1.1一个库(表),一个字段(列)
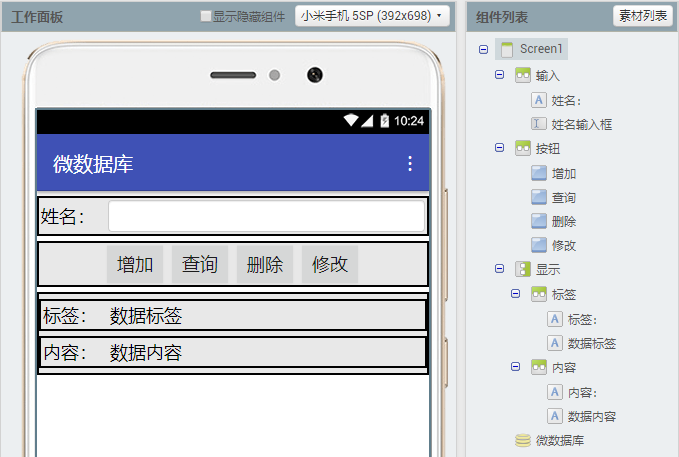
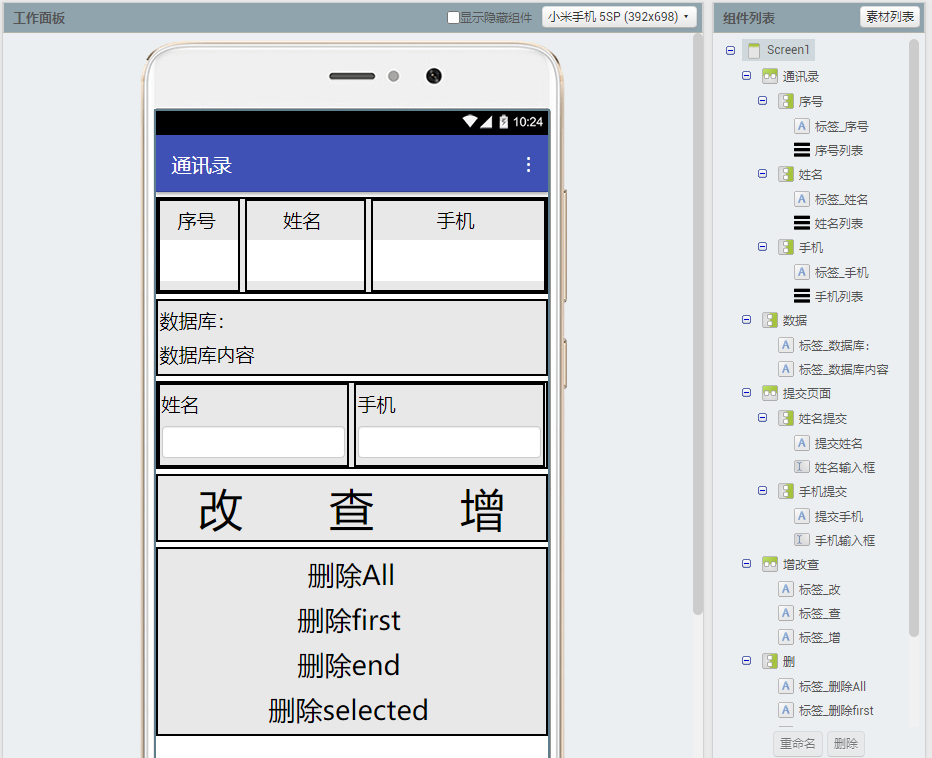
前端界面

标签相当于【表名、数据库名】
数据相当于【记录、集合、数组、数据】
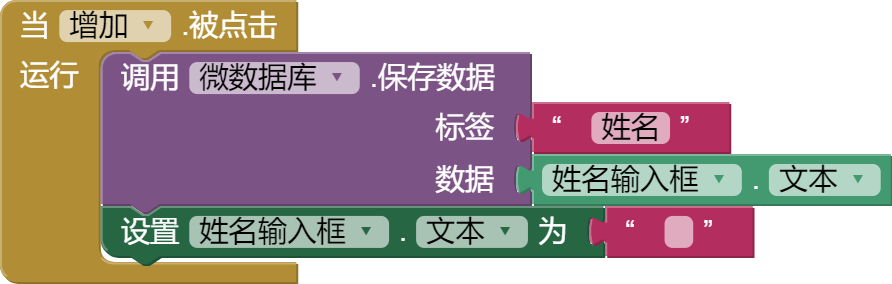
增
将姓名输入框的内容保存到姓名标签

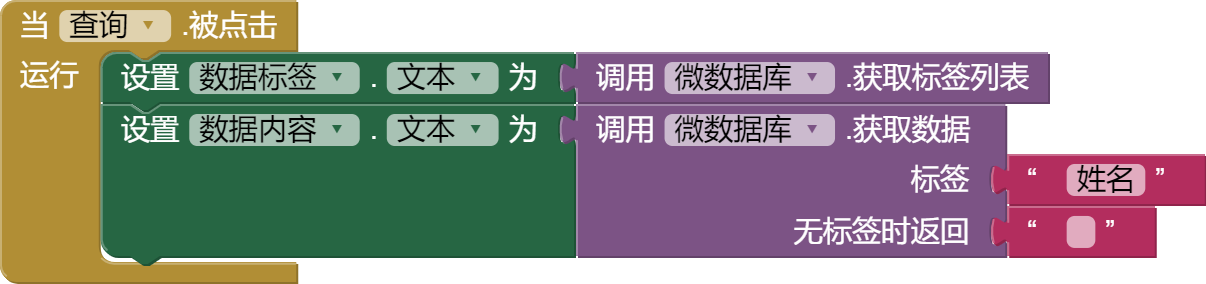
查
获取标签列表=数据库名,获取数据=表名下面的记录【子集】

删
因为此时只有一条记录,所以清除所有数据=删除这条数据。(偷个懒哈)

