先讲一下思路,首先是登录=>获取token,然后获取菜单,在每次刷新的时候重新拉取菜单
这个是模拟的一段菜单 因为一个菜单不仅要弄成动态路由还要有左侧的菜单栏
pid为0的是一个左侧菜单的父级 动态路由是不需要父级菜单的 后面可以筛选
{
"data": [
{
"pid": 0,
"id": 2,
"path": "/systeam",
"component": "Layout",
"title": "系统管理",
"name": "systeam"
},
{
"pid": 2,
"id": 3,
"path": "/roles",
"component": "systeam/roles.vue",
"title": "角色管理",
"name": "roles"
},
{
"pid": 2,
"id": 4,
"path": "/users",
"component": "systeam/users.vue",
"title": "用户管理",
"name": "users"
}
]
}
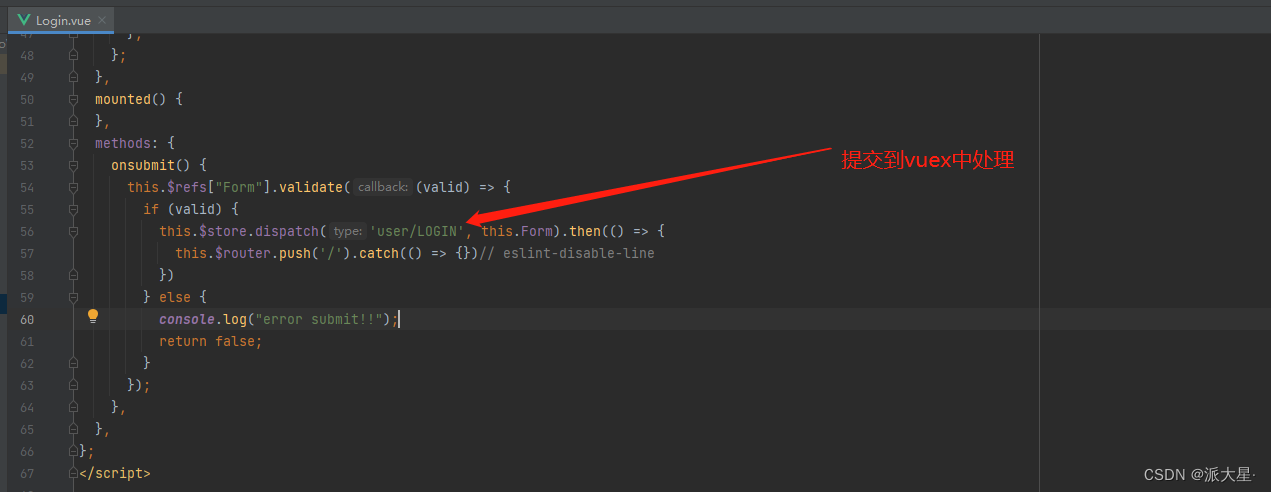
