做项目期间看不懂的可以查阅 标记有 注 的这些部分的内容 一定会有你的需要的答案哦 如果没有 那小卓这边建议 可以直接私信小卓 小卓一定尽力提供最优解释哈 等第二遍做的时候进行梳理
注: CSS中属性书写顺序
1. 布局定位属性 2.自身属性 3.文本属性 4.其他属性
ClassName的命名应该尽量精短,明确,必须以字母开头命名,且全部字母为小写,单词之间统一使用下划线"_"连接
px: px是Pixel的缩写 是图像显示的基本单元 它是图像显示的基本单元,是一个抽象概念,在讨论像素的时候要结合情景,不同设备或者情况下会有不同的相对性
什么时候加单位什么时候不加?
目前小卓个人理解是 加了不会错 不加有可能出错 不过一般如果是初始化为0时候可以不加
margin:0 auto; ------水平居中显示 : CSS中的 margin属性设置对象外边距,如果值只有两个参数,第一个表示上下边距,第二个表示左右边距; 0 auto ,表示上下边界为0 左右根据宽度自适应相同值(即水平居中)
* 为CSS中的通配符 意思是所有的标签都有属性,表示所有的标签都遵循统一的样式,* 也是一个选择器---通用选择器.一般写在CSS最开始的位置,来做全局声明 CSS
*{
margin: 0;
padding: 0;
} 使用通配符可以消除浏览器的默认属性,说白了就是默认值重设,在大型网站会加重客户端的负担,浏览器运行速度变慢.但在小型网站或企业网站,页面元素不是很多的情况下,通配符造成的性能影响可以忽略 我们一般不会使用,在写Demo的时候会使用,因为通配符修改范围过大,我们一般是指定修改一些默认样式
一般实际应用中,通配符是竞价排名广告的一项高级功能,提高广告之间的相关性和实用性
#main的意思是 ID为"main"这个元素的样式
box-sizing属性: box-sizing属性是用来更改CSS盒模型中 的计算元素宽高的 一种方法
box-sizing的取值为 content-box(在CSS3之前默认为此 因此每一次都需要计算实际宽度 ) 在CSS3中出现 border-box 则内容区不会被margin和padding撑大,同时如果我们将值设置为100px,那么100px会包含它的bor
HTML <a> 标签 <a>标签定义超链接,用于从一个页面链接到另一个页面
<a>元素最重要的属性是 href属性 ,它指定链接的目标.
href: 超文本引用(hypertext reference) 即超链接
锚点链接:点击可以快速定位到页面中的某个位置
第一步: 在链接文本的href属性中,设置属性值为 #名字的形式,如 <a href="#two">第2集</a>
第二步: 找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two>第二集介绍</h3>
:hover
:hover在鼠标移动到链接上时添加的特殊样式
:hover选择器可用于所有元素,不仅仅是链接
:hober必须在link和visted之后
a:link {color:green;} a:visited {color:green;} a:hover {color:red;} a:active {color:yellow;}
vertical-align (垂直对齐)
cursor(光标)
font:字体
font-family属性指定一个元素的字体
family-name-指定的系列名称: 具体字体的名称,比如:"times", "courier", "arial"
outline(轮廓):位于边框边缘的外围,起到突出元素的作用
display 属性规定元素应该生成的框的类型。
<input>标签规定了用户可以在其中输入数据的输入字段
<input>元素在<form>元素中使用,用来声明允许用户输入数据 最重要的是 输入的字段方式 取决于 type属性
CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容性,所以我们需要对CSS初始化 (简单理解: CSS初始化是指重设浏览器的样式 也称为 CSS reset即重置)
每个网页的都必须首先进行初始化
常见的图片格式
jpg图像格式 JPEG 对色彩信息保留较好,产品类图片经常使用jpg格式(手机和摄像机拍摄出来便是这种形式) gif图像格式 可以保存透明背景和动画效果,实际经常用于一些图片小动画效果 png图像格式 压缩更强,且结合了GIF和JPEG的优点.如果想要切成背景透明的图片,优先原则png
psd图像格式 psd格式是Photoshop的专用格式,对于前端人员来说,其最大的优点,是我们可以直接从上面复制文字,获得图片,还可以测量大小和距离
Link标签有两个作用1.定义文档与外部资源的关系 2. 是链接样式表
Link标签是用于当前文档引用外部文档的,其次,这个标签的rel属性用于设置对象和链接目的之间的关系,说白了就是指明了链接进来的对象是什么东西
其中rel
什么是样式表?