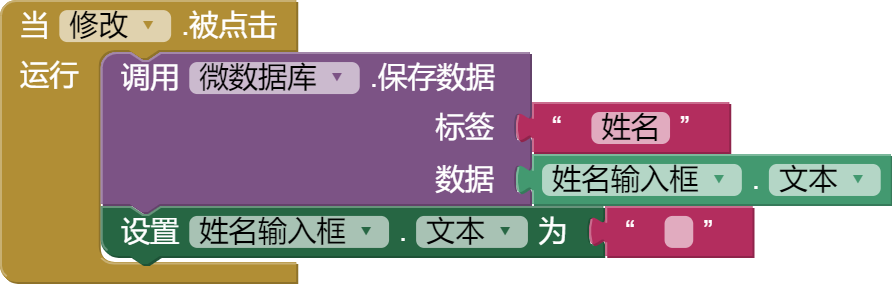
改
因为此时只有一条记录,所以修改这条数据=新增一条记录。(继续偷懒哈)

1.2一个库(表),两个字段(列)
什么是列表:列表就是数组。
例如:a = [0,1,2,3,4,5,6,7,8,9];
你看他是横着的,其实你可以把它理解为竖着的,一列么,横着的叫行,在这里一般横着的可以叫一条记录。
什么是列表项:一般用arr表示哈。
中括号中每一个数字就是列表项=数组中“,”分隔开的内容,可以是数字,字符串,数组等
什么是列表索引值:一般用index来表示,也叫下标。
例如:上面a那个数组,a[1]的值就是0,a[2]的值就是1…a[10]的值就是9
今后主要用于循环遍历数组内容。
什么是列表长度:一般用length表示。
例如:a列表的长度=10。
| 序号 | 姓名 | 手机 |
|---|---|---|
| 1 | 赵一 | 15815815815 |
| 2 | 钱二 | 15915915915 |
| 3 | 孙三 | 15715715715 |
| 4 | 李四 | 15615615615 |
增

前端提交页面设置

提交页面基本上是这个样子
输入姓名和手机点击提交,将信息提交到本地数据库
逻辑端基本上这个思路先创建一个变量叫【数据库】列表

当点击提交按钮,将【姓名输入框】和【手机输入框】内容追加到新列表中,然后再追加到变量【数据库】列表(这一步比较关键,数据结构就是在这里),姓名和手机内容都不能为空,做了一个判断,如果为空则弹出消息提示框。
然后如果不为空则提交,将【数据库】变量的内容保存到数据库名称为“数据库”的本地数据库。
然后清空【姓名输入框】和【手机输入框】的输入文本,再将焦点移动到第一个输入框,方便录入下一个。

这样数据结构就相当于:
数据库=[
[“姓名1”,“手机1”],
[“姓名2”,“手机2”],
[“姓名3”,“手机3”],
[“姓名4”,“手机4”]
]
之前一直有问题,不能实现我想要的数据结构,当时我是这样设置的

出来的结果就是这样的
数据库=[“姓名1”,“手机1”,“姓名2”,“手机2”,“姓名3”,“手机3”,“姓名4”,“手机4”]
能看出二者的区别吗?
查
前端页面

后端逻辑设计
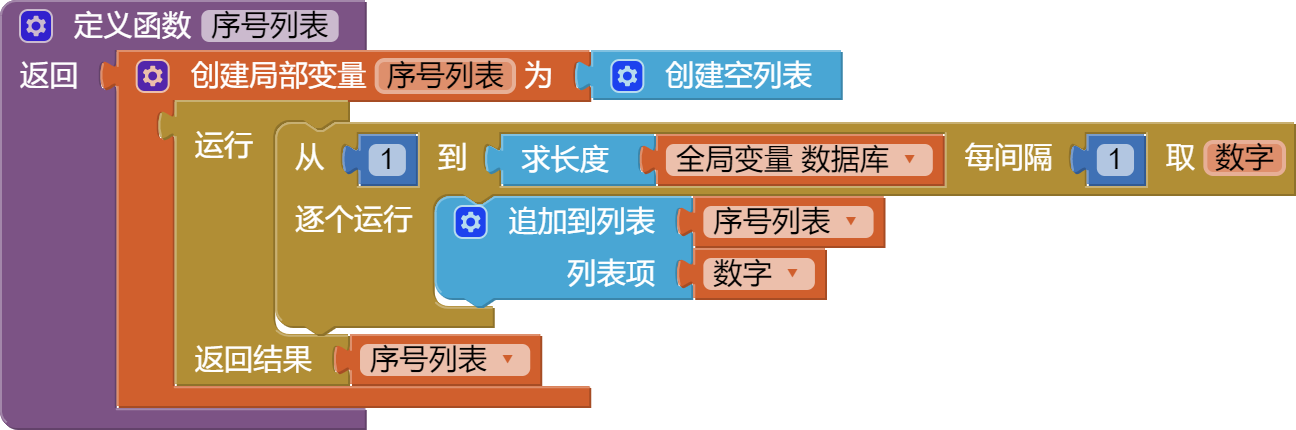
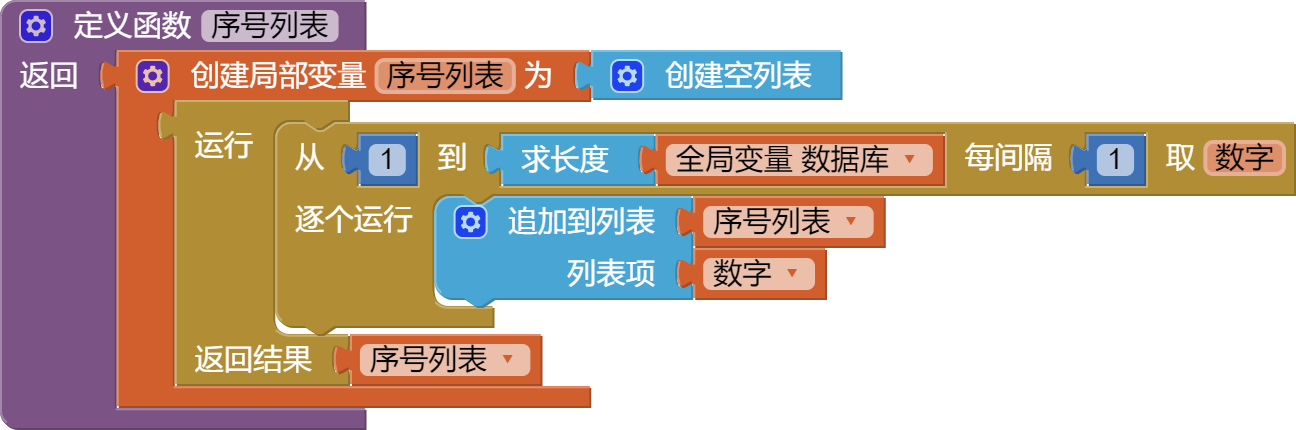
创建函数【序号】列表
先求出数据库的长度,然后循环,将数据库中每一项的下标追加到序号列表

