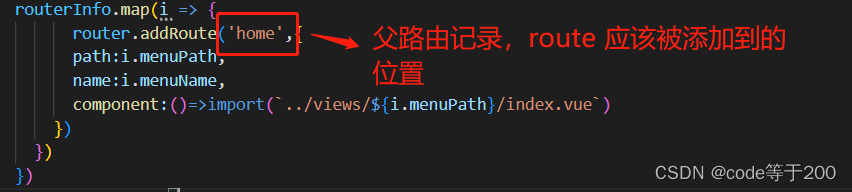
项目进行到最后,突然通知说要使用动态路由,在网上找了一堆方法,发现不是要使用vuex就是要搭配缓存,这个时候完全不知如何下手,该怎么做简单一点呢?
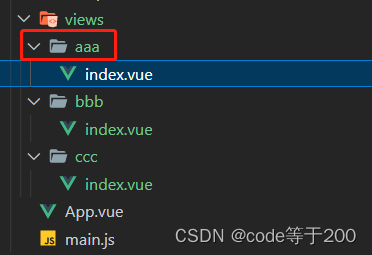
先介绍一下项目需求,根据用户登录后返回的唯一标识去调接口,查询该用户下的页面权限,后端的处理是有张表专门存储前端views下的目录,举个例子:

则后端数据中存储的就是aaabbbccc三个菜单名和相关信息,我们调接口后,返回该用户可以操作的菜单的信息。
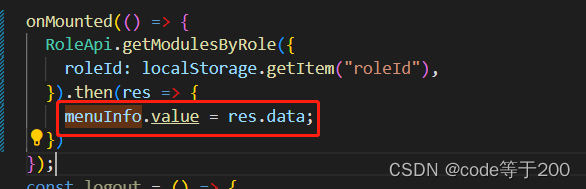
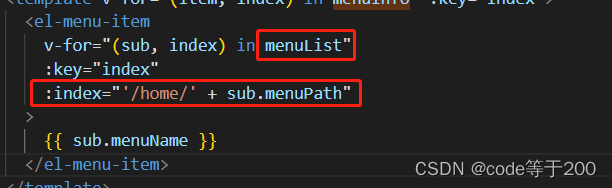
我们的思路是,用户登录后,先调一遍接口,将该用户可以操控的页面在菜单栏都显示出来


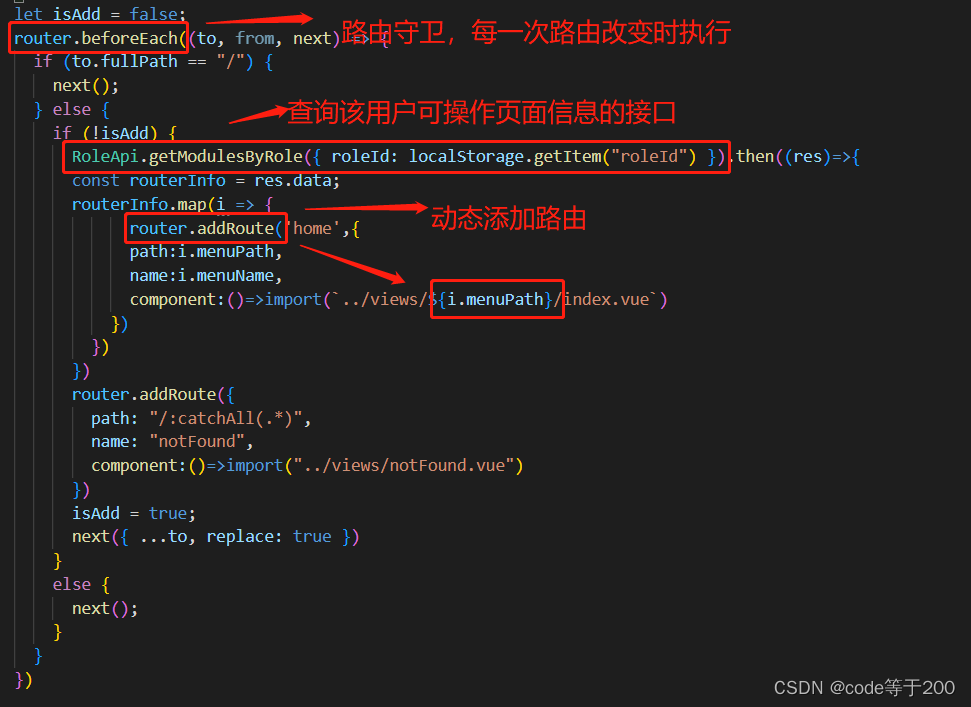
后面再结合路由守卫,在每一次跳转的时候,就会查询一下,动态添加路由,匹配成功之后跳转显示页面。


这里有个前提是,这个权限只针对于右边菜单栏中的一整个选项,就是用户有权限的话,就是会现在这个菜单栏选项,没有权限直接不显示,有可能还有二级菜单的情况,那只需要再多写个条件判断就好了。
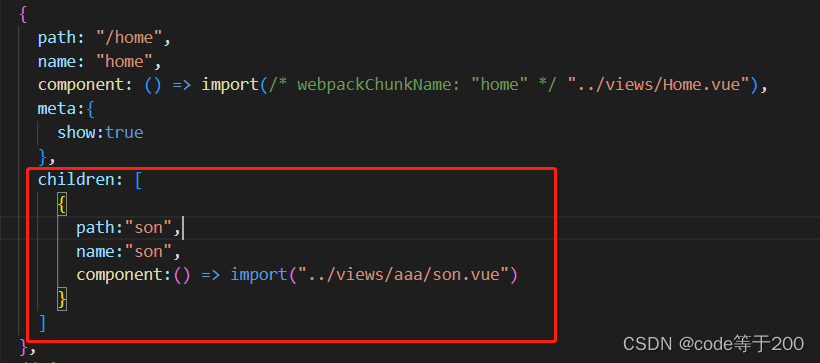
那如果此时aaa目录下还有页面,那我们可以不将这个页面写成动态路由,直接写在/home父路由的children中
然后通过路由独享守卫beforeEnter(这里我就不写了),规定只能从路由aaa的路径下跳转到这个路径下,就可以控制非法操作了!
还有情况要说明的就是,有动态路由后,404页面也要写成动态路由的形式,不然可能会直接跳到404页面。
这篇文章只大致给大家讲的是思路,只针对这种情况,搭配好路由守卫就可以做到一定的效果,当然大家有时间的话还是可以写的再严谨一些!
最后
以上就是彩色麦片最近收集整理的关于addRoute动态添加路由的全部内容,更多相关addRoute动态添加路由内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复