ECMAScript 6的概念与块级作用域
目录
- ECMAScript 6的概念与块级作用域
- 一、ES6的概念以及运行环境
- 1、与JavaScript的关系
- 2、与ES2015的关系
- 3、ECMA的发展史
- 4、开发语言跟JavaScript脚本语言(所有脚本语言)区别
- 5、Bable是什么
- 二、块级作用域
- 1、ES5版本
- 2、ES6版本
- 3、let与var的区别
- 4、let不允许声明提前
- 5、暂时性死区
- 6、let不允许重复声明
- 7、与函数的关系
- 8、与函数参数的关系
- 9、为什么需要块级作用域?
- 10、循环语句与数组
- 使用`var`:
- 使用`let`:
- 三、块级作用域的函数声明
一、ES6的概念以及运行环境
1、与JavaScript的关系
1996年11月,、JavaScript 的创造者Netscape公司,决定将、JavaScript提交给标准化组织
ECMA,希望这种语言能够成为国际标准。次年,ECMIA发布262号标准文件( ECMA- 262 )的
第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准之所以不叫、JavaScript有两个原因,一 是 JavaScript被Netscape公司注册为商标,二是
想体现该标准的制定者是ECMA不是Netscape。
因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有、 Jscript和ActionScript )
2、与ES2015的关系
2011年,ECMAScript 5.1版发布后,就开始制定6.0版本。ECMAScript 6就是指该标准的下一
个版本。
标准的制定者想让标准的升级成为常规流程:标准的版本升级成为了一个不断滚动的流程, 每个月都
会有变动。标准委员会最终决定,标准在每年的6月份正式发布一次,作为当年的正式版本。
ECMAScript 6的第一个版本, 就这样在2015年6月发布了,正式名称就是《ECMAScript
2015标准》(简称ES2015)。根据计划,2017年6月发布ES2017标准。
因此,ES6既是一个历史名词,也是一个泛指,含义是5.1版以后的JavaScript的下一代标准,涵盖了ES2015、ES2016、ES2017等等,而ES2015则是正式名称,特指该年发布的正式版本的语言标准。
3、ECMA的发展史
ES6从开始制定到最后发布,整整用了15年
- ECMAScript 1.0是1997年发布的。
- ECMAScript 2.0发布于1998年6月。
- ECMAScript 3.0则发布于1999年12月。
- 2000年ECMAScript 4.0开始酝酿(没有通过),但大部分内容被ES6继承。
- 2009年12月ECMAScript 5.0版正式发布。
- 2011年6月ECMAscript 5.1版发布,并且成为ISO国际标准。
- 2015年6月,ECMAScript 6正式通过,成为国际标准。
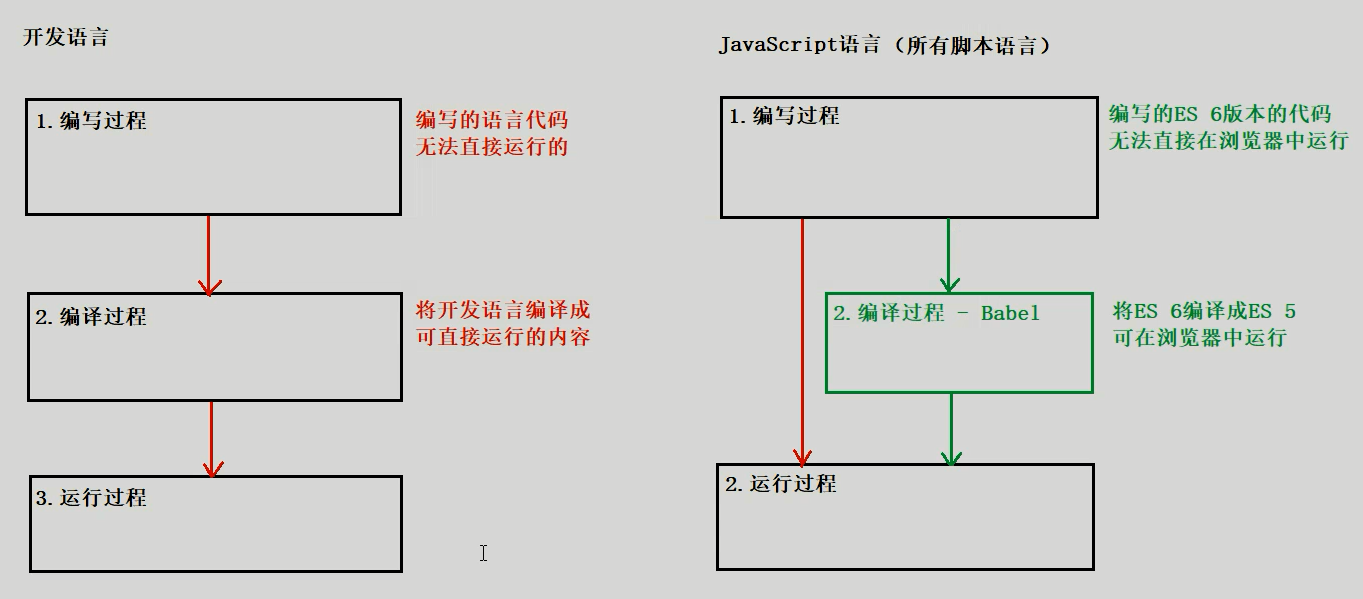
4、开发语言跟JavaScript脚本语言(所有脚本语言)区别

5、Bable是什么
将ES6 转换为ES5
Babel是一个工具链,主要用于在旧的浏览器或环境中将ECMAScript 2015+代码转换为向后兼容版本的 JavaScript代码。以下是Babel可以为你做的主要事情:
- 转换语法
- Polyfill 实现目标环境中缺少的功能
- 源代码转换
安装Bable
//局部安装
cnpm i --save-dev @babel/core @babel/cli @babel/preset-env
cnpm i --save @babel/polyfill
//全局安装
cnpm i -g @babel/core @babel/cli @babel/preset-env
cnpm i -g @babel/polyfill
package.json
{
"presets":[
"latest"
],
"plugins": [],
"devDependencies": {
"babel-cli": "^6.0.0",
"babel-preset-latest": "^6.24.1"
},
"scripts": {
"build": "babel src -d lib"
}
}
babel-cli转码
