对于前端来说,网页元素名称的规范性可以加强团队内部成员的沟通,同时还可以提高后期维护和运行。网页的元素命名主要是针对id和class进行的,但是针对网页的命名并没有什么标准,但是大部分是业界公认的规则。
前端常用命名方法:
- 连写式命名法:如topnav
- 中线命名法:如top-nav(此方法目前使用较多,建议使用该方法)
- 下划线命名法:如top_nav
- 驼峰命名法:如topNav
- 帕斯卡命名法:如TopNav
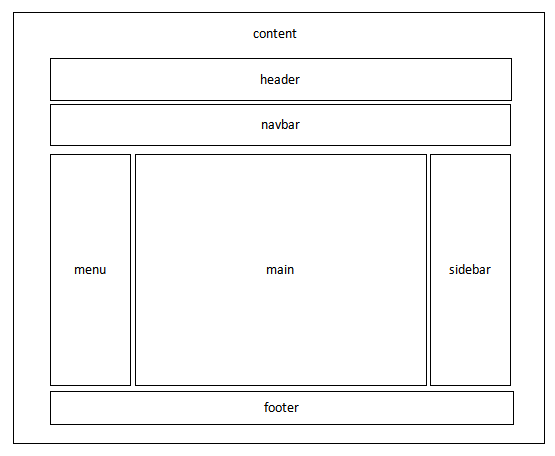
前端常用网页结构命名:

前端常用命名:
- 页头:header
- 内容:main
- 底部:footer
- 导航条:nav
- 主导航:mainnav
- 子导航:subnav
- 顶导航:topnav
- 边导航:sidenav
- 页面中部主体:content
- 菜单:menu
- 子菜单:submenu
- 摘要:summary
- 侧栏:sidebar
- 栏目:column
- 标题:title
- 页面整体布局宽度:wrapper
- 布局:layout
- 左中右:left center right
- 标志:logo
- 广告:banner
- 登录:login
- 登陆条:loginBar
- 注册:register
- 搜索:search
- 搜索输入框:searchInput
- 热门热点:hot
- 新闻:new
- 下载:download
- 加入:joinus
- 图标:icon
- 文章列表:list
- 投票:vote
- 小技巧:tips
- 服务:service
- 版权:copyright
常用css文件命名:
- 公共样式:base.css
- 全局样式:global.css
- 综合样式:style.css
- 表单:forms.css
- 网站主页(首页):index.css
- 模块:module.css
- 主要的:master.css
- 布局、版面:layout.css
- 专栏:columns.css
- 文字:font.css
- 打印样式:print.css
- 主题:themes.css
- 登录:login.css
常用文件夹命名:
- 图片文件夹:images
- css文件夹:css
- Flash文件:Flash
- PSD源文件:PSD
- 临时图片和其他文件:temp
- 版权信息:copyright
- 说明文件:readme
常用图片命名:
- 导航:menu.gif
如:menubg.gif(导航的背景图) - 会员登陆:login.gif
如:loginbg.gif(会员登陆的背景图) - 搜索命名:search.gif
如:search_bg.gif(搜索的背景图) - 小图标:ico_数字.gif
- 其他栏目的图片:以栏目名的第一个字母.gif
如:xwzx_bg.gif (新闻中心背景图)
cpzx_l.gif (产品中心的左边图) - 产品与栏目热点图片:pic_数字.gif
如:pic_001.gif
注意事项:在保存图片时,要注意图片保存的格式,.png和.gif格式的图片能保存透明信息,其中png的透明格式会好些。
关于前端常用命名规范今天就总结到这啦,若有存在一些小错误希望大家可以提出来噢!同时也欢迎大家进行补充噢~
最后
以上就是碧蓝酒窝最近收集整理的关于web前端常用命名的全部内容,更多相关web前端常用命名内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复