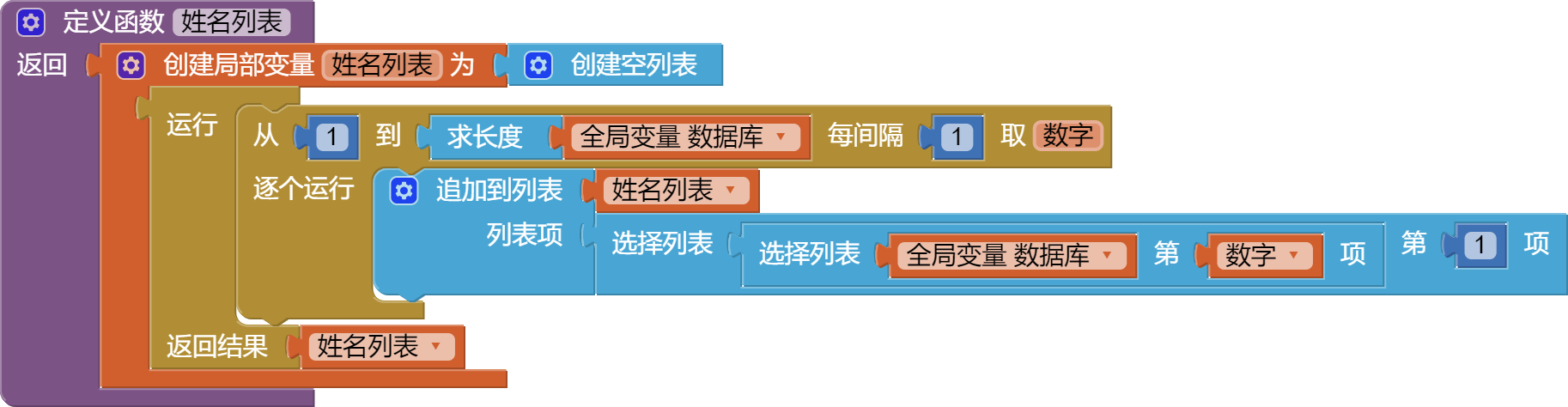
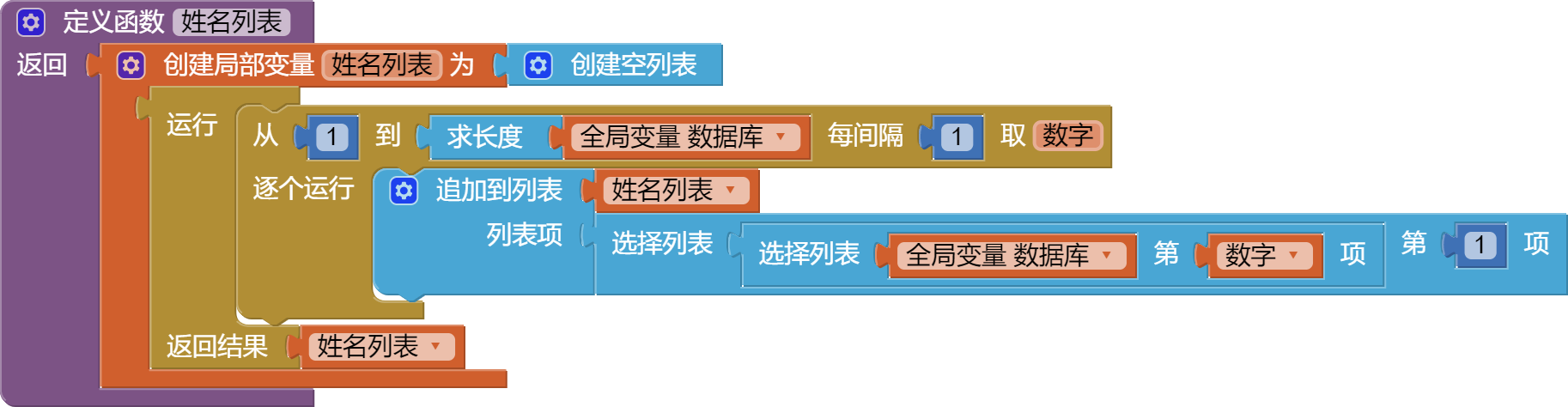
创建函数【姓名】列表
先求出数据库的长度,然后循环,将数据库中每一项的第1项(姓名)追加到姓名列表

