能性会变得司空见惯。从隐形传送到心灵念力,加来道雄使用科幻的世界研究人们当今所知的物理定律的基本原理和极限。
<div class="row">
<div class="col-md-8 bg-warning">
<span class="glyphicon glyphicon-user"
aria-hidden="true">shineyu</span>-<span class="userName"
title="创建时间"> 1天前</span>
</div>
<div class="col-md-4 bg-warning"><span class="glyphicon glyphicon-eye-open "
aria-hidden="true" title="阅读量"> 5</span><span
class="glyphicon glyphicon-pencil " aria-hidden="true" title="点赞数">
0</span></div>
</div>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="img/wechat.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="#">人生看得几清明</a></h4>
<p>
作者: 朱自清<br>
出版社: 石油工业出版社 <br>
索书号: I266/1394 <br>
馆藏地: 外借 <br>
内容简介:《朱自清散文集》从朱自清先生的近200万字的作品中精选了50篇,不仅包括了人们耳熟能详的《春》《荷塘月色》《匆匆》《背影》,还包括《桨声灯影里的秦淮河》《新年底故事》《给亡妇》《看花》等知名度比较高的作品。为了使读者阅读方便,编者将这些文章分为四章,分别是俗世烟火、山河风物、旅行断想、时论杂谈,让读者通过阅读这些淡雅清丽的文字,获得真正的美的享受。
</p>
<div class="row">
<div class="col-md-8 bg-warning">
<span class="glyphicon glyphicon-user"
aria-hidden="true">shineyu</span>-<span class="userName"
title="创建时间"> 1天前</span>
</div>
<div class="col-md-4 bg-warning"><span class="glyphicon glyphicon-eye-open "
aria-hidden="true" title="阅读量"> 5</span><span
class="glyphicon glyphicon-pencil " aria-hidden="true" title="点赞数">
0</span></div>
</div>
</div>
</li>
</ul>
</div>
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 公告</h3>
</div>
<ul class="list-group">
<li class="list-group-item"><a>已开通阅读之路的小红圈,欢迎大家进圈咨询</a></li>
</ul>
</div>
<div class="panel panel-default visible-md visible-lg">
<div class="panel-heading">
<h3 class="panel-title">推荐活动</h3>
</div>
<ul class="list-group">
<li class="list-group-item item_value">
<span class="item_label">真人图书馆</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">作者面对面</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">读书讲座</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">读书经验分享会</span>
</li>
<li class="list-group-item item_value">
<span class="item_label">读书文化月</span>
</li>
</ul>
</div>
<div class="panel panel-default visible-md visible-lg">
<div class="panel-heading">
<h3 class="panel-title">友情链接 </h3>
</div>
<ul class="list-group">
<li class="list-group-item"><a>青岛市图书馆</a></li>
<li class="list-group-item"><a>青岛职业技术学院图书馆</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<div id="copyright_foot" class="copyright">
<div class="container">
<div class="row">
<div class="col-sm-12">
<span>Copyright © <a href="">SHINE博客</a> </span> | <span><a href=""
target="_blank">ICP备111号-2</a>
</span>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
document
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>書虫图书馆</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar">
<div class="container-fluid navbar-default navbar-inverse navbar-fixed-top">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="demo1.html">書虫图书馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.html">首页 <span class="sr-only">(current)</span></a></li>
<li class="active"><a href="document.html">推荐</a></li>
<li class="dropdown">
<a href="download.html" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">书籍信息查询 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="download.html">教辅类</a></li>