样式表(style sheet)是关于文件对标题和正文的默认字体、大小、颜色、前页外观、单个部分的排列间隔、行间距、四周页边距、标题间距离等元素的定义
样式表的作用:是方便对网页元素进行定义
CSS中样式表分三种(内部样式表即内嵌式 内联样式即行内式 外部样式表即外链式)
使用link链接的css是客户端浏览你的网页时先将外部的CSS文件加载到网页当中,然后再进行编译显示,所以这种情况下显示出来的网页跟我们预期的效果一样,即使网速再慢也是一样的效果。而使用@import导入的CSS就不同了,客户端在浏览网页时是先将html的结构呈现出来,再把外部的CSS文件加载到网页当中,当然最终的效果也是跟前者是一样的,只是当网速较慢时会出现先显示没有CSS统一布局时的html网页,这样就会给阅读者很不好的感觉。这也是现在大部分网站的CSS都采用链接方式的最主要原因
导入外部样式和链接外部样式的区别和优劣
https://blog.csdn.net/qiucaijuan/article/details/6689245#:~:text=%E9%93%BE%E6%8E%A5%E6%A0%B7%E5%BC%8F%E8%A1%A8%E5%88%99%E6%98%AFHTML%E6%A0%87%E7%AD%BE%E9%9C%80%E8%A6%81%E6%97%B6%E4%BB%A5%E9%93%BE%E6%8E%A5%E6%96%B9%E5%BC%8F%E5%AF%BC%E5%85%A5%E4%BB%96%E4%BB%AC%E7%9A%84%E5%8C%BA%E5%88%AB%3A1.%E5%8A%A0%E8%BD%BD%E9%A1%BA%E5%BA%8F%E4%B8%8D%E5%90%8C%7B%E5%BD%93%E4%B8%80%E4%B8%AA%E9%A1%B5%E9%9D%A2%E8%A2%AB%E5%8A%A0%E8%BD%BD%E6%97%B6%EF%BC%8C%E4%BD%BF%E7%94%A8%E9%93%BE%E6%8E%A5%E6%A0%B7%E5%BC%8F%E8%A1%A8%EF%BC%8C%E5%88%99link%E6%A0%87%E7%AD%BE%E5%BC%95%E5%85%A5css%E6%96%87%E4%BB%B6%E6%97%B6%E4%BC%9A%E8%A2%AB%E5%90%8C%E6%97%B6%E5%8A%A0%E8%BD%BD%EF%BC%8C%E8%80%8C%E5%AF%BC%E5%85%A5%E6%96%B9%E5%BC%8F%E5%88%99%E6%98%AF%E9%A1%B5%E9%9D%A2%E4%B8%8B%E8%BD%BD%E5%AE%8C%E4%B9%8B%E5%90%8E%E5%8A%A0%E8%BD%BD%EF%BC%8C%E6%89%80%E4%BB%A5%E5%A6%82%E6%9E%9C%E7%BD%91%E9%80%9F%E4%B8%8D%E5%A5%BD%EF%BC%8C%E9%A1%B5%E9%9D%A2%E6%98%AF%E6%B2%A1%E6%9C%89%E6%A0%B7%E5%BC%8F%E7%9A%84%E3%80%82,2.%40import%E6%96%B9%E5%BC%8F%E5%85%BC%E5%AE%B9%E6%80%A7%E6%B2%A1%E6%9C%89link%E6%96%B9%E5%BC%8F%E5%A5%BD
