while循环
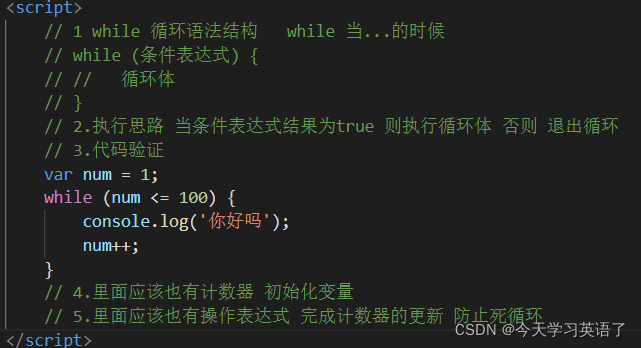
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环
while语句的语法结构如下:
while (条件表达式) {//循环体代码
}
执行思路:
-
先执行条件表达式,如果结果为true 则执行循环体代码;如果为false则退出循环,执行后面代码
-
执行循环体代码
-
循环体代码执行完毕后,程序会就继续判断执行条件表达式,如条件仍未true 则会继续执行循环体,直到循环条件为false时,整个循环过程才会结束

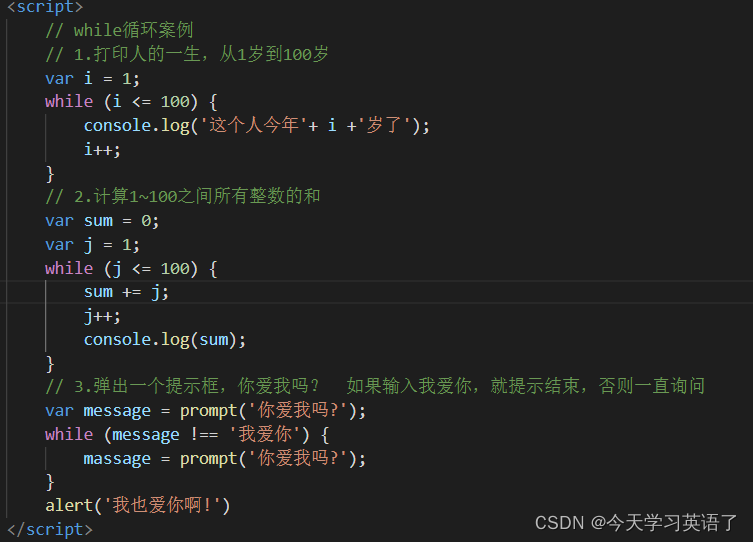
案例:
-
打印人的一生,从1岁到100岁
-
计算1~100之间所有整数的和
案例:
弹出一个提示框,你爱我吗? 如果输入我爱你,就提示结束,否则一直询问
-
弹出输入框,要求用户输入
-
判断条件比较复杂我们使用while循环
-
while循环语句中的条件表达式只要输入的不是 我爱你 ,就一直循环

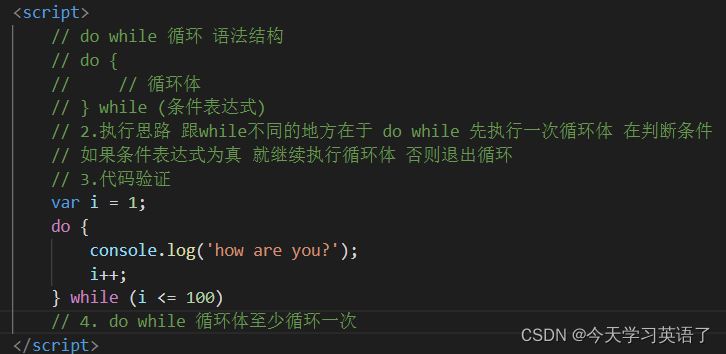
do while 循环
do...while语句其实是while语句的一
个变体,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
语法结构:
do {//循环体代码--条件表达式为true 时重复循环体代码
}while (条件表达式)
执行思路:
-
先执行一次循环体代码
-
在执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false则退出循环,继续执行后面代码
注意:先执行循环体,再判断,会发现do..while循环语句至少会执行一个循环体代码