<li><a href="#">语言文学</a></li>
<li><a href="#">哲学宗教</a></li>
<li><a href="#">自然科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">社会科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">综合性图书</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="您想搜索的内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">读者登陆</a></li>
<li><a href="#">新读者注册</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid bg-warning">
<div class="row">
<div class="col-md-9">
<div class="blog-tabs">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">新书通报</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">本周甄选</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">多媒体资源推介</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">借阅排行</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<div class="list-group">
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading bg-info">《活着为了讲述》
<p>
书名:活着为了讲述
别名:活着为了什么<br>
作者:[哥伦比亚] 加西亚·马尔克斯<br>
类别:外国文学<br>
原作品:Vivir para contarla <br>
译者:李静<br>
出版社:南海出版<br>
简介:《活着为了讲述》是诺贝尔文学奖获得者,即《百年孤独》作者加西亚·马尔克斯唯一传记,他说“生活不是我们活过的日子,而是我们记住的日子,我们为了讲述而在记忆中重现的日子。”这一次,在虚实之间,他将亲自讲述自己的故事。
</p>
</h4>
<div class="text-muted "> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading bg-info"> 《雪国》
<p>
作品:名称雪国<br>
外文名:ゆきぐに <br>
作者:【日】川端康成<br>
创作年代:1935年-1948年<br>
文学体裁:中篇小说<br>
首版时间:1948年<br>
字数:约8万<br>
简介:《雪国》是川端康成最高代表作,其间描绘的虚无之美、洁净之美与悲哀之美达到极致,令人怦然心动,又惆怅不已。作品中唯美的意象描写融入至人物情感的表达之中,往往带着淡淡的哀思,表现了川端康成的物哀思想。
</p>
</h4>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading bg-info"> 《月亮和六便士》
<p>
作品名称:月亮和六便士<br>
外文名:the moon and sixpence <br>
作者:【英】毛姆<br>
文学体裁:长篇小说<br>
首版时间:1919年<br>
字数:207000 <br>
简介:《月亮和六便士》是英国小说家威廉· 萨默赛特·毛姆的创作的长篇小说,成书于1919年。
作品以法国印象派画家保罗·高更的生平为素材,描述了一个原本平凡的伦敦证券经纪人思特里克兰德,突然着了艺术的魔,抛妻弃子,绝弃了旁人看来优裕美满的生活,奔赴南太平洋的塔希提岛,用画笔谱写出自己光辉灿烂的生命,把生命的价值全部注入绚烂的画布的故事。
</p>
</h4>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="profile"><div class="list-group">
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 策划和设计网站效果图
</h4>
<p class="list-group-item-text">很多人可能会说:既然那些博客系统,都有现成的主题,那还需要自己亲自DIY设计博客的效果图吗?那是因为网上的主题鱼龙混杂的,毕竟每个人的审美观不一样,需求也不一样!所以说:想做一个自己喜欢风格的网站,还是需要自己亲自动手去设计。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 选择网站后台系统
</h4>
<p class="list-group-item-text">我们不需要会PHP、JSP、ASP、.NET之类的动态语言来编写网站后台,同样也可以做出一个动态网站来。因为现在有很多开源免费的CMS系统(内容管理系统)可以简单点理解成:一个可以为网站提供发布文章、图片等等一些功能的工具。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 制作前台页面
</h4>
<p class="list-group-item-text">根据前面自己设计的效果图,然后把它制作成html的静态页面模板。方便和后台的结合,实现真正意义的动态网站。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 制作动态网站
</h4>
<p class="list-group-item-text">可能有些新手就会问了,网站还分静态网站和动态网站呀?为什么要实现动态网站呢?因为动态网站可以实现静态网站实现不了的功能,比如说:对网站文章的发布、图片的更新、留言等功能。
可能有同学会疑惑,我写好网页静态页面,但是我还是不清楚这个网站怎么做呀!别急,你所写好的前端html网页,只是后端语言中的模板(用来渲染数据的页面)。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
</div></div>
<div role="tabpanel" class="tab-pane" id="messages">
<div class="list-group">
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 测试以及上线
</h4>
<p class="list-group-item-text">在本地搭建服务器,网站上线前先测试网站有没有什么BUG。如没有什么问题,可以将本地网站解压打包,使用FTP工具上传到服务器空间。
值得注意的是:先得把网站的数据库导入出来,然后在空间服务器还原。不然就会出错误哟!