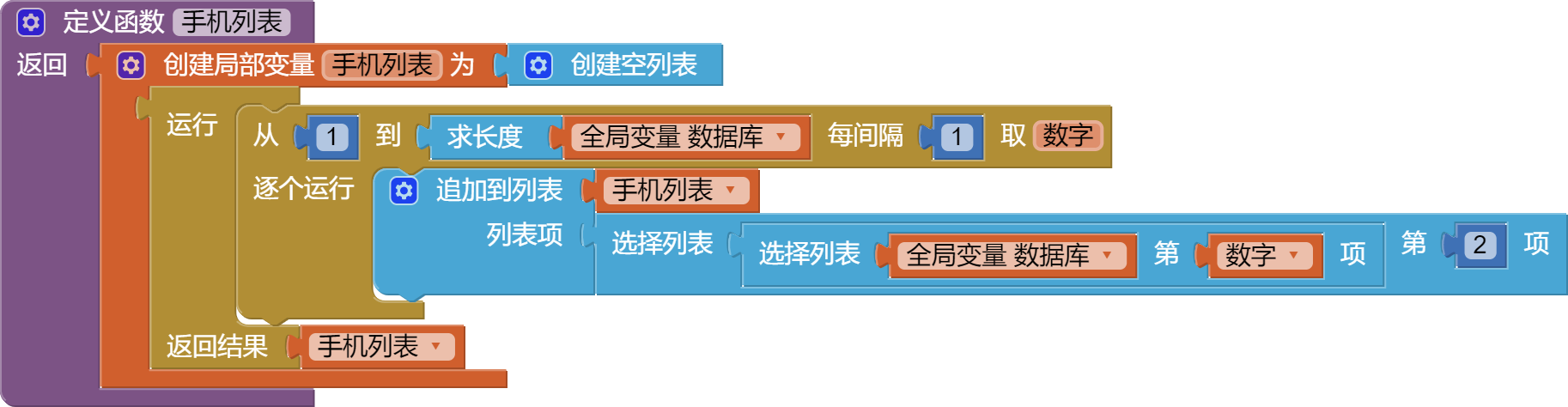
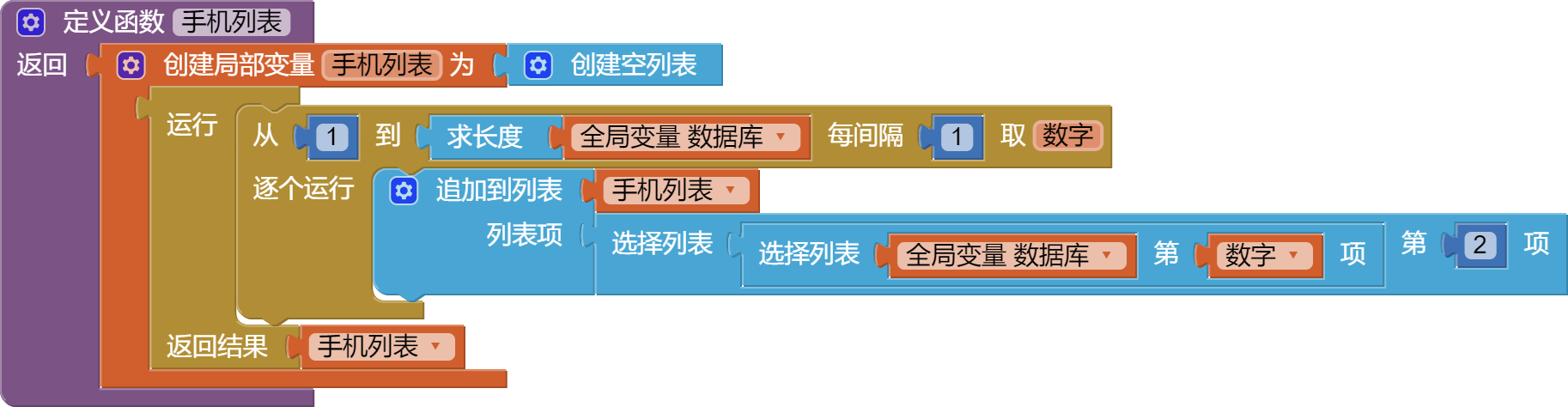
先求出数据库的长度,然后循环,将数据库中每一项的第2项(手机)追加到手机列表

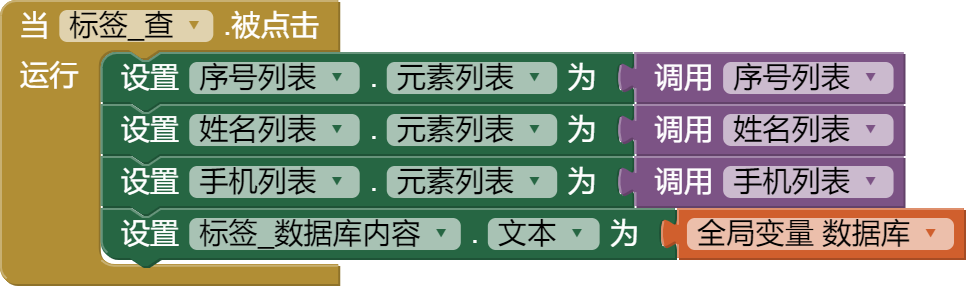
当标签查被点击则设置前端列表组件
序号列表的元素列表为序号列表
姓名列表的元素列表为姓名列表
手机列表的元素列表为手机列表
设置标签数据库内容为数据库的数据

