这篇篇幅或许稍微有点长,里面涉及到4块知识点:
1.NaN Number.isNaN window.isNaN
2.Number类型 以及特殊值
3.Number类型转换
4.parseInt parseFolat Number.parseInt Number.parseFolat
NaN
NaN是Number的一个特殊值,它也是全局对象的一个属性,es6里NaN是Number的一个静态属性,可以用Number.NaN 访问。不要因为它的特殊就怀疑它的出生,它可是地地道道的number类型
typeof NaN "number"那么NaN是如何产生的呢?
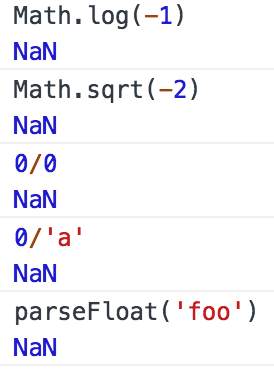
大多数情况是进行不正当操作,比如0/0, 0/‘a’,NaN代表无法表示的数值,因为可能是由很多种情况造成得到NaN,所以NaN!==NaN(这里之前一直理解不了)
举个栗子?
那么如何判断一个数值是不是NaN呢?
js代码中有效判断一个数是不是NaN的方法:x != x, 如果x是NaN的话,返回就是true。其实我们还有方法帮我们判断。这里有两个方法,一个是全局的isNaN(),还有一个es6里面添加的Number.isNaN()。那么他们真的一样么,为什么要重复添加相同的方法呢?
全局方法window.isNaN是判断一个值转为Number类型后,值是不是NaN,如果能转换成NaN,就返回 true ,否则返回 false。但是无法判断值本身是不是NaN,所以ES6新添加了一个Number.isNaN,用来判断值本身是不是NaN,该方法不会强制将参数转换成数字,只有在参数是真正的数字类型,且值为 NaN 的时候才会返回 true
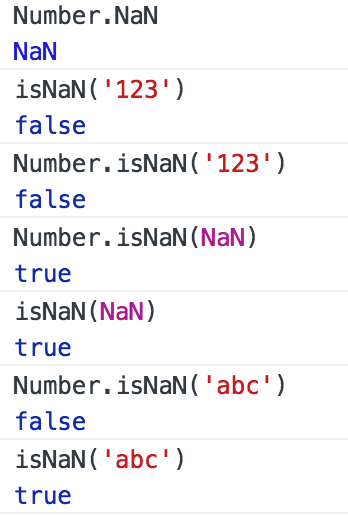
举个栗子?
例子中isNaN(‘123')与Number.isNaN(‘123’)返回结果一样,但是意义不同,前者表示转为Number类型后值不是NaN,后者表示’123’本身是NaN么。isNaN(‘abc’)与Number.isNaN(‘abc')返回结果不一样,前者值本身不是NaN,后者表示‘abc’表示转为Number类型后是NaN么
如果不支持Number.NaN,那么polyfill:
Number.isNaN = Number.isNaN || function(value) {
return typeof value === "number" && isNaN(value);
}或是:
Number.isNaN = Number.isNaN || function(value) {
return typeof value === "number" && (value !== value);
}参考资料:https://blog.csdn.net/joyfixi...
https://www.cnblogs.com/onepi...
https://developer.mozilla.org...
https://developer.mozilla.org...
Number
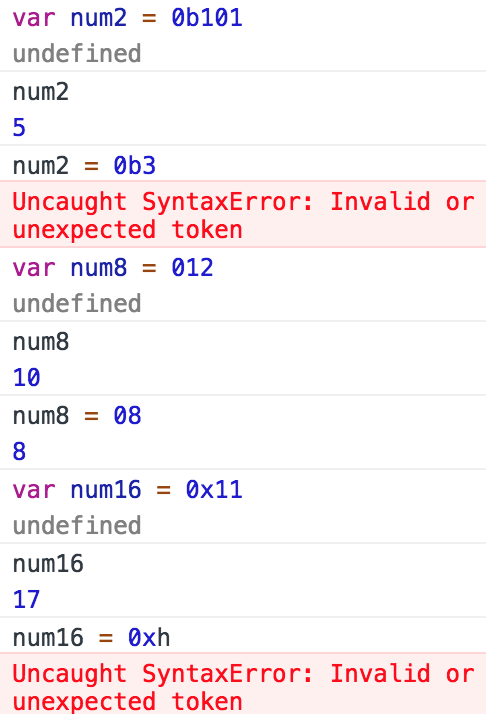
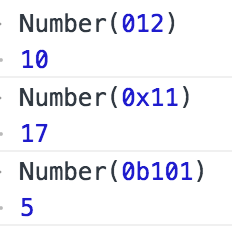
Number表示有4种字面类型:二进制(0b开头),八进制(0开头),十进制,十六进制(0x开头),如果八进制0后的数字大于8,那么就按照十进制处理。在进行计算的时候,都会把其他的数字字面量表示,转为十进制
javascript会自动将数值转为科学计数法表示
【1】小于1且小数点后面带有5个0以上的浮点数值
0.0000003 // 3e-7
0.000003 // 0.000003【2】整数位数字多于21位
1234567890123456789012 //1.2345678901234568e+21
1234567890123456789012.1 //1.2345678901234568e+21
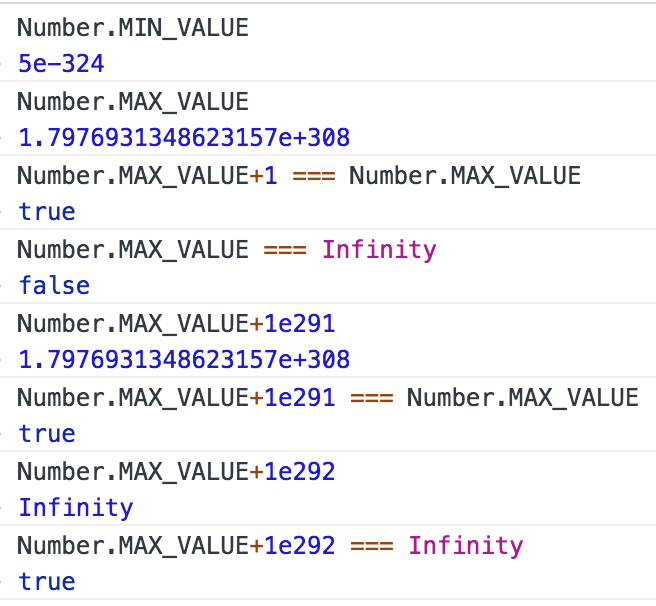
123456789012345678901 //123456789012345680000javascript提供了几个特殊数值,包括Number.MAX_VALUE、Number.MIN_VALUE、Number.POSITIVE_INFINITY、Number.NEGATIVE_INFINITY、Number.MAX_SAFE_INTEGER、Number.MIN_SAFE_INTEGER、Number.NaN、+0、-0共9个.其中,前7个特殊数值是Number对象的属性
举个?
