常见class关键词:
- 布局类:header, footer, container, main, content, aside, page, section
- 包裹类:wrap, inner
- 区块类:region, block, box
- 结构类:hd, bd, ft, top, bottom, left, right, middle, col, row, grid, span
- 列表类:list, item, field
- 主次类:primary, secondary, sub, minor
- 大小类:s, m, l, xl, large, small
- 状态类:active, current, checked, hover, fail, success, warn, error, on, off
- 导航类:nav, prev, next, breadcrumb, forward, back, indicator, paging, first, last
- 交互类:tips, alert, modal, pop, panel, tabs, accordion, slide, scroll, overlay,
- 星级类:rate, star
- 分割类:group, seperate, divider
- 等分类:full, half, third, quarter
- 表格类:table, tr, td, cell, row
- 图片类:img, thumbnail, original, album, gallery
- 语言类:cn, en
- 论坛类:forum, bbs, topic, post
- 方向类:up, down, left, right
- 其他语义类:btn, close, ok, cancel, switch; link, title, info, intro, more, icon; form, label, search, contact, phone, date, email, user; view, loading...
例如:text改为txt、delete改为del,这里针对单个单词组合命名,对词组单词的组合建议不使用缩写或简写。
单词 | 缩写 | 说明 |
bottom | btm | 底部 |
button | btn | 按钮 |
background | bg | 背景 |
content | cont | 内容 |
check | chk | 选择框 |
current | curr | 当前的 |
delete | del | 删除 |
text | txt | 文本 |
disabled | dis | 禁用 |
foot | ft | 底部 |
head | hd | 头部 |
hidden | hide | 隐藏 |
input | inp | input框 |
image | img | 图片 |
index | idx | 索引 |
message | msg | 消息 |
password | pwd | 密码 |
previous | prev | 前面的、上一面 |
radio | rad | 单选 |
register | reg | 注册 |
select | sel | 选择 |
tbody | tbd | 表格主体 |
thead | thd | 表格头部 |
tfoot | tft | 表格底部 |
wrap | wp | 包装,外层 |
块(Block)的命名规范
- 块的名称是唯一的
- 块的名称和块的功能一致
- 如:菜单应该命名为menu
- 块只能用Class选择器,不能用ID选择器,因为同一个块可能出现在页面的多个地方
- 块的内部是可以在包含多个子块的
- 块名称用小写命名
类型 | 块名 | 类型 | 块名 |
顶部 | topbar | 登录 | login |
快速导航 | quickmenu | 菜单 | menu |
导航 | nav | 搜索框 | searchbox |
关键字 | keywords | 左边栏 | leftside |
右边栏 | rightside | 内容 | content |
左、右菜单 | left/rightmenu | 服务链接 | servicelink |
服务 | service | 底栏 | footerbar |
版权 | copyright | 注册 | register |
新闻 | new | 新闻列表 | news |
列表项 | item | 列表集合 | lists |
