在本教程中,您可以学习如何使用带有 HTML CSS 和 PHP 的 Pure Vanilla JavaScript 制作带有进度条的拖放文件上传功能。在之前的教程中,我们已经分享了如何使用 JavaScript 和 PHP 通过从文件标签中选择多个文件来上传带有进度条的多个文件的教程,但是在这篇文章中,我们将向您展示我们可以通过拖放功能上传多个文件在 PHP 中使用 JavaScript 的进度条。
你知道什么是拖放文件上传,所以如果你不知道拖放文件上传是什么意思,我们可以直接通过拖放上传文件。通过使用拖放文件上传功能,它提供了允许我们的 Web 应用程序在网页上拖放文件的接口。我们已经在互联网上的许多网站上看到了这种类型的功能。因此,对于制作拖放功能,有许多 JavaScript 库可用,通过使用该库,我们可以通过编写几行代码来构建自己的拖放多个文件上传功能,但在本教程中,我们将制作拖放多个文件使用纯 JavaScript 上传功能,而不使用任何构建库。
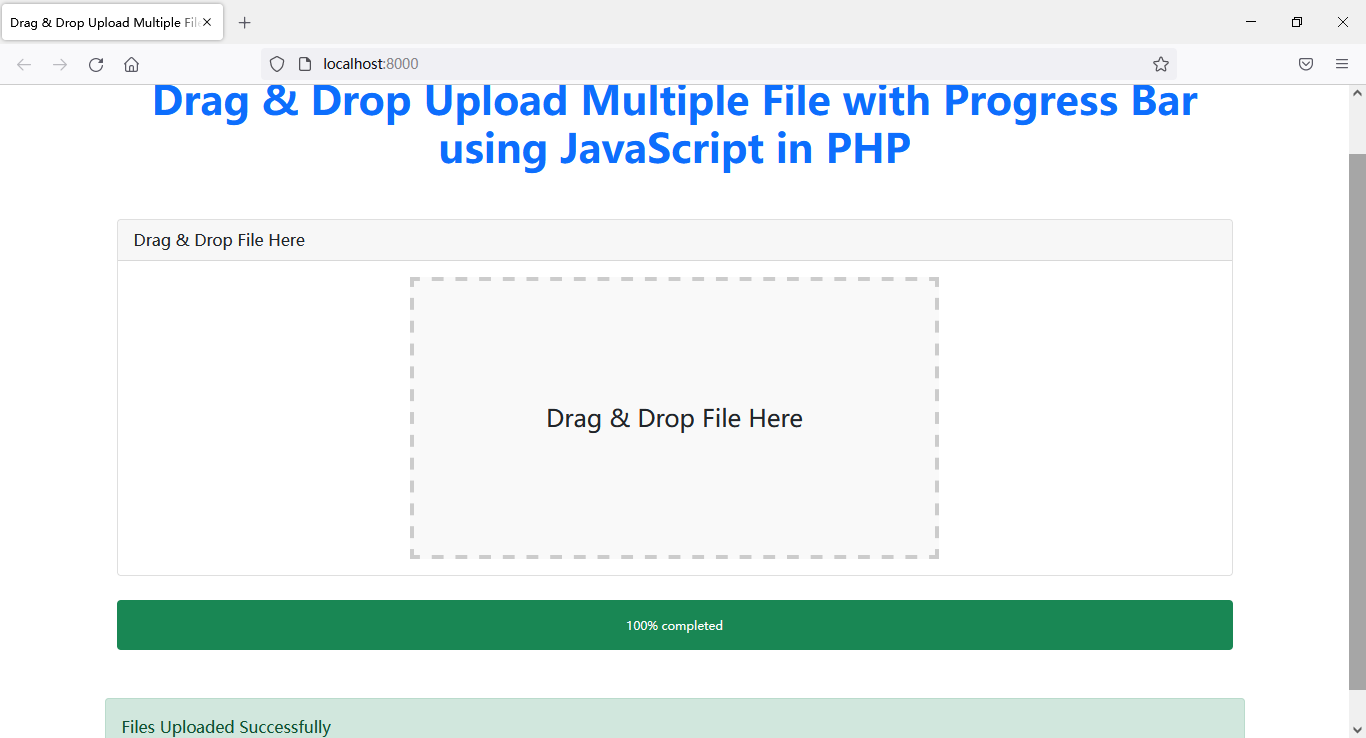
在这个拖放多个文件上传教程下,网页上会有一个拖动区域,所以当我们将任何文件拖动到这个拖动区域上时,该拖动区域的边框将变为实心,并在此处显示复制文件拖动区域下的文本。所以当我们将多个文件拖放到这个拖拽区域下时,它会开始一个一个的上传文件,并在进度条中显示多个文件的上传过程。
在本教程中,我们在客户端使用 HTML、CSS JavaScript 和 Bootstrap 5 样式表库,这意味着我们将使用 HTML 和 CSS 创建拖动区域,使用 JavaScript 从拖放区域获取文件数据,将使用创建进度条Bootstrap 在服务器端,我们使用 PHP 脚本将多个文件上传到服务器。您可以在下面找到使用 PHP 中的 JavaScript 拖放上传多个带有进度条的文件的源代码。
源代码
index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Drag & Drop Upload Multiple File with Progress Bar using JavaScript in PHP</title>
</head>
<body>
<div class="container">
<h1 class="mt-5 mb-5 text-center text-primary"><b>Drag & Drop Upload Multiple File with Progress Bar using JavaScript in PHP</b></h1>
<div class="card">
<div class="card-header">Drag & Drop File Here</div>
<div class="card-body">
<div class="row">
<div class="col-md-3"> </div>
<div class="col-md-6">
<div id="drag_drop">Drag & Drop File Here</div>
</div>
<div class="col-md-3"> </div>
</div>
</div>
</div>
<br />
<div class="progress" id="progress_bar" style="display:none; height:50px;">
<div class="progress-bar bg-success" id="progress_bar_process" role="progressbar" style="width:0%; height:50px;">0%
</div>
</div>
<div id="uploaded_image" class="row mt-5"></div>
</div>
</body>
</html>
<style>
#drag_drop{
background-color : #f9f9f9;
border : #ccc 4px dashed;
line-height : 250px;
padding : 12px;
font-size : 24px;
text-align : center;
}
</style>
<script>
function _(element)
{
return document.getElementById(element);
