number类型
- 一、基本概念
- 二、浮点数值
- 注意点
- a、浮点数值自主转化为整数
- b、浮点数计算精度远远不如整数
- c、浮点数范围:Infinity无穷、isFinite()
- 三、NaN(not a number)与 isNaN()
- 四、数值转换:Number(string)、parseInt(string,radix)、parseFloat(string)
- 1、Number(string)
- 2、parseInt(string, [radix]):字符串转为整数
- 3、parseFloat(string):字符串转为浮点数,只可转换十进制浮点数
一、基本概念
number类型采用IEEE754格式来表示整数和浮点数类型,由ECMA-262定义不同数值字面量格式。
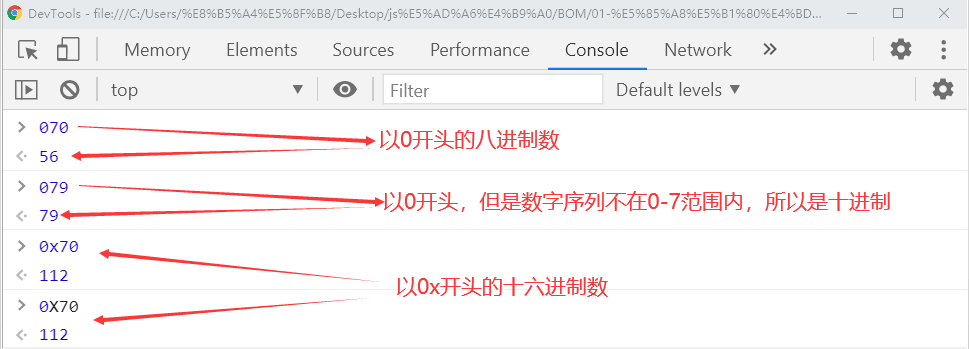
最基本的数值字面量格式包括:十进制、八进制(格式:0+(0-7))、十六进制(格式:0x+(0-9或A-F))
注意:八进制字面量在严格模式下是无效的,会导致支持JavaScript引擎抛出错误
案列如下

二、浮点数值
浮点数概念:数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。浮点数值的最高精度是17位小数。对于那些极大或极小的数值,用e表示法(在默认情况下,ECMAScript会讲小数点后面带有6个0以上的浮点数值转化为e表示法。)。
案例如下
var floatNum1 = 3.1e7 //31000000
var floatNum1 = 3.1e-7 //-31000000
注意点
a、浮点数值自主转化为整数
浮点数值需要的内存空间是保存数值的两倍,因此ECMAScript会自主将浮点数值转化为整数。
案列如下
var floatNum = 10.0 //整数---解析为10
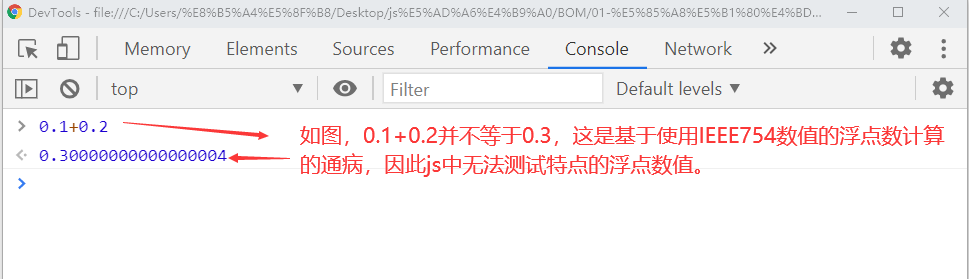
b、浮点数计算精度远远不如整数