元素(Element)的命名规范
- 元素的命名使用块名+元素名的组合方式,之间以中划线(-)隔开。
- 如:块名-元素名
- 元素的命名只能用于Class选择器
- 如:菜单项的元素命名为menu-item
- 使用小写命名
类型 | 元素名 | 类型 | 元素名 |
元素项 | -item | 元素头部 | -hd |
元素标题 | -title | 元素内容 | -cont |
元素底部 | -btm | 元素顶部 | -top |
元素中部 | -middle | 元素右则 | -right |
元素左则 | -left |
制定简单规则:
- 以中划线连接,如
.item-img - 使用两个中划线表示特殊化,如
.item-img.item-img--small表示在.item-img的基础上特殊化 - 状态类直接使用单词,参考上面的关键词,如
.active, .checked - 图标以
icon-为前缀(字体图标采用.icon-font.i-name方式命名)。 - 模块采用关键词命名,如
.slide, .modal, .tips, .tabs,特殊化采用上面两个中划线表示,如.imgslide--full, .modal--pay, .tips--up, .tabs--simple - js操作的类统一加上
js-前缀 - 不要超过四个class组合使用,如
.a.b.c.d
修饰关键词
- 以header为例,我们可以添加前缀表示不同的header,如区块头部
.block-hd(hd为header简写),modal头部.modal-hd,文章头部.article-hd。 - 同样标题也可以分为,页面标题
.page-tt(title的简写),区块标题.block-tt等 样式修饰符:块或元素命名加上样式修饰符,之间用中划线(-)隔开
例:块或元素-样式修饰符
样式修饰符的命名只能用于Class选择器
使用小写命名
如:某个按钮的宽度加宽,则该按钮的样式修饰符名为long,全名就为:ui-btn-long
类型
修饰符名
类型
修饰符名
无上边框
nobt
无右边框
nobr
无下边框
nobb
无左边框
nobl
无上(内)边框
nopt
无右(内)边框
nopr
无下(内)边框
nopb
无左(内)边框
nopl
无上(内)外框
nomt
无右(内)外框
nomr
无下(内)外框
nomb
无左(内)外框
noml
(内)上边框
pt-10(像素)
(内)右边框
pr-10(像素)
(内)下边框
pb-10(像素)
(内)左边框
pb-10(像素)
(外)上边框
mt-10(像素)
(外)右边框
mr-10(像素)
(外)下边框
mb-10(像素)
(外)左边框
mb-10(像素)
字体颜色
fc-red(颜色)
字体类型
fm-arial(类型)
字体大小
fs-12(大小)
背景颜色
bg-red(颜色)
字体加粗
fw-bold
正常字体
fw-normal
文字下划线
txt-underline
文字中划线
txt-through
文字居左
txt-l
文字居右
txt-r
文字垂直居上
txt-t
文字垂直居下
txt-b
文字居中
txt-c
文字垂直居中
txt-m
绝对定位
pos-abs
相对定位
pos-rel
宽度
w-10(像素)
高度
h-10(像素)
行高
lh-12(像素)
文本缩进
txt-in
边框宽度
bw-2(像素)
上边框宽度
btw-2(像素)
下边框宽度
bbw-2(像素)
左边框宽度
blw-2(像素)
右边框宽度
brw-2(像素)
减短
-short
加长
-long
变大
-big
缩小
-small
向上
-up
向下
-down
向左
-left
向右
-right
向前,上一个
-prev
向后,下一个
-next
低级
level-low
中级
level-middle
高级
level-high
行为修饰符
- 块名或元素名加上行为修饰符,之间用中划线(-)隔开。
- 块或元素名-行为修饰符
- 行为修饰符的命名只能用Class选择器
- 使用小写命名
如:修饰按钮在鼠标经过的事件,鼠标经过行为修饰符用-hover,所以全名为:ui-btn-hover
类型 | 修饰符名 | 类型 | 修饰符名 |
鼠标经过 | -hover | 获取焦点 | -focus |
失去焦点 | -blur | 鼠标按下 | -mousedown |
键盘按下 | -keydown | 鼠标拖动 | -drag |
不可用、禁用、只读 | -disabled | 可用、启用 | -enabled |