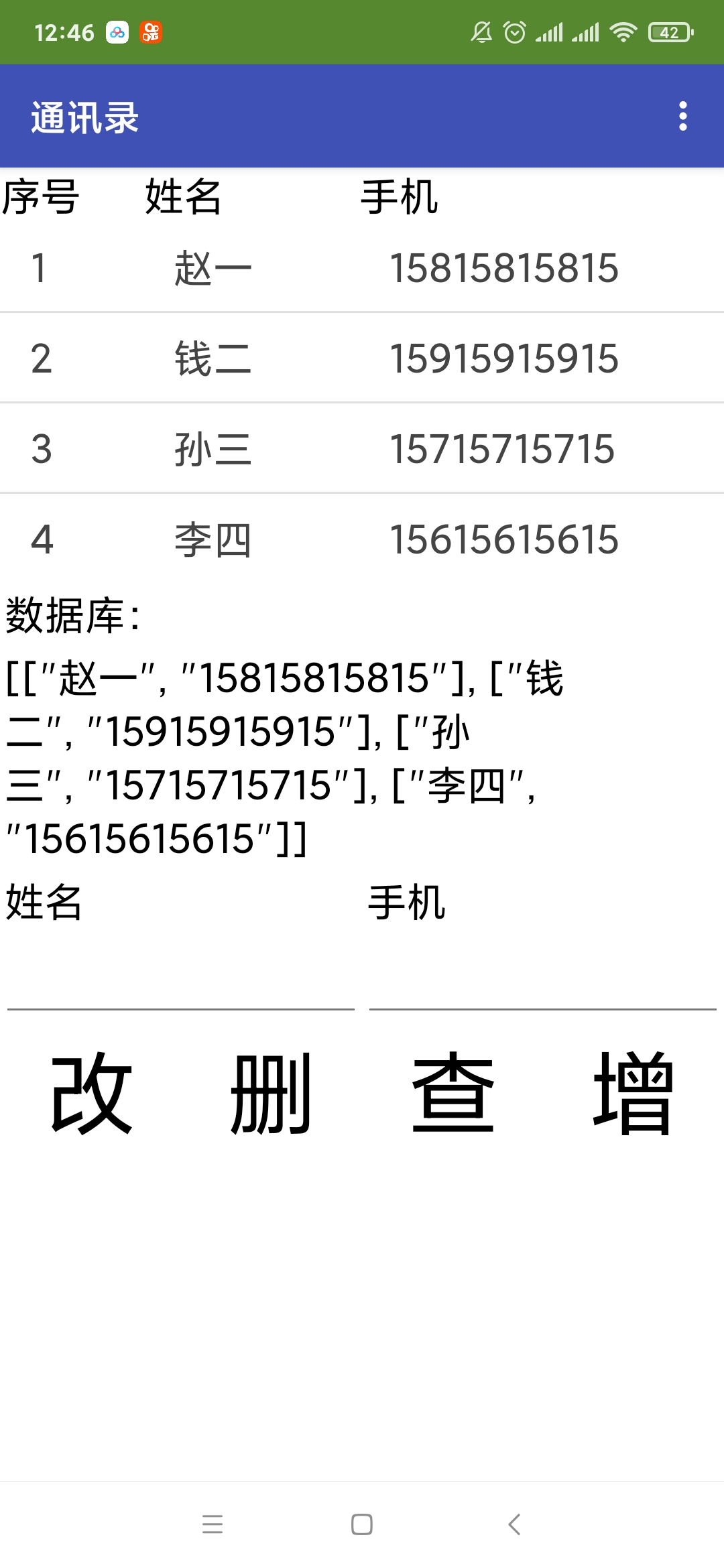
手机上的显示结果

请将上面的构思从记忆中删除,我又重新构思了一下。
删
改
1.3重构样式
重新设置了样式

逻辑设计变得更为复杂
理论上不难
创建两个全局变量


增
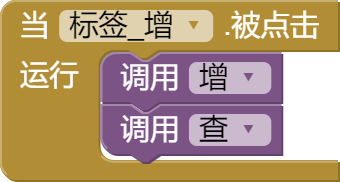
增标签点击设置

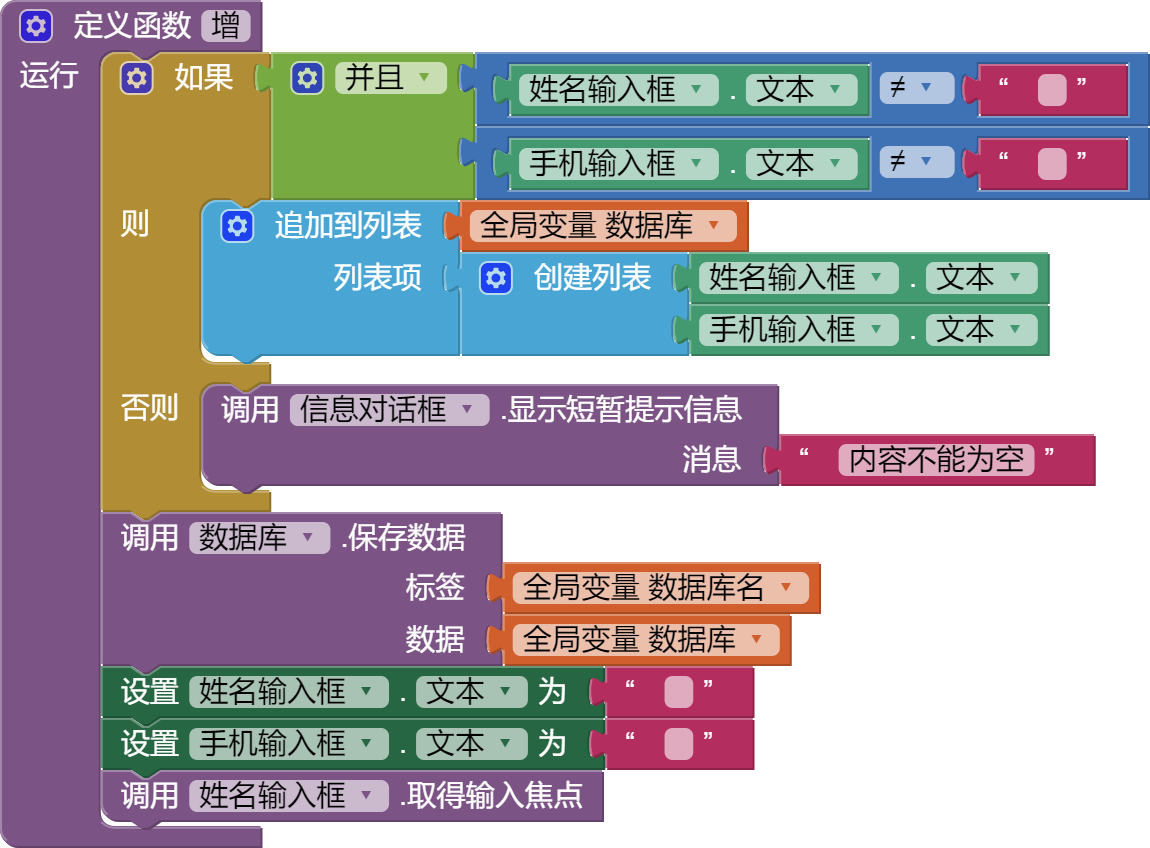
增函数

查
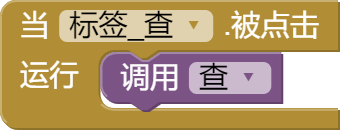