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 手机网站开发的特点
</h4>
<p class="list-group-item-text">B手机屏幕一般在240*320以上的称之为大屏幕手机。因为收的CPU频率低,不能像电脑一样快的浏览。做手机网站的时候像JS等要少用。手机上网速度慢,联通的3G网络还可以,但我都是喜欢支持中国移动我们国家自行研发的3G上网技术,浏览器众多,兼容性差。一不小心就显示不出来。
了解了手机上功能点,我们可以确定手机网站制作原则。
1.网站要简洁,功能能不要的就删了。
2.图片要少用,尽量用汉字,在高昂的网络资费中,有的用户会把图片的显示禁止了。以减免流量。
3.网站尽可能的小点,页面太长则不适用浏览,用户体验不好,太宽手机打开显示不全,或者显示不工整。
4.现在的手机大屏的,小屏的都要,所以在设计的时候都要考虑到。
5.由于手机网站屏幕小的特点,用户在浏览的时候要尽量快的让用户查到自己需要的信息,因为手机屏幕的小用户寻找起来比价吃力,长时间的寻找,会给你的网站被大大的减分的。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 写网站建设方案(也就是网站开发流程)
</h4>
<p class="list-group-item-text">
手机网站制作与WEB网站制作一样,需要从策划,草图,制作,等几方面来做手机网站.客户把手机网站制作需求单写好、首页样版设计风格确认、手机网站制作内容规划、业务流程根据wap网站的整体情况来规划.手机网站制作流程可从以下几点来做:
1、分析建wap网站目的(建站要求),建立wap网站架构,时间允许的话编写具体的《wap网站建设方案》;
2、根据架构(或者《网站建设方案》)完成初稿设计:
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> wap首页风格
</h4>
<p class="list-group-item-text">
这是网站的前台设计,属于美工的范畴;数据库的前台页面也要同时设计制作!
3、审核确认前台设计后进行整体wap网站数据库的开发制作;
4、前后台里链接;
5、上传至空间,测试数据库!
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="settings">
<div class="list-group">
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading">网站建设方案
</h4>
<p class="list-group-item-text">在拿到客户的需求说明后,并不是直接开始制作,而是需要对项目进行总体设计,详细设计出一份网站建设方案给客户。总体设计是非常关键的一步。它主要确定:网站需要实现哪些功能;网站开发使用什么软件,在什么样的硬件环境;需要多少人,多少时间;需要遵循的规则和标准有哪些。同时需要写一份总体规划说明书,包括:网站的栏目和板块;网站的功能和相应的程序;网站的链接结构;如果有数据库,进行数据库的概念设计;网站的交互性和用户友好设计。
在总体设计出来后,一般需要给客户一个网站建设方案。很多建站公司在接洽业务时就被客户要求提供方案
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> SEO的核心到底是什么
</h4>
<p class="list-group-item-text"> 有句话我很喜欢:“很多人问SEO的核心到底是什么?我曾经用了很长的时间去思考这个问题,最后我发现SEO的核心依然是人。虽然表面上是和搜索引擎打交道,但其实我们是和搜索关键词的用户打交道。因此,我们只有学会分析用户的心理和需求,这才是SEO的根本所在。”
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 官方文档中文版
</h4>
<p class="list-group-item-text">Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
下载 Bootstrap为所有开发者、所有应用场景而设计。
Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
<a href="#" class="list-group-item ">
<h4 class="list-group-item-heading"> 官方文档中文版
</h4>
<p class="list-group-item-text">Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
下载 Bootstrap为所有开发者、所有应用场景而设计。
Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
</p>
<div class="text-muted"> <small>SHINE</small><small>发布于 2017年3月18 19时24分</small> <small>阅读 1980</small></div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="panel panel-default ">
<div class="panel-heading">服务办理</div>
<ul class="list-group">
<a class="list-group-item">办证服务<span class="badge ">14</span>
</a>