选中(下拉框) | -selected | 选中(选择框) | -checked |
成功 | -success | 失败 | -fail |
错误 | -err | 警告 | -warning |
当前状态 | -current | 显示 | -show |
隐藏 | -hide | 添加 | -add |
删除 | -del | 编辑 | -edit |
阅读、视图 | -view | 返回 | -back |
通过 | -pass |
特殊化class
以上面的tt为例,大概有三种办法:
- 第一种办法: 追加class特殊化,根据我们上面定义的规则,在
.page-tt上追加一个class成为.page-tt.page-tt--user,注意.page-tt--user不是一个独立的class,它使基于.page-tt这个基础上的。 - 第二种办法: 使用父类,给一个范围,于是形成
.page-user .page-tt。
一般我们使用的是第二种和第三种办法,因为这两种都有共同的.page-tt,可以比较方便控制一些基础共有的样式。
由第三个通过父类控制的办法,我们进入第三个要讨论的问题,层级结构
层级
最适合层级的例子莫过于ul>li结构了,如下面的结构:
- <ul>
- <li>
- <a href="#"><img src="" alt=""></a>
- <h3><a href="#"></a></h3>
- <p></p>
- </li>
- </ul>
一般来说我们也有两种办法定义层级,第一种为继承式,第二种为关键词式。
- // 继承式
- ul.card-list
- li.list-item
- a.item-img-link>img.item-img
- h3.item-tt>a.item-tt-link
- p.item-text
- // 关键词式
- ul.card-list
- li.item
- a.field-img-link>img.field-img
- h3.field-tt>a.field-tt-link
- p.field-text
由上可以看出继承式一般子元素接着父元素的最后一个单词如li接着ul的list,而li的子元素接着li的item;至于关键词式则完全由关键词来表示层级,list>item>filed正好构成三层等级。
图片格式
- 前景透明:.png、.gif
- 非透明背景:.jpg
- 动画图片:.gif
拼图规范
- 基础组件(ui-step、ui-tab、ui-dropdown等)图片拼成一张图,命名为ui-icon
注:组件与组件之间应该有明显的分割间距,每个组件需要留出足够的空间,方便后期维护
- 所有按钮图标拼成一张图,命名为icon-btn
- 所有(除基础组件和按钮以外)公共图标拼成一张图,命名为:icon
- 所拼图文件大小建议控制在500KB内,以提高图片的下载速度
文件命名
- 文件夹名:驼峰命名规则,首字母小写
- 文件名:驼峰命名规则,首字母小写
- 页面文件:驼峰命名规则,首字母小写
- 背景图片:bg-name
- 图标图片:ui-icon(基础或控件图标)、icon(公共图标)、icon-name(其他主题图标)、s-name(拼图图片)
- Logo:logo-主题
Sass
命名规范
- 变量采用所有字母小写,多个单词以中划线“-”隔开
- 变量的定义后面尽量加上中文注释
- 特殊模块的局部变量需要加上前缀,防止与全局变量冲突
- 可共用的样式必须提炼到_mixin.scss文件中
- %:占位符,用于处理没有参数的Sass片段,利用其不引用不解析的特点
- mixin:混编,Sass代码段,可以传递参数
- scss文件命名都统一以下划线”_”开头,main.scss除外(因类koala不能监测以_开头的文件)
- plugin文件夹下,所有的插件scss文件名为:下划线”_”+插件名
- Sass嵌套层级最好不要超过三级
- Css的Class命名遵守BEM原则.
- Compass实现拼图的功能要求:
- 需要合并为一张图片应该放在同一个文件夹中
- 图片名称不能包含数字、汉字等信息,否则编译不能通过
常用文件说明
- public文件夹
- _base.scss:引入的基础样式,以及全局样式
- _variables:全局变量定义集合
- _function.scss:函数定义集合,只存储与计算相关的
- _mixin.scss:混编定义集合,存储%和@mixin定义的相关内容
- plugin文件夹