查标签点击设置

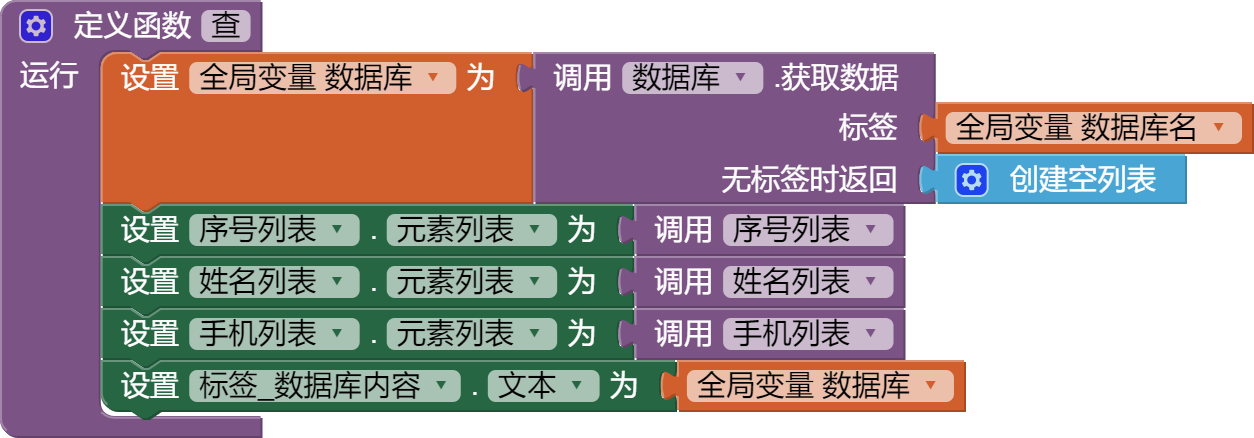
查函数

以下获取列表的方式都差不多
获取序号列表

获取姓名列表

获取手机列表

删
删除全部数据
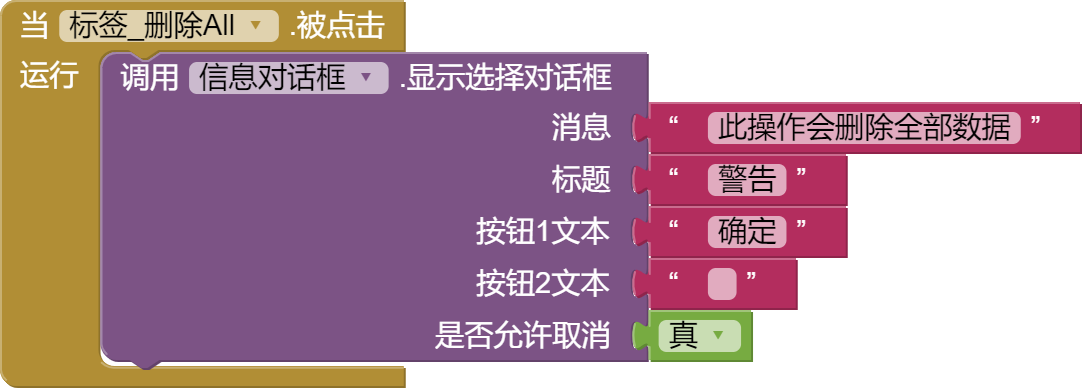
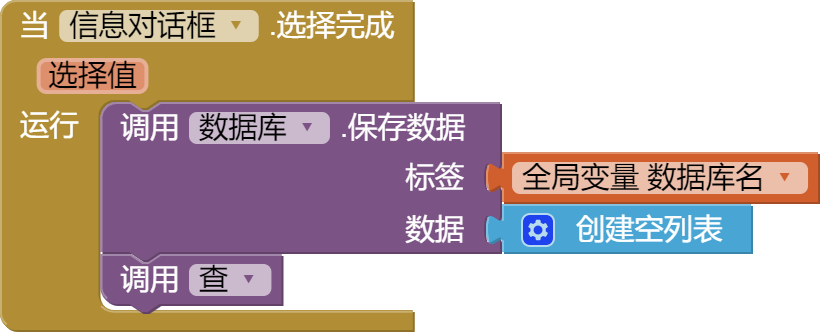
查标签点击设置,这里我设置了一个确认对话框,因为要删除全部数据,所以最好还是询问一下比较好