<a class="list-group-item">查找古籍<span class="badge">14</span>
</a>
<a class="list-group-item">电子资源的校外访问方式<span class="badge">14</span>
</a>
<a class="list-group-item">检索证明<span class="badge">14</span>
</a>
<a class="list-group-item">科技查新<span class="badge">14</span>
</a>
<a class="list-group-item">课程学习<span class="badge">14</span>
</a>
<a class="list-group-item">失物招领<span class="badge">14</span>
</a>
<a class="list-group-item">自助服务<span class="badge">14</span>
</a>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<div id="copyright_foot" class="copyright">
<div class="container">
<div class="row">
<div class="col-sm-12">
<span>Copyright © <a href="">SHINE博客</a> </span> | <span><a href="" target="_blank">ICP备111号-2</a>
</span>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
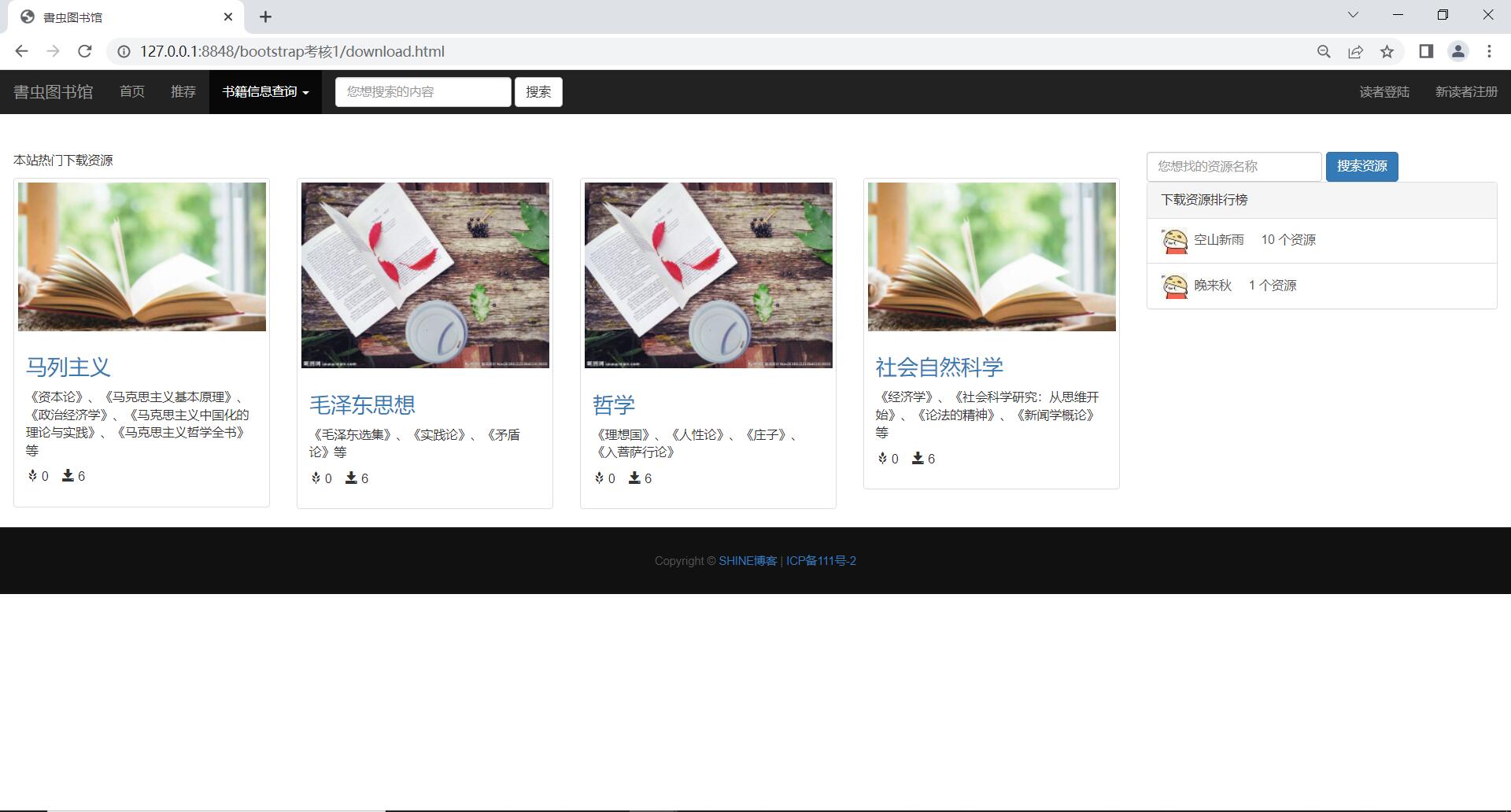
download
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>書虫图书馆</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar">
<nav class="navbar ">
<div class="container-fluid navbar-default navbar-inverse navbar-fixed-top">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="demo1.html">書虫图书馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ><a href="index.html">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="document.html">推荐</a></li>
<li class="dropdown active">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">书籍信息查询 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="download.html">教辅类</a></li>
<li><a href="#">语言文学</a></li>
<li><a href="#">哲学宗教</a></li>
<li><a href="#">自然科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">社会科学</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">综合性图书</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="您想搜索的内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">读者登陆</a></li>
<li><a href="#">新读者注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-9">
<div class="row">
<div class="col-md-12">
<div class="subtitle ">
<p class="text-left">本站热门下载资源</p>
</div>
<div class="hot">
<div class="row">
<div class="col-sm-4 col-md-3">
<div class="thumbnail">
<img src="img/shuji.jpeg" alt="...">
<div class="caption">
<h3><a>马列主义</a></h3>
<p>
《资本论》、《马克思主义基本原理》、《政治经济学》、《马克思主义中国化的理论与实践》、《马克思主义哲学全书》等
</p>
<p>
<span><span class="glyphicon glyphicon-grain" aria-hidden="true"></span> 0</span>
<span> <span class="glyphicon glyphicon-save" aria-hidden="true"></span> 6</span>
</p>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3">
<div class="thumbnail">
<img src="img/shuji2.jpeg" alt="...">
<div class="caption">