<meta>元素可以提供有关某个HTML元素的元信息,比如描述,针对搜索引擎的关键词以及刷新频率

标签定义及使用说明
<section> 标签定义了文档的某个区域。比如章节、头部、底部或者文档的其他区域。
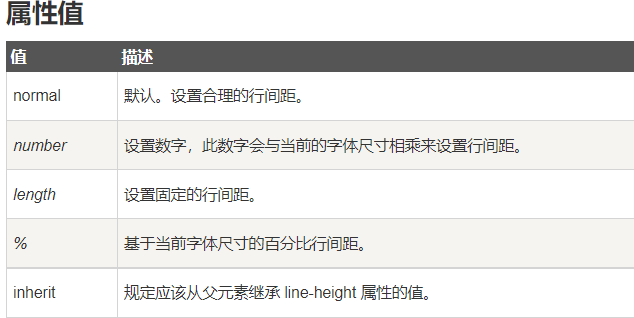
CSS line-height 属性

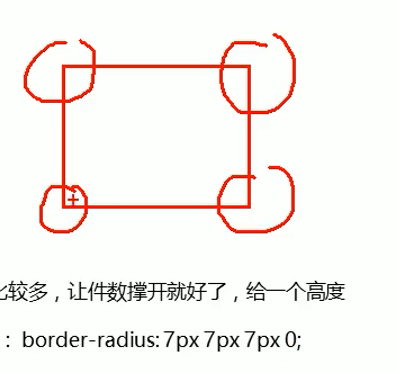
border-radius: ; 可以实现圆角
批量操作:alt+shift
(一)总学习目标
1.能够独自完成品优购首页制作
2.能够独立完成品优购列表页制作
3.能够独立完成品优购注册页制作
4.能够把品优购网站部署上线
一: 学习点
1.品优购项目规划
2.品优购首页制作
3.品优购列表页制作
4.品优购注册页制作
5.域名注册与网站上传
1.品优购项目规划
注:一个占较大篇幅或占据重要位置的广告,往往称其为Banner
Psd: 即Photoshop Documen 的文件是一种图形文件格式
1.1网站制作流程(一般有项目经理把控)
第一步: 客户沟通,制定方案(越详细越好)
第二步: 签订合同
第三步: 预付定金(坚决不退还)
第四步: 初稿审核(网页美工制作原型图和psd效果图)
第五步: 前台页面设计和后台功能开发(前后端分离)
第六步: 测试验收(甲方内部人员进行测试)
第七步: 上线培训(乙方设计好的产品如何使用)
第八步: 后期维护(半年或者一年进行一次BUG的维修)
1.品优购项目整体介绍
2.品优购项目学习的目的()
3.开发工具以及技术栈
1.3品优购项目的学习目的
1.电商类网站比较综合,需要大量的布局技术,包括布局方式,常见效果以及周边技术
2.品优购项目能复习,总结,提高布局技术
3.写完品优购项目,能对实际开发制作PC端页面流程有一个整体的感知
4.为后期学习移动端项目做铺垫
1.5样式的模块化开发:
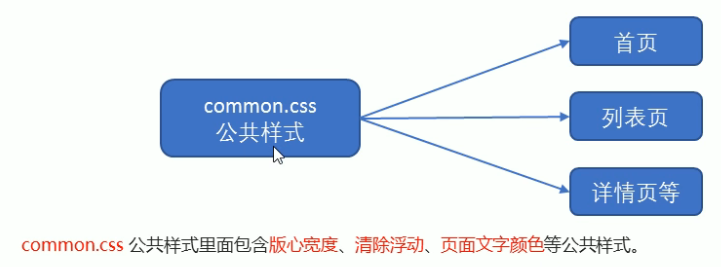
有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有,此时可以把这这些结构和样式单独作为一个模块,方便重复使用
典型的应用就是 common.css公共样式.写好一个样式,其他的页面用到这些相同的样式
模块化开发方便重复使用,方便进行修改等优点

制作favicon图标:
1.把图标切成png图片
2.把png图片转换为ico图标,这需要借助第三方转换网站,例如比特虫:
https://www.bitbug.net/
3.将我们的图标放到网站跟目录下
4.然后将图标引入HTML页面中
1.7网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在搜索引擎自然排名(就是没有花钱,在网页上特征显示则是没有标记广告二字)的方式.