根据package.json配置文件在工程的根目录下创建src和lib 两个目录:
-
src目录:用于放置ECMAScript 6的代码文件。
转换之前的
-
lib目录:用于放置通过Babel转码后的代码文件。
转换之后的代码
在src目录下编写ECMAScript 6的代码文件后,在命令行提示符中通过如下指令进行转码:
npm run build
二、块级作用域
块级作用域只能使用let关键字,let关键字不仅可以声明块级作用域,还可以用在全局作用域和函数作用域
1、ES5版本
var v = 100
function fn() {
var w = 10
console.log(v); //100
console.log(w);//10
}
fn()
console.log(v);//100
console.log(w);//报错
没有块级作用域
if(true){
var v = 100
}
console.log(v) //100
2、ES6版本
if(true){
let v = 100
}
console.log(v) //报错
定义变量使用let,该变量只能在当前块级作用域访问
3、let与var的区别
-
let:提供了块级作用域
也可以在全局作用域和函数作用域中定义变量
-
var:提供了全局作用域跟函数作用域
4、let不允许声明提前
使用var关键字定义变量 : 存在声明提前的现象
console.log(m);//undefined
var m = 100
// 等价于
var m
console.log(m);//undefined
m = 100//初始化变量
使用let 关键字定义变量时: 不存在声明提前
console.log(v);//报错
let v = 10
5、暂时性死区
ECMAScript 6标准明确规定,如果在一个代码块中使用let或const声明变量或常量时,当前代码块中对这些声明的变量或常量形成了一个封闭的作用域。
在这个代码块中,在使用let或const声明之前,该变量或常量都是不可用的。这种情况,在语法上被称为“暂时性死区”( Temporal Dead Zone, 简称为TDZ)。
let 约等于 暂时性死区
6、let不允许重复声明
// var a = 10
// console.log(a); //10
// var a = 100
// console.log(a); //100
let a = 10
console.log(a);
let a = 100 //报错
console.log(a);
7、与函数的关系
使用var关键字:
var v = 100
function fn() {
console.log(v);//undefined 因为在这个作用域中,到这行代码v还没有赋值,相当于 在这上面var v;没有赋值,所以是undefined
var v = 1000
console.log(v);//1000
}
fn()
使用let关键字后:
// 使用lt声明将当前环境封闭
let v = 100
function fn() {
// 函数作用域封闭 - 全局作用域的变量跟当前函数作用域的变量无关
console.log(v);//报错
let v = 1000
console.log(v);
}
fn()
看一个例子:
let v = 100
console.log(v);//100
(function () {
console.log(v);//100
})();
if (true) {
// 块级作用域
console.log(v);//100
}
let v = 100
console.log(v);//100
(function () {
let v;
console.log(v);//undefined
})();
if (true) {
// 块级作用域
console.log(v);//100
}
8、与函数参数的关系
使用var关键字:
function fn(a) {
var a = 1000
console.log(a); //100
}
fn(100)
function fn(a) {
var a
console.log(a); //100
a = 1000
}
fn(100)
使用let关键字:
// 在ES6中函数的参数相当于使用let关键字定义的局部变量
function fn(a) {
let a =100 //重复声明
console.log(a);
}
fn(100)
在ES6中函数的参数相当于使用let关键字定义的局部变量
9、为什么需要块级作用域?