c、浮点数范围:Infinity无穷、isFinite()
在大多数浏览器中:
- Number.MAX_VALUE(最大值):1.7976931348623157e+308,超出这个值,这个数值将会被转换为Infinity(正无穷)
- Number.MIN_VALUE(最小值):5e-324,超出这个值,这个数值将会被转换为-Infinity(负无穷)
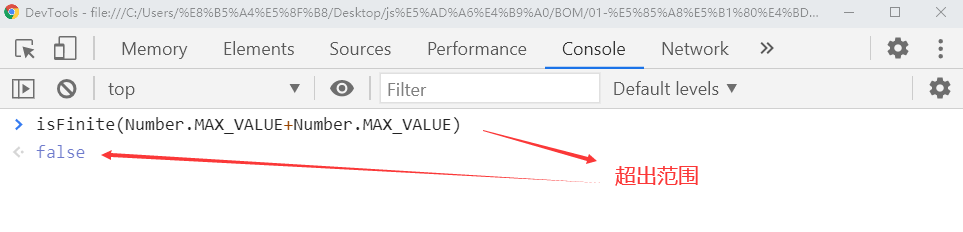
- 可以用isFinite(string)函数,检测数字是否位于最大值和最小值之间,是为true。
补充:Infinity无法参与计算。
案列如下

三、NaN(not a number)与 isNaN()
NaN概念:非数值(not a number),这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误)。
特点:
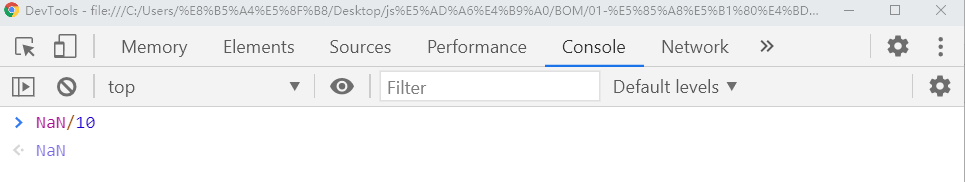
1. 任何涉及NaN的操作都会返回NaN。
案列如下

2.NaN与任何值不相等,包括其本身
案列如下

针对NAN的这两个特点,ECMA定义了isNaN(string)函数,用于判断这个参数是否是“不是数值”。
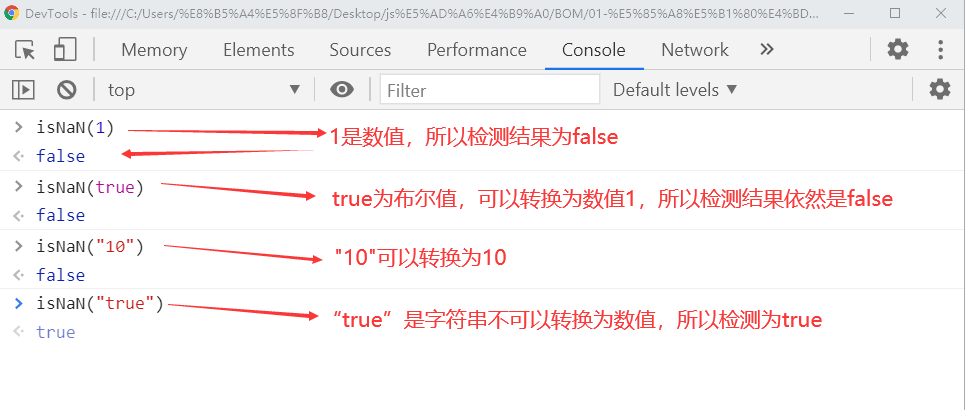
注意:isNaN(string)在接到参数后,会尝试将这个值转换为数值
案列如下

