环境变量这个东西就是为了方便项目在开发环境和生产环境之间切换,开发的时候用开发环境,部署的时候用生产环境。
例如,我们在启动项目的时候用yarn start:dev就是进入开发环境,用yarn start:prod就是进入生产环境,当然这些脚本命令都是自己写的,不一定都是这样的。
进入不同环境
"scripts": {
"start-dev": "cross-env NODE_ENV=development remax build -t wechat -w",
"start-prod": "cross-env NODE_ENV=production remax build -t wechat -w",
"build": "cross-env NODE_ENV=production remax build -t wechat"
},
这里我们使用cross-env插件来设置环境变量, NODE_ENV=development这句的意思是将process.env下添加一个对象{NODE_ENV:'development'},这个development是可以自定义的值,这就表示了当前要进入哪个环境。脚本后半部分remax那些,是我项目的启动命令,不同的框架会有不同。
cross-env
https://blog.csdn.net/qq_39143170/article/details/105531560
直接使用NODE_ENV =production来定义变量,在windows下会报错,这个插件就是为了让变量定义语句可以跨平台运行
NODE_ENV
https://www.jianshu.com/p/6de791d77357
process.env中并不存在NODE_ENV这个东西,NODE_ENV只是一个用户自定义的变量,用来表示项目当前运行的环境
process
https://www.jianshu.com/p/56b9cb8ac2ea
process对象是一个全局对象(全局变量),他提供当前Node.js进程相关的有关信息
设定不同环境下的变量
这里使用dotenv插件,通过在项目根目录下创建.env文件自定义环境变量
.env.后面跟的值就是NODE_ENV的值,不同的环境匹配不同的自定义环境变量
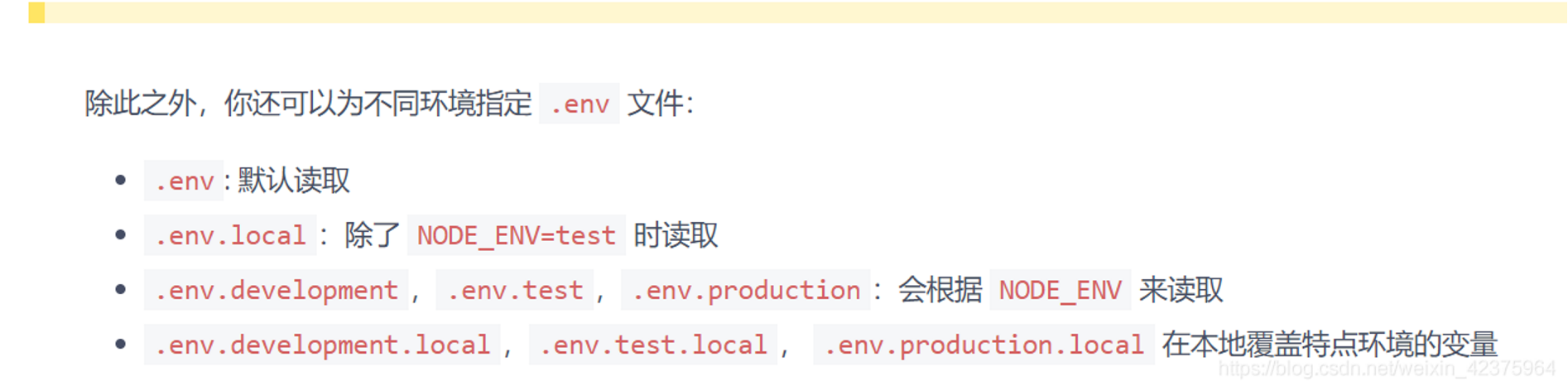
这是一些保留字段的优先级:

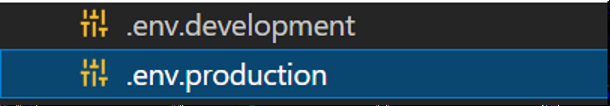
实际目录中的文件样子:

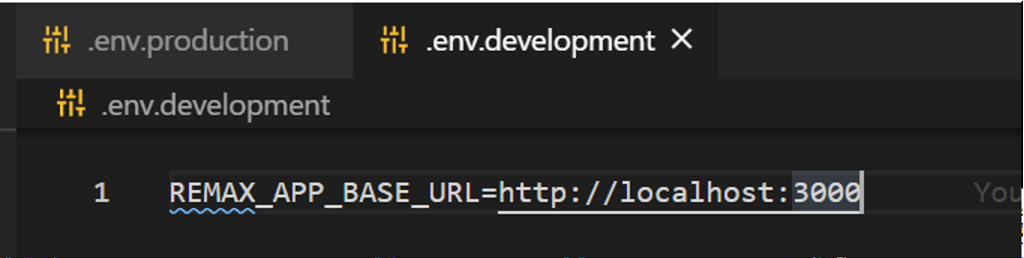
文件的内容:
文件中的内容会自动挂到process.env下

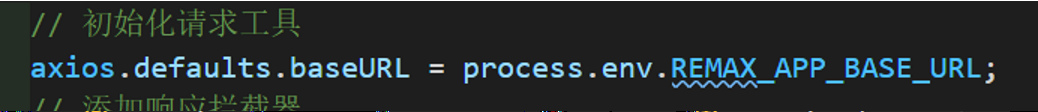
使用样例:

参考文章:
https://remaxjs.org/guide/config/environment-variables
最后
以上就是外向洋葱最近收集整理的关于环境变量进入不同环境 设定不同环境下的变量的全部内容,更多相关环境变量进入不同环境 设定不同环境下内容请搜索靠谱客的其他文章。








发表评论 取消回复