<h3><a>毛泽东思想</a></h3>
<p>
《毛泽东选集》、《实践论》、《矛盾论》等
</p>
<p>
<span><span class="glyphicon glyphicon-grain" aria-hidden="true"></span> 0</span>
<span> <span class="glyphicon glyphicon-save" aria-hidden="true"></span> 6</span>
</p>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3">
<div class="thumbnail">
<img src="img/shuji2.jpeg" alt="...">
<div class="caption">
<h3><a>哲学</a></h3>
<p>
《理想国》、《人性论》、《庄子》、《入菩萨行论》
</p>
<p>
<span><span class="glyphicon glyphicon-grain" aria-hidden="true"></span> 0</span>
<span> <span class="glyphicon glyphicon-save" aria-hidden="true"></span> 6</span>
</p>
</div>
</div>
</div>
<div class="col-sm-4 col-md-3">
<div class="thumbnail">
<img src="img/shuji.jpeg" alt="...">
<div class="caption">
<h3><a>社会自然科学</a></h3>
<p>
《经济学》、《社会科学研究:从思维开始》、《论法的精神》、《新闻学概论》等
</p>
<p>
<span><span class="glyphicon glyphicon-grain" aria-hidden="true"></span> 0</span>
<span> <span class="glyphicon glyphicon-save" aria-hidden="true"></span> 6</span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<form class="form-inline navbar-search">
<div class="form-group">
<input type="text" id="seachLabel" name="searchLabel" value="" class="form-control" placeholder="您想找的资源名称">
</div>
<button type="submit" class="btn btn-primary">搜索资源</button>
</form>
<div class="panel panel-default">
<div class="panel-heading">下载资源排行榜</div>
<div class="list-group">
<a href="#" class="list-group-item ">
<img class="header_pic" src="img/header.jpg"> 空山新雨
<span class="do_num">10 </span>个资源
</a>
</a>
<a href="#" class="list-group-item"> <img class="header_pic" src="img/header.jpg"> 晚来秋
<span class="do_num">1 </span>个资源</a>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<div id="copyright_foot" class="copyright">
<div class="container">
<div class="row">
<div class="col-sm-12">
<span>Copyright © <a href="">SHINE博客</a> </span> | <span><a href="" target="_blank">ICP备111号-2</a>
</span>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
css文件
.footer {
background-color: #111;
font-size: 13px;
text-align: center;
color: #555;
padding-top: 28px;
padding-bottom: 28px;
border-top: 1px solid #303030;
}
.header {
width: 100%;
text-align:center;
color: #642100;
}
.img{
background-image: url(../img/111.jpeg);
background-repeat:no-repeat;
background-size:1700px 500px;
}





最后
以上就是丰富山水最近收集整理的关于bootstrap过程化考核的全部内容,更多相关bootstrap过程化考核内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![用 Vue 改造 Bootstrap,渐进提升项目框架[转]](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)


发表评论 取消回复