使用var:
// i是全局变量
for (var i = 0; i < 10; i++){
console.log(i);// 0~9
}
console.log(i);//10
使用let:
// i是局部变量 块级作用域
for (let i = 0; i < 10; i++){
console.log(i);// 0~9
}
console.log(i);//报错 i is not defined
10、循环语句与数组
使用var:
var arr = []
for (var i = 0; i < 10; i++){
arr[i] = i
}
console.log(arr);//[0~9]
console.log(arr[i]);//undefined
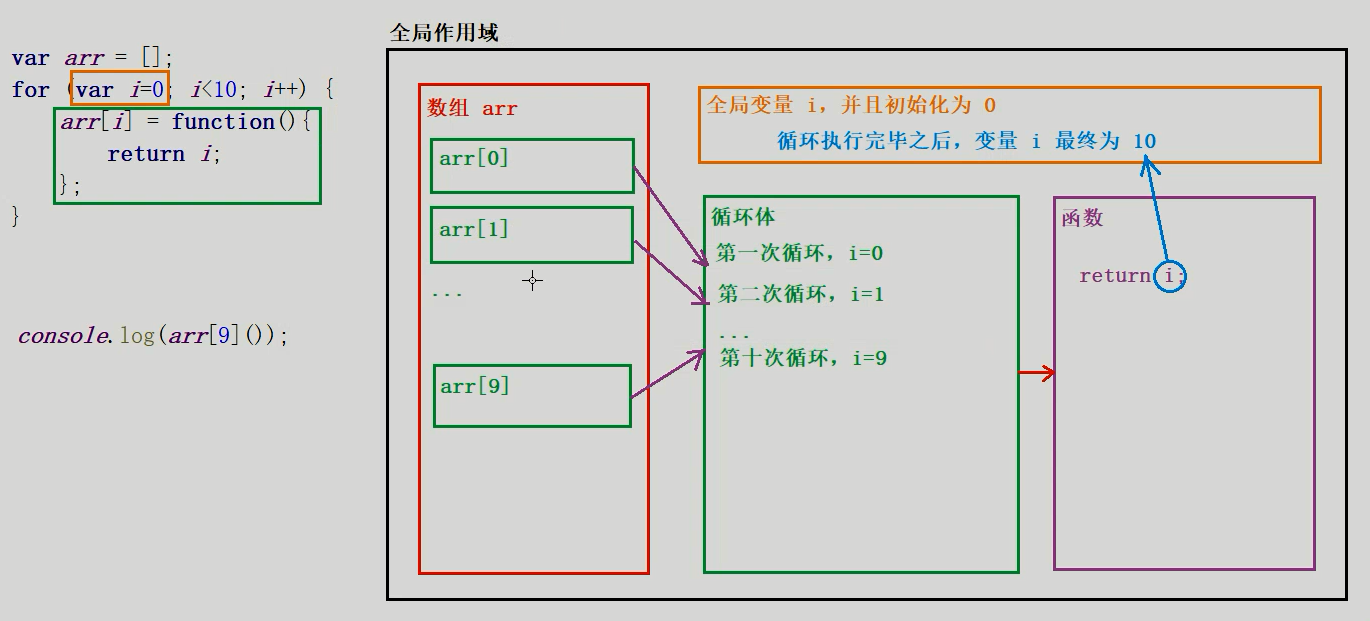
经典面试题
var arr = []
for (var i = 0; i < 10; i++){
arr[i] = function () {
return i
}
}
console.log(arr);
/*
[
[Function], [Function],
[Function], [Function],
[Function], [Function],
[Function], [Function],
[Function], [Function]
]
*/
console.log(arr[2]());//不管是几 结果都是10
分析图:

使用let:
var arr = []
for (var i = 0; i < 10; i++){
arr[i] = function () {
return i
}
}
console.log(arr);
/*
[
[Function], [Function],
[Function], [Function],
[Function], [Function],
[Function], [Function],
[Function], [Function]
]
*/
console.log(arr[2]());//2
三、块级作用域的函数声明
使用var:
if (true) {
//块级作用域
// function fn() {
// console.log('this is function');
// }
// 等价于
var fn = function () {
console.log('this is function');
}
}
fn() //this is function
使用let:
if (true) {
//块级作用域
let fn = function () {
console.log('this is function');
}
}
fn() //报错
最后
以上就是痴情鸵鸟最近收集整理的关于【深入理解ECMAScript 6】 块级作用域(详细~)ECMAScript 6的概念与块级作用域的全部内容,更多相关【深入理解ECMAScript内容请搜索靠谱客的其他文章。








发表评论 取消回复