}
_('drag_drop').ondragover = function(event)
{
this.style.borderColor = '#333';
return false;
}
_('drag_drop').ondragleave = function(event)
{
this.style.borderColor = '#ccc';
return false;
}
_('drag_drop').ondrop = function(event)
{
event.preventDefault();
var form_data = new FormData();
var image_number = 1;
var error = '';
var drop_files = event.dataTransfer.files;
for(var count = 0; count < drop_files.length; count++)
{
if(!['image/jpeg', 'image/png', 'video/mp4'].includes(drop_files[count].type))
{
error += '<div class="alert alert-danger"><b>'+image_number+'</b> Selected File must be .jpg or .png Only.</div>';
}
else
{
form_data.append("images[]", drop_files[count]);
}
image_number++;
}
if(error != '')
{
_('uploaded_image').innerHTML = error;
_('drag_drop').style.borderColor = '#ccc';
}
else
{
_('progress_bar').style.display = 'block';
var ajax_request = new XMLHttpRequest();
ajax_request.open("post", "upload.php");
ajax_request.upload.addEventListener('progress', function(event){
var percent_completed = Math.round((event.loaded / event.total) * 100);
_('progress_bar_process').style.width = percent_completed + '%';
_('progress_bar_process').innerHTML = percent_completed + '% completed';
});
ajax_request.addEventListener('load', function(event){
_('uploaded_image').innerHTML = '<div class="alert alert-success">Files Uploaded Successfully</div>';
_('drag_drop').style.borderColor = '#ccc';
});
ajax_request.send(form_data);
}
}
</script>
upload.php
<?php
//upload.php
if(isset($_FILES['images']))
{
for($count = 0; $count < count($_FILES['images']['name']); $count++)
{
$extension = pathinfo($_FILES['images']['name'][$count], PATHINFO_EXTENSION);
$new_name = uniqid() . '.' . $extension;
move_uploaded_file($_FILES['images']['tmp_name'][$count], 'images/' . $new_name);
}
echo 'success';
}
?>

最后
以上就是还单身咖啡豆最近收集整理的关于JavaScript 使用进度条拖放多个文件上传的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复