信息对话框设置及操作

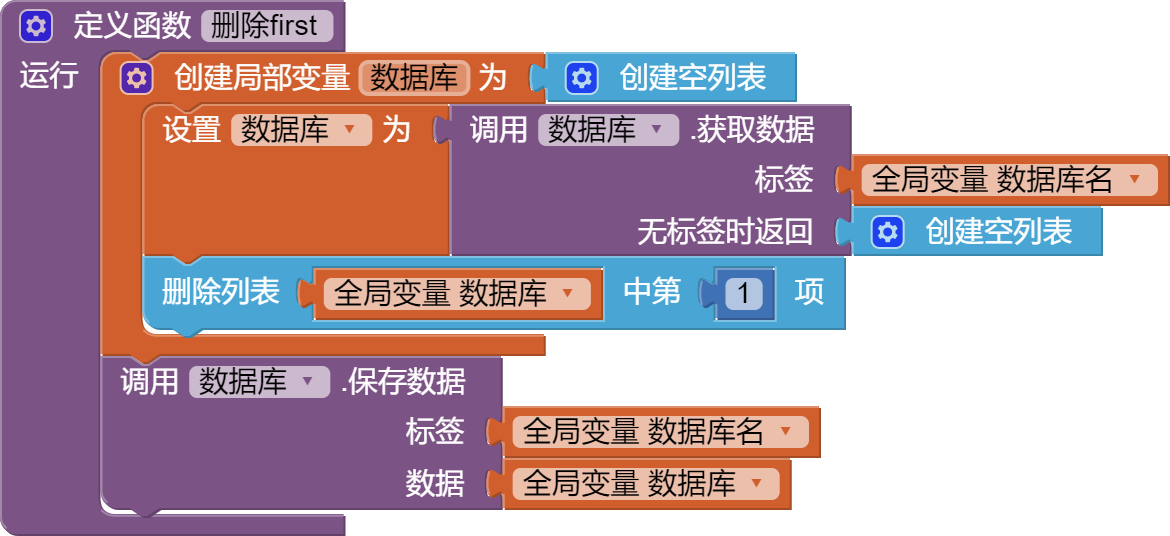
删除第一条数据

函数
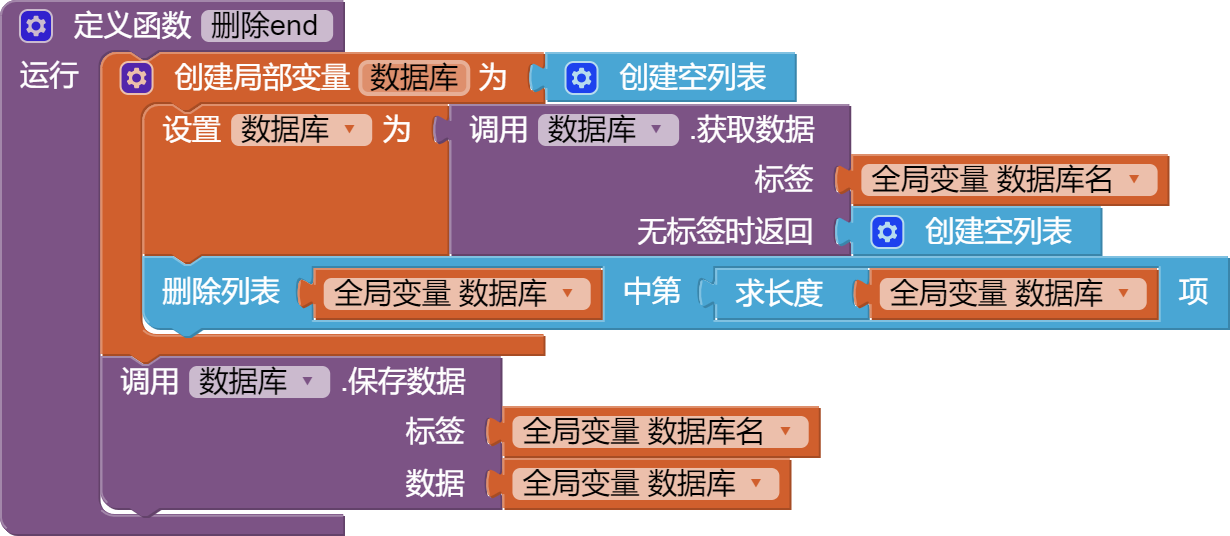
删除最后一条数据
函数
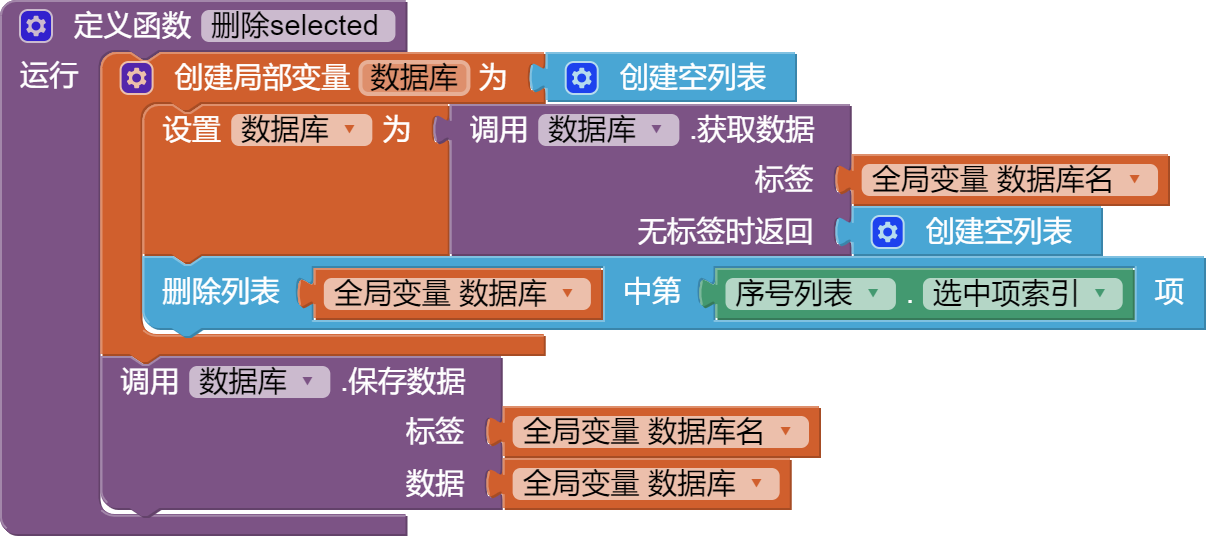
删除选中的数据