- 存储插件scss文件
Javascript
书写规范
- 变量和函数名采用驼峰命名规范,首写字母小写
- 常量全部使用大写,并以“_”连接单词
- 尽量使用动词+名词的命名方式,如:”getList”、”setStyle”等
- JQuery变量必须添加$前缀
- 关键后空一格
- 等号两边各空一格
- 一行语句结束处必须添加“;”
- 一行过长时,可以另起一行,但与前面的方法对齐,而不是与对象对齐
- 声明变量或常量时使用Var关键字,防止变量或常量的全局污染
- 字符串用单引号包裹,如:var myVarName = ‘Sam’
- 实现鼠标经过效果,尽量采用Css的伪类:hover实现。
在页面引用的位置
所有的JS外部文件的引用应该放到Body标签的结束位置之间,防止页面载入时阻塞
避免在页面中嵌入Javascript代码
避免的写法:
- <button type="button" onclick="fnClick"></button>
推荐的写法:
- <button type="button" class="ui-btn" ></button>
- //引用的外部是JS文件
- $('.ui-btn').unbind().bind('click',function(){
- })
减少全局变量
尽量减少全局作用域的变量定义,变量应该包裹在他的业务作用域内。对于必须使用的全局变量,变量名应该以”g_”作为前缀。
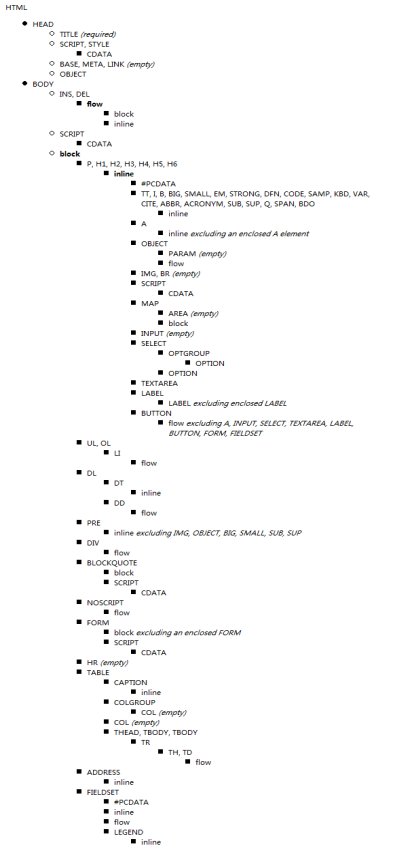
HTML嵌套规范表

各版本浏览器Hack
- .all-IE{property: value9;}
- .IE-9{property: value�/;}
- .gte-IE-8{property: value�/;}
- .lte-IE-8{*property:value;}
- .IE-7{+property:value;}
- .IE-6{_property:value;}
- /** Firefox浏览器 **/
- @-moz-document url-prefix() {
- .firefox{property:value;}
- }
- /** Opera浏览器 **/
- @media all and (-webkit-min-device-pixel-ratio: 0) {
- .webkit{property:value;}
- }
- @media all and (-webkit-min-device-pixel-ratio: 10000), not all and (-webkit-min-device-pixel-ratio: 0) {
- .opera{property:value;}
- }
- /** Webkit内核浏览器(Safari、Chrome) **/
- @media screen and (max-device-width: 480px) {
- .iphone-webkit{property:value;
- }
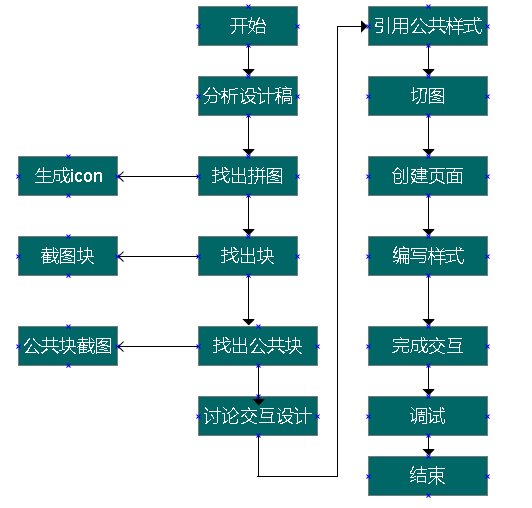
前端工程师基本套路

样式优化级
无论是作者样式、用户样式、浏览器样式都可以通过!important来提高他的重要性。
名称 | 规范 | 说明 | 标记 |
a | style=”” | 行内样式 | a=1000 |
b | b=id | 选择器样式 | b=100 |
c | c=类、伪类、属性 | c=10 | |
d | d=类型 | d=1 |
示例说明:
选择器 | 特殊性 | 10基特殊性 |
Style=”” | 1,0,0,0 | 1000 |
#wrapper #content{} | 0,2,0,0 | 200 |
#content .datePosted{} | 0,1,1,0 | 110 |
div#content{} | 0,1,0,1 | 101 |
#cotent{} | 0,1,0,0 | 100 |
p .comment .datePosted{} | 0,0,2,1 | 21 |
p.comment{} | 0,0,1,1 | 11 |
div p{} | 0,0,0,2 | 2 |
p{} | 0,0,0,1 | 1 |
最后
以上就是眼睛大钢笔最近收集整理的关于class命名(及前端命名)SassJavascript的全部内容,更多相关class命名(及前端命名)SassJavascript内容请搜索靠谱客的其他文章。








发表评论 取消回复