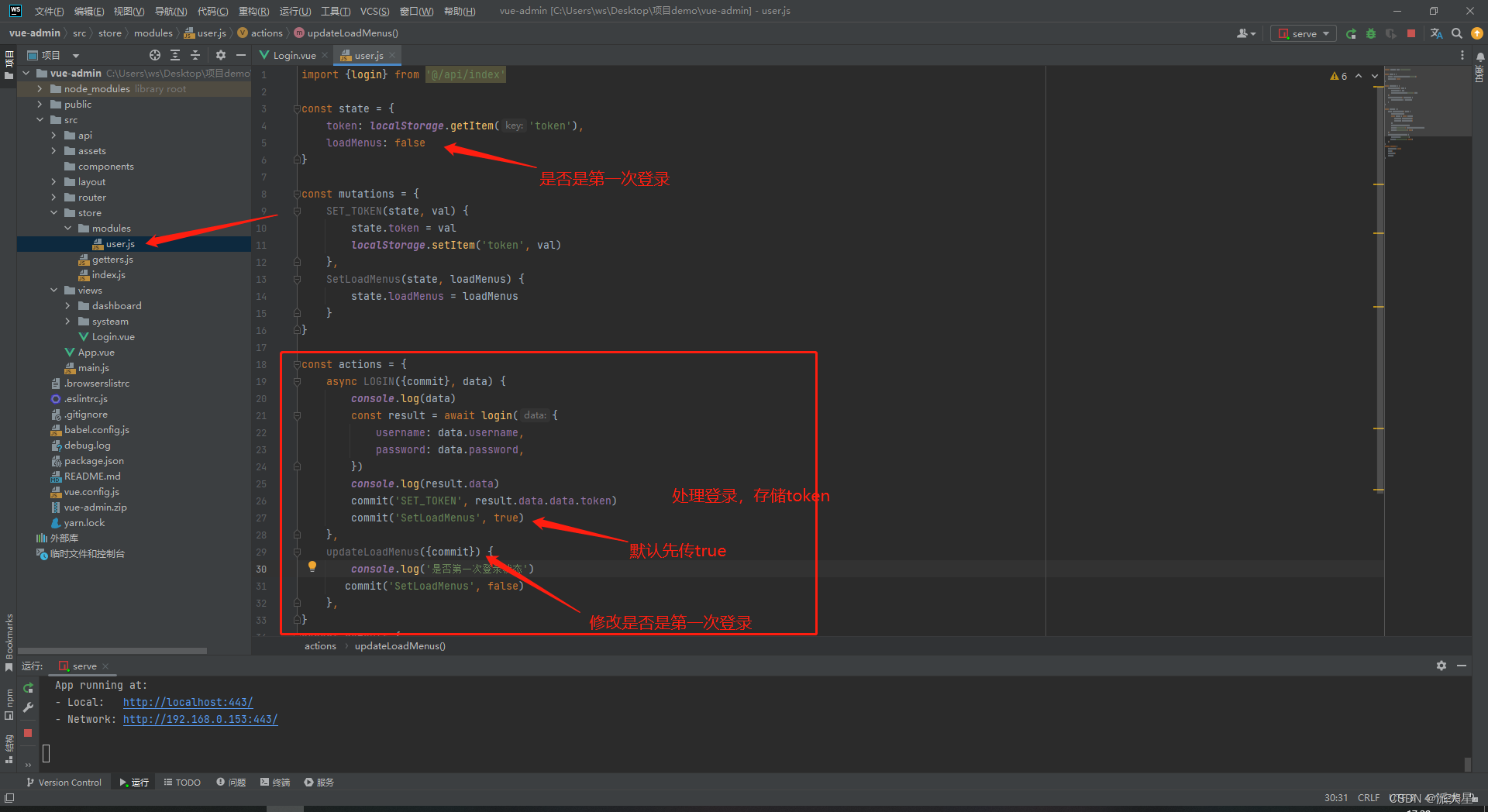
登录


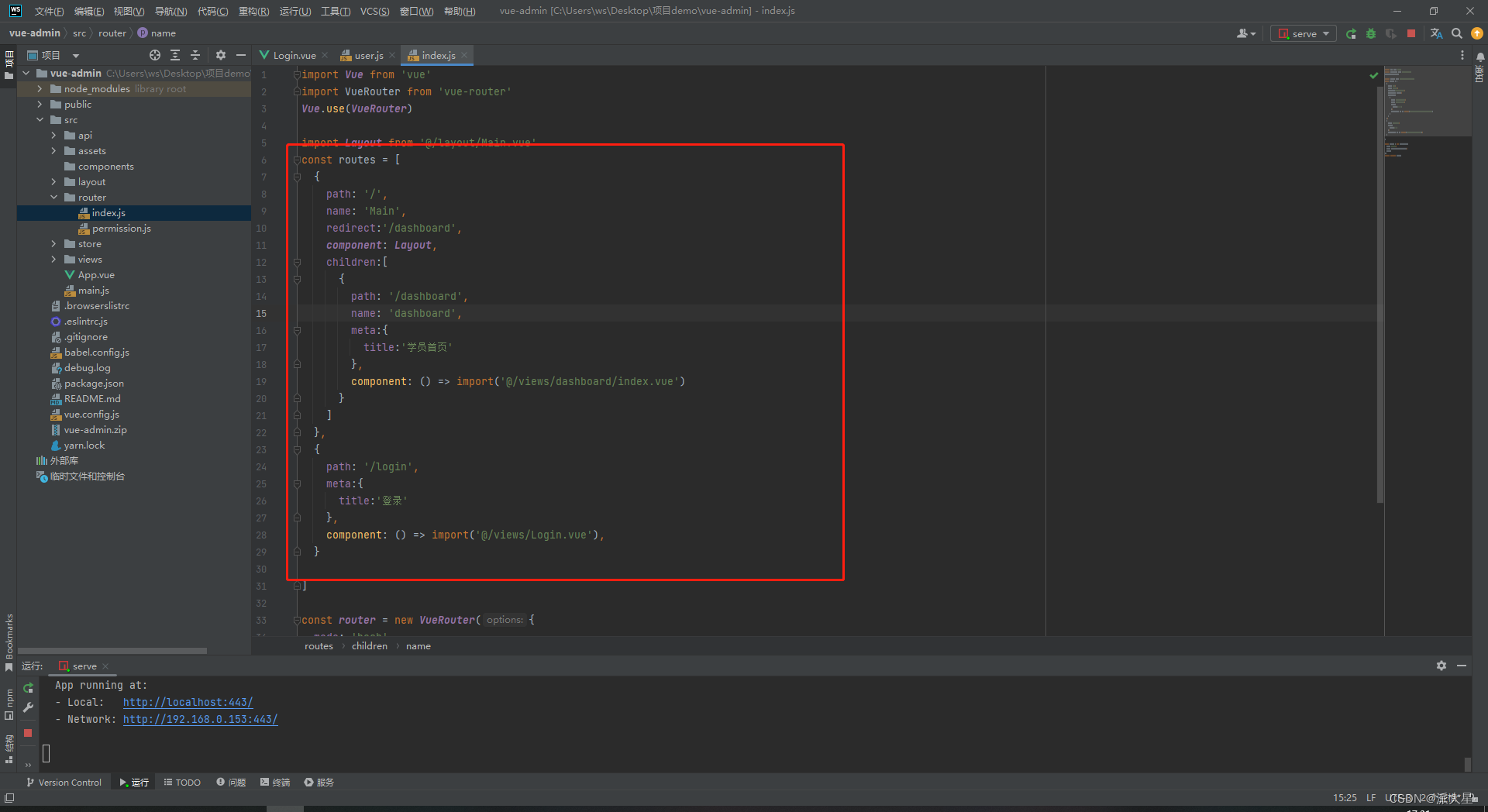
router
写几个静态的路由,登录页,404,403等不需要权限的

在router目录下新建一个js文件 permission (要引入到main.js)
import router from '@/router/index'
import store from '@/store'
// 菜单接口
import {findMenu} from '@/api/index'
const whiteList = ['/login']
router.beforeEach((to, from, next) => {
if (localStorage.getItem('token')) {
// 已登录且要跳转的页面是登录页
if (to.path === '/login') {
next({path: '/'})
} else {
// 第一次登录 (我们刚登陆时给的是true)
if (store.getters.loadMenus) {