Number类型转换
Number作为函数调用就是类型转换,可以把任意类型的值转为数值,
根据要转换的参数数据类型这里分为4类:数字,特殊值,字符串,对象
1.本身是数字,那么转成十进制的数字
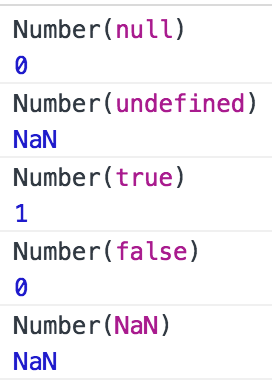
2.特殊值
3.字符串
Number忽略字符串中的空白字符和空格,Number(‘123abc’)为NaN说明Number是把参数整个转化,这个可以跟后面的parseInt(), parseFloat()的区别
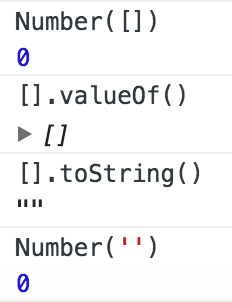
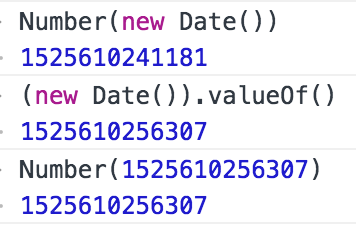
4.本身是对象的话,会按照如下步骤进行:
A。调用valueOf(),如果valueOf() 返回的还是对象,那么进入B操作,如果返回的是原始值了,那么跳过B操作进入到C操作
B。再调用toString(),把对象转为原始值
C。最后用Number操作

如果说Number是类型转化的全能选手,那么还有专门处理字符串转化的专才:parseInt和parseFloat闪亮登场
parseInt()是专门针对字符串转为整数数值,有以下的注意事项:
1.查找的步骤:
A.把传入的第一个参数,先调用toString(),变成字符串
B。过滤掉空格,找到第一个非空格字符,然后查看这个字符能不能转为数值或是负号,如果是,进入C操作,如果不是,跳过直接到D操作
C.如果可以转,那么再查看第二个字符。停止查找有两种情况:找到字符串最后,还有就是碰到无法转为数值的字符
D。如果不能转就返回NaN
2.科学计数法表示的字符串,转为会有很怪异的问题,所以这时候可以用Math.floor()替代
3.es5无法识别八进制的数值
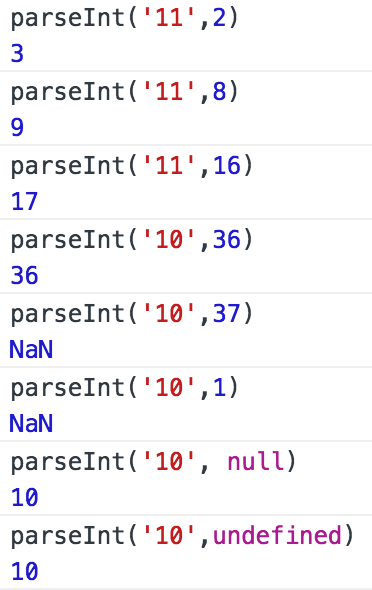
parseInt()可以传两个参数,第二个参数是数值的进制,这样对转为对应的十进制数值,这个整数只有在2到36之间,才能得到有意义的结果,超出这个范围,则返回NaN。如果第二个参数是0、undefined和null,则直接忽略
parseFloat()是专门处理字符串转为浮点数,有以下的注意事项:
1.无法识别除十进制外的数值字面量类型
2.可以表示表示出科学计数法
3.Number('')的结果是0,parseInt('')和parseFloat('')的结果是NaN
es6里添加的Number.parseInt() Number.parseFloat() 跟全局的parseInt() parserFloat()的关系是什么呢?
Number.parseInt === parseInt
// 如果不支持Number.parseInt
if (Number.parseInt === undefined)
Number.parseInt = window.parseInt参考资料:http://www.cnblogs.com/xiaohu...
https://developer.mozilla.org...
https://developer.mozilla.org...
http://javascript.ruanyifeng....
最后
以上就是笨笨哑铃最近收集整理的关于 JS基础——数据类型之Number的全部内容,更多相关内容请搜索靠谱客的其他文章。








发表评论 取消回复