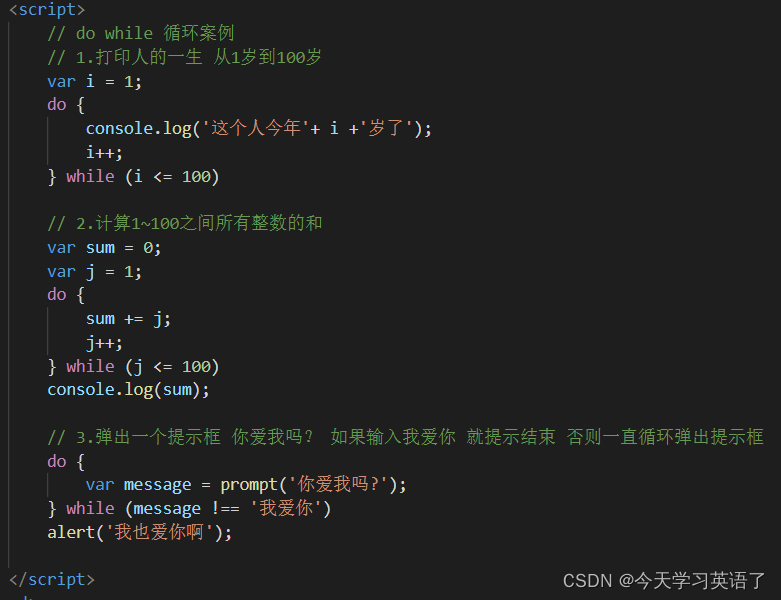
案例
-
打印人的一生,从1岁到100岁
-
计算1~100之间所有整数的和

循环小结
-
JS中循环有for 、while 、do while
-
三个循环很多情况下都可以相互替代使用
-
如果是用来记次数,跟数字相关的,三者使用基本相同,但是更推荐用for
-
while和 do..while可以做更复杂的判断条件,比for循环灵活一些
-
while 和 do...while执行顺序不一样,while先判断后执行, do ..while先执行一次,再判断执行
-
while 和 do..while 执行次数不一样,do..while至少会执行一次循环体,而while可能一次也不执行
-
实际工作中,更常用for循环语句,写法更简洁直观
continue break
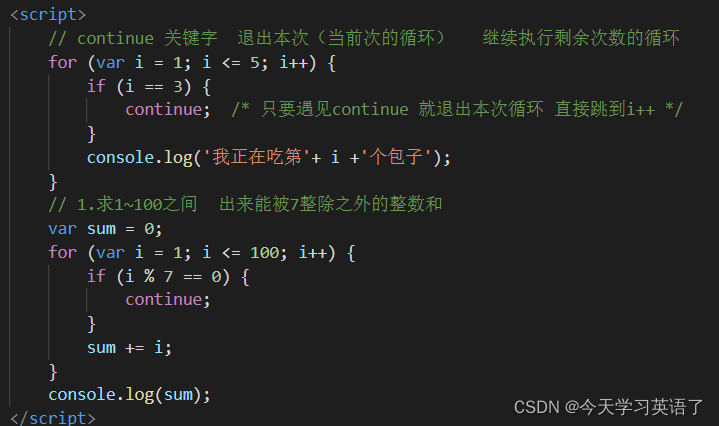
continue 关键字
continue 关键字用于立即跳出本次循环,继续下一个循环(本次循环体中continue之后的代码会少执行一次

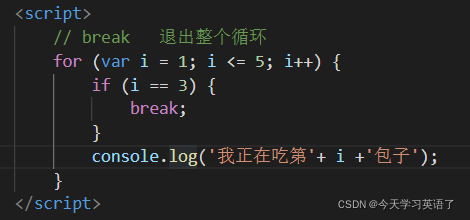
break 关键字
break关键字用于立即跳出整个循环(循环结束)
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了。其代码实现如下

JS命名规范和语法格式
-
变量、函数的命名必须要有意义
-
变量的名称一般用名词
-
函数的名称一般用动词
// break 退出整个循环
//操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) { if (i == 3) {
break; //直接退出整个for循环,跳到整个for循环下面的语句
}
console.log('我正在吃第'+ i +'包子呢');
}
if (i == 3) {
break; //单行注释前面注意有个空格
}
console.log('我正在吃第'+ i +'包子呢');
}

反复练习,写了很多作业大一网课可没这么多作业靠靠!
最后
以上就是迷你吐司最近收集整理的关于JS学习之while、do..while循环while循环do while 循环continue breakbreak 关键字JS命名规范和语法格式的全部内容,更多相关JS学习之while、do..while循环while循环do内容请搜索靠谱客的其他文章。








发表评论 取消回复