相关代码已经上传至github:https://github.com/2NaCl/netty-websocket
上一篇主要讲了基于tcp方面封装好的Socket Api的去实现CS之间相互联系,发消息之类的。
但是如果要是基于http1.0,首先我们知道,在HTTP1.0中,都是Client端向Server端去发送请求。但是从Server反馈给Client之后,连接就失效了,自然也就无法做到基于http1.0去实现聊天什么的了,那就得需要重新建立连接。
如果是基于http1.1,和HTTP1.0不同的地方就在于,断开连接的条件是自己指定的一个时间,也就是所谓的Keep Alive,比如保证你在几分钟之内可以持续连接,但是过了这个时间就会断开连接了。
而自从Html5推出的WebSocket之后,才实现了真正意义上的CS长连接,因为虽然WebSocket也是基于HTTP,但是会在Header中存放WebSocket特有的一些参数,当连接建立之后,这些参数会被识别出来,之后就可以实现双向的数据传递了。
但是大多数情况下,这种长连接也都是对于WebSocket进行了封装,像APP,服务器经常会给你推送一些信息,这就是WebSocket。
接下来我们就用netty来实现以下websocket。
WebSocket的相关实现
WebSocketServer就不说了,实现的方法可以看这篇文章的Server实现逻辑:https://blog.csdn.net/qq_41936805/article/details/100557748
第二步,来实现初始化过滤器的操作。
编解码的Handler是肯定得有的,这不是我想说的,我想说的是http请求在netty经过的形式,在netty的处理中,http请求是分块去传输的,说是分块,也可以说是分大小去传输的,那么,到后面,我们还需要去对这些分块的数据进行聚合。
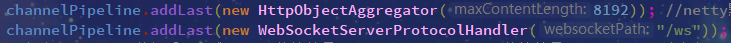
那么,我以上提到的分块和聚合,就是两个很重要的Handler操作,如下:

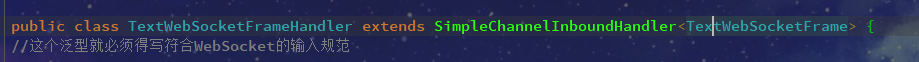
最后,再加上一个我们自己定义的Handler处理,因为WebSocketServerProtocolHandler传递数据的形式都是以frame去传的,而这里实现的Frame的名字,我们也就以WebSocketFrame的格式去进行服务端向Client完成消息的推送。
换句话说,也是满足WebSocket的传输数据的规范。
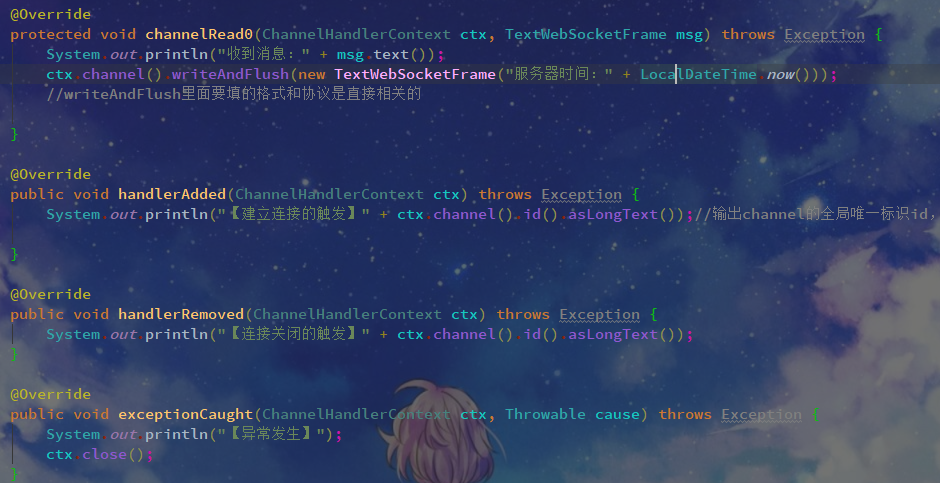
然后再对应的写几个回调方法。

因为我们写的是WebSocket,所以我们还需要对应的写一个页面帮助我们发HTTP请求,在这里没有使用postman也是为了能让我们的操作变得更加细节。
页面相关代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket客户端</title>
</head>
<body>
<script type="text/javascript">
var socket;
if (window.WebSocket) {
socket = new WebSocket("ws://localhost:8899/ws");
socket.onmessage = function (event) {
var ta = document.getElementById('responseText');
ta.value = ta.value + "n" + event.data;
};
socket.onopen = function (event) {
var ta = document.getElementById('responseText')
ta.value = "连接开启"
}
socket.onclose = function (event) {
var ta = document.getElementById('responseText');
ta.value = ta.value + "n" + "连接关闭";
}
} else {
alert('浏览器不支持WebSocket!')
}
function send(message) {
if (!window.WebSocket) {
return;
}
if (socket.readyState == WebSocket.OPEN) {
socket.send(message);
} else {
alert("连接尚未开启")
}
}
</script>
<form onsubmit="return false;">
<textarea name="message" style="width: 400px;height:200px"></textarea>
<input type="button" value="发送数据" onclick="send(this.form.message.value)">
<h3>服务端输出:</h3>
<textarea id="responseText" style="width: 400px;height: 300px;"></textarea>
<input type="button" onclick="javascript: document.getElementById('responseText').value=''" value="清除内容">
</form>
</body>
</html>
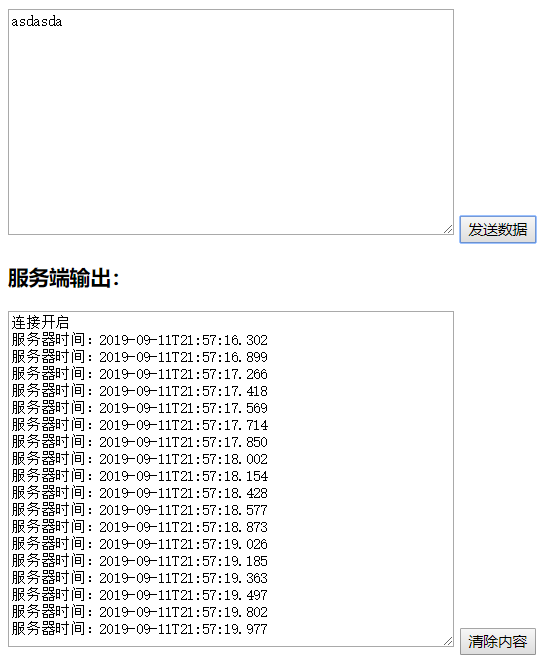
运行页面之后:

最后
以上就是尊敬方盒最近收集整理的关于Netty实现WebSocket——解决http协议存在的问题的全部内容,更多相关Netty实现WebSocket——解决http协议存在内容请搜索靠谱客的其他文章。








发表评论 取消回复