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度(所以做网站要符合对应评价的规则)
对于SEO一般公司是有专人负责,或者外部出去
TDK: (Title Description Keyword) TDK写的好了更容易让用户找到我们 所以说 TDK写好很重要
1.title网站标题
title具有不可替代性,是我们内页的的第一个重要标签,是搜索引擎了解网页的入口和对网页朱题的断点
建议:网站名(产品名)-网站的介绍
2.description网站说明
简要说明我们网站主要是做什么的
我们提倡写简练介绍等 一边会交给SEO专业人员负责填写
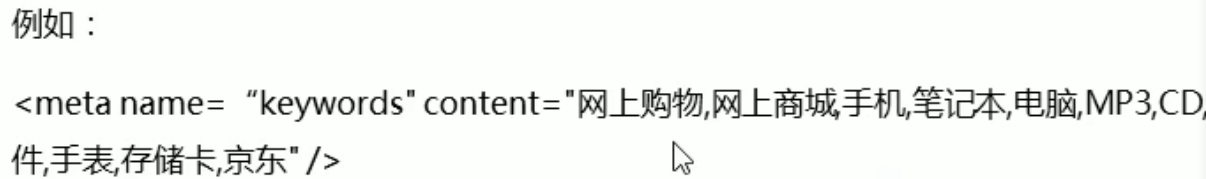
3.keywords关键字
关键字帮助我们在同类产品中更容易被搜索到 所以写好关键词同样很重要
keywords是页面关键词,是搜索引擎的关注点之一.
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开
若是一般的公司 最好把本公司的拳头产品一定写道最前面 因为写的越靠前权重越大
TDK中需要填写内容一般有SEO人员写出具体内容 然后交给前端人员放入即可 不过作为前端人员对SEO应该也有简单的了解
品优购首页制作: 网站的首页一般使用index命名,比如index.html.
同时我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面
常用模块类名命名

快捷导航shortcut制作
通栏的盒子命名为shortcut,是快捷导航的意思.注意这里的行高,可以继承给子盒子
里面包含版心的盒子
一般做网页 先把公共部分做完 (包括首部 尾部 或者是颜色的调用)
做除了小三角的下拉那个标志需要用到字体图标
方法一 在每个小li的后面后面插入一个小盒子
方法二: after伪元素实现
比如: 我的品优购 下三角
header模块 (待补充)
cout购物车统计模块
border-radius: ; 可以实现圆角
nav 导航模块
在做做导航模块的整体布局的时候, 首先是一个通栏的大盒子 然后一个版心,然后两个盒子分别左右导航
理论分析往往比写代码更重要