函数
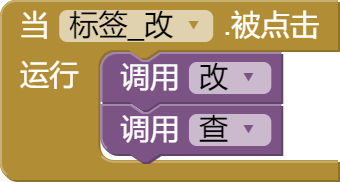
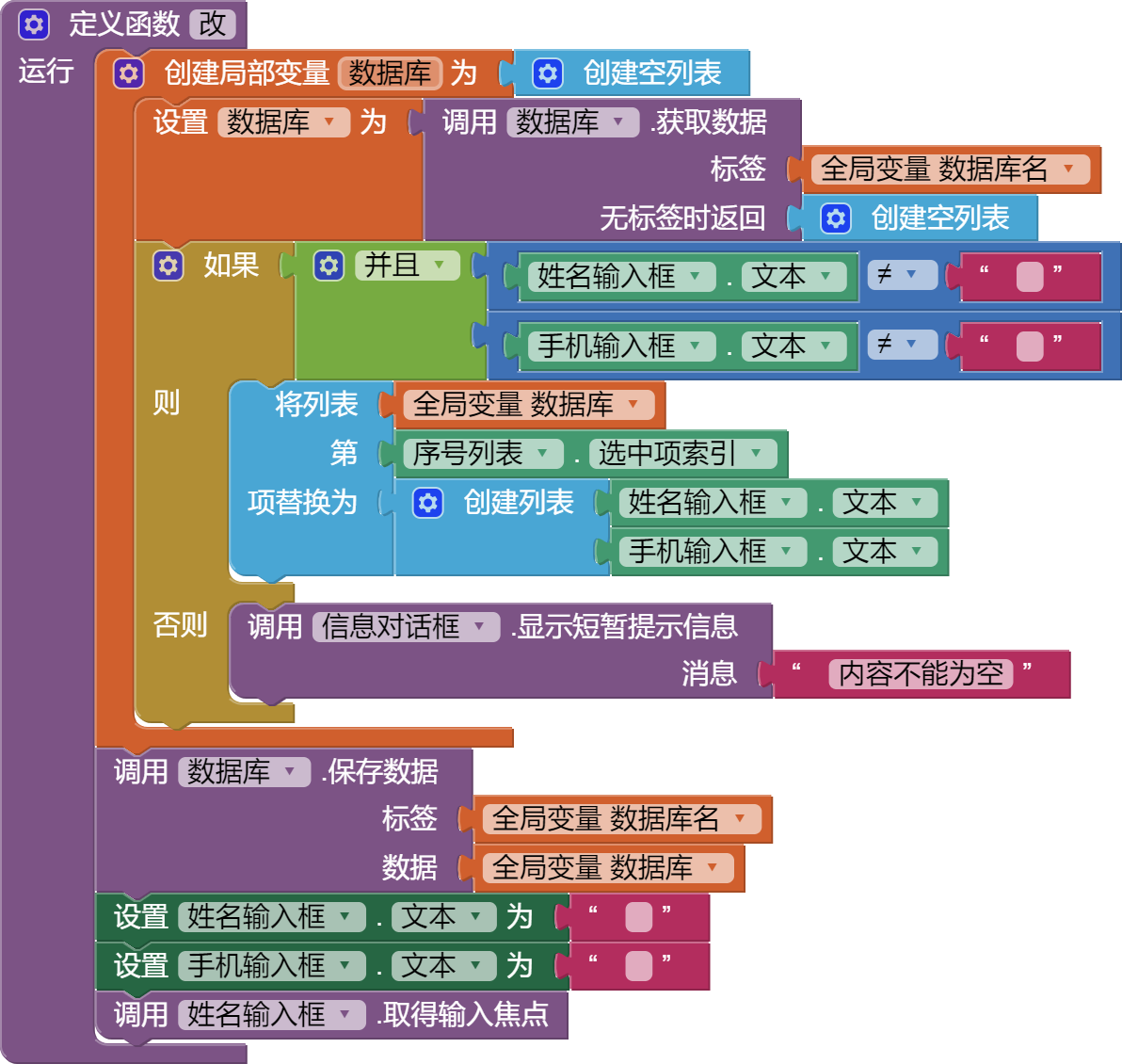
改
改标签点击设置

改函数

起初我以为改有多难呢,其实也Just so so。
最后
以上就是隐形大象最近收集整理的关于App Inventor 本地数据库详解1.1一个库(表),一个字段(列)1.2一个库(表),两个字段(列)1.3重构样式的全部内容,更多相关App内容请搜索靠谱客的其他文章。








发表评论 取消回复