// 修改成false,防止死循环 修改是否是第一次的状态
store.dispatch('user/updateLoadMenus')
loadMenus(next, to)
// 如果不是第一个登录 需要判断路由的数量是不是等于静态路由的数量 (如果小于或者等于则 没有自己的动态路由,所以我们要重新拉取一下)
} else if (router.getRoutes().length <= 3) {
loadMenus(next, to)
} else {
next()
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单,直接进入
next()
} else {
next(`/login`) // 否则全部重定向到登录页
}
}
})
export const loadView = (view) => {
return (resolve) => require([`@/views/${view}`], resolve)
}
// 菜单接口
export const loadMenus = (next, to) => {
findMenu().then(res => {
const menus = []
// 这个地方是过pid等于0的过滤掉 因为我们不要父级的菜单 它只用于左侧的侧边栏
res.data.data.filter(item => {
if (item.pid !== 0) {
menus.push(item)
}
})
menus.forEach(item => {
item.component = loadView(item.component)
router.addRoute('Main', item)
})
// 可以再这里递归一下 把菜单栏递归出来 然后存储 用于侧边栏 (我这里没写)
next({...to, replace: true})
})
}
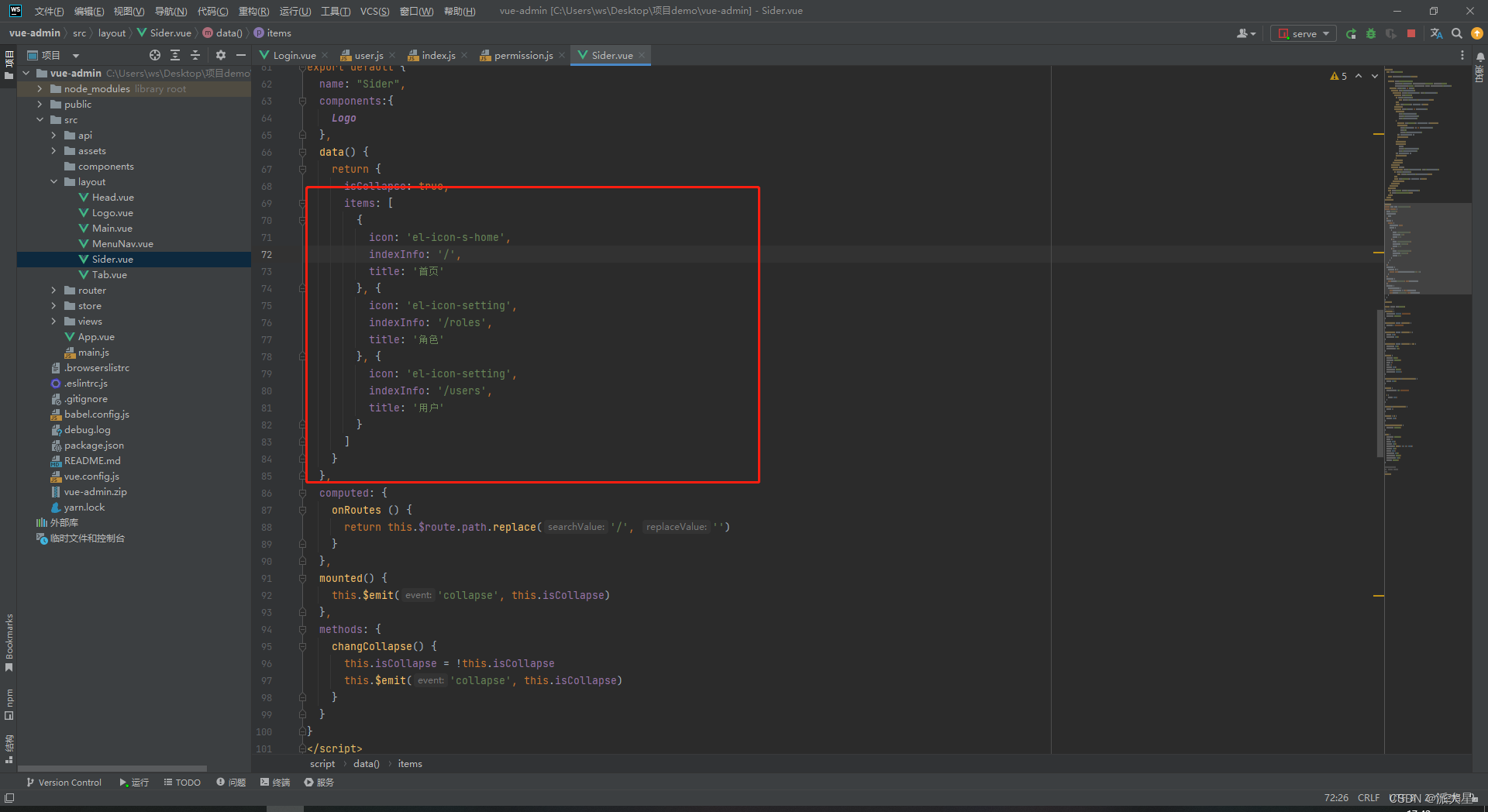
侧边栏页面
这里可以获取你存储的侧边栏 (上面说的)

这就是动态路由了
最后
以上就是整齐月饼最近收集整理的关于vue使用addRoute添加动态路由的全部内容,更多相关vue使用addRoute添加动态路由内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复