导航详细分类制作
使用ul和li
footer底部模块搭建
根据做网页先做公共部分的原则, 在完成头部后,则进行头部制作
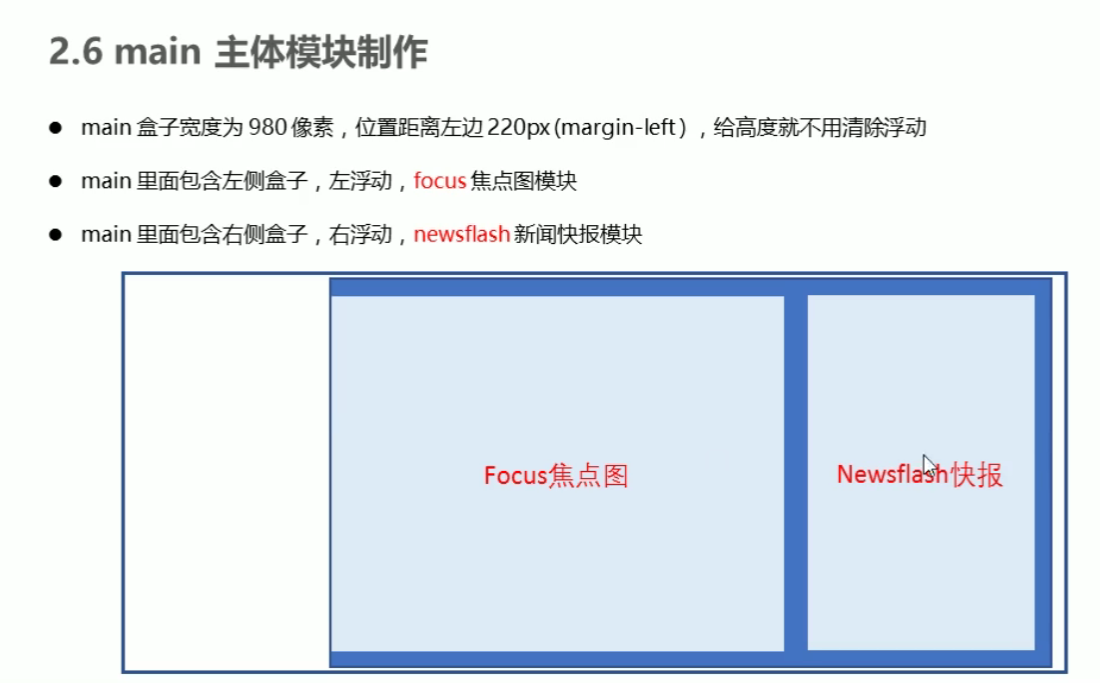
main模块是首页专有的模块
焦点图的制作
一般是放到ul中的li中实现
当盒子不够大是 ul盒子可以扩大到满足li的大小
同时 为了消除超出的部分 我们可以用 overflow:hidden;除去
让超出文本以省略号显示:
分三步 第一步:overflow:hidden;
第二步 这里的文字一定要一行进行显示
第三步 溢出的部分用 text-overflow: ellipsis;
即
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
楼层区floor制作
这个floor不给予高度,内容有多少则为多少
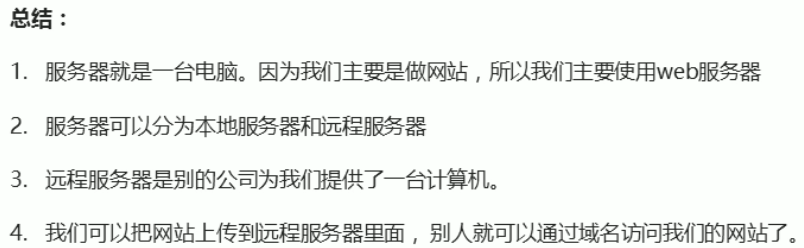
什么是Web服务器?
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机.在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器,数据库服务器,应用程序服务器,Web服务器等
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览.可以放置数据文件,让全世界下载.
Web服务器 根据服务器在网络中所在位置不同,又可分为本地浏览器喝远程服务器.
之后也会学习如何将自己的电脑配置为本地服务器
远程服务器
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,其他人就可以利用域名访问我们的网站了
比如域名: www.mi.com 可以访问小米网站

如何将自己的网站上传到远程服务器?
服务器和域名
一般稳定的服务器都是收费的 比如:阿里云
最后
以上就是怕黑短靴最近收集整理的关于品优购项目学习---基本概述(简略)(一)总学习目标一: 学习点的全部内容,更多相关品优购项目学习---基本概述(简略)(一)总学习目标一:内容请搜索靠谱客的其他文章。
















发表评论 取消回复