四、数值转换:Number(string)、parseInt(string,radix)、parseFloat(string)
Number()、parseInt()、parseFloat()这3个函数可以把非数值转换为数值。其中Number()可以用于任何数据,parseInt()、parseFloat()只用于把字符串转换为数值。
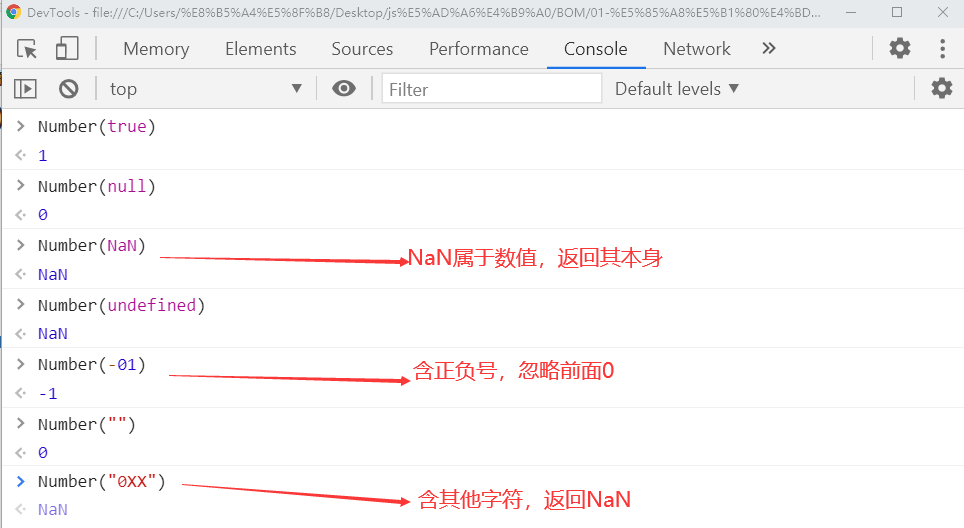
1、Number(string)
转换规则:
| 数字类型 | 转换值 |
|---|---|
| Boolean | true:1 |
| false:0 | |
| null | 0 |
| undefined | NaN |
| 数字值 | 数字值本身 |
| 字符串(不可转换八进制数值) | 包含数字(包括前面带正负号的情况)或含0x开头的十六进制数字。前面有0则忽略0,然后将其转换为对应的数值。 |
| 空字符串(不包含任何字符):0 | |
| 含除上格式以为:NaN | |
| 对象 | 调用对象的valueOf()方法,然后前面的规则转换返回值 |
案列如下

2、parseInt(string, [radix]):字符串转为整数
parseInt(string, radix)可以转换八进制数值, radix(可选,默认10)为数字的基数(2~36),比如说,大多数情况下,我们要解析都是十进制数,所以radix的值一般为10。在转换八进制、十六进制时radix可以不写,按照如上基本概念缩写转换。
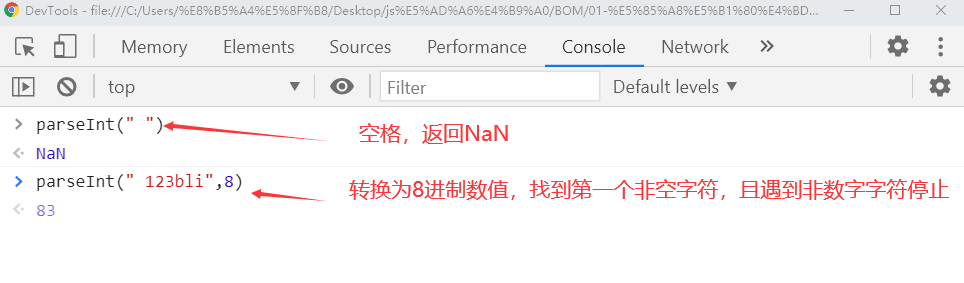
转换规则:
- 第一步:它会忽略字符串前面的空格,直到找到第一个非空格字符。
- 第二步:如果第一个字符不是字符或正负号,则返回NaN.是数字则会继续解析,直到遇到一个非数字字符。
案列如下

3、parseFloat(string):字符串转为浮点数,只可转换十进制浮点数
转换规则:
- 第一步:它会忽略字符串前面的空格,直到找到第一个非空格字符。
- 第二步:如果第一个字符不是字符或正负号,则返回NaN.是数字则会继续解析,直到遇到一个非数字字符。
注意点:只可解析十进制数,“0x123”会被解析成0
案列如下

最后
以上就是苗条唇彩最近收集整理的关于js变量-基本类型01-number类型整理:基本概念、浮点数值、NaN与 isNaN()、数值转换(Number()、parseInt()、parseFloat())详解一、基本概念二、浮点数值三、NaN(not a number)与 isNaN()四、数值转换:Number(string)、parseInt(string,radix)、parseFloat(string)的全部内容,更多相关js变量-基本类型01-number类型整理:基本概念、浮点数值、NaN与内容请搜索靠谱客的其他文章。








发表评论 取消回复