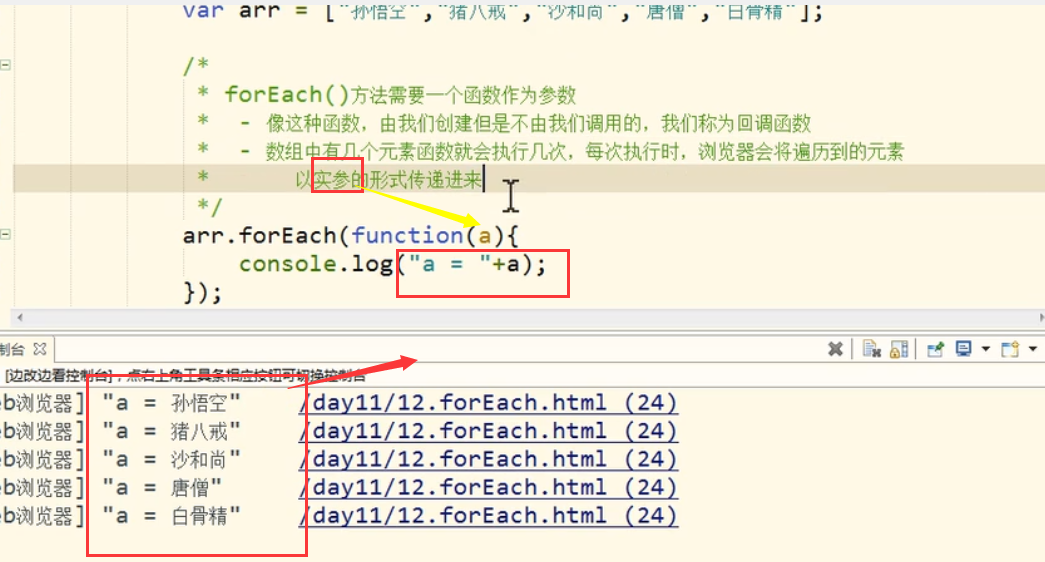
1 arr.forEach()循环
说明:
- 该方法需要一个函数作为参数(这个函数由我们创建而不由我们调用—回调函数)
- 数组arr中有几个元素,调用forEach()方法时,就会被执行几次。每次执行时,浏览器就会将遍历得到的元素以形参的形式传递尽量,我们可以定义形参,来读取这些内容

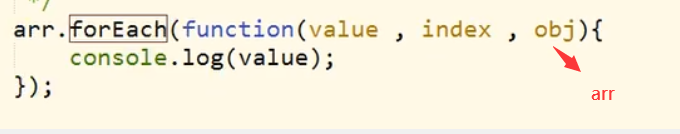
3.浏览器会在回调函数中传三个参数: - 第一个参数:就是数组arr中的元素(即被遍历数组的每个元素)
- 第二个参数:每个元素所对应的索引
- 第三个参数:就是正在被遍历的数组本身(arr)

2 arr.slice()–提取数组中的指定元素
说明:
1.该方法可以用来提取数组指定元素
2.该方法不会改变数组,而是将截取到的元素封装在一个新的数组中返回,因此想要获取截取的,比如a=[4,5,8,9],arr.slice(0,2),console.log(arr)的结果仍然是4,5,8,9];若使用var result=arr.slice(0,2),那么console.log(result)便可以得到:4,5
3.参数:
- 第一个参数:截取开始的位置的索引
- 第二个参数:截取结束的位置的索引(0,2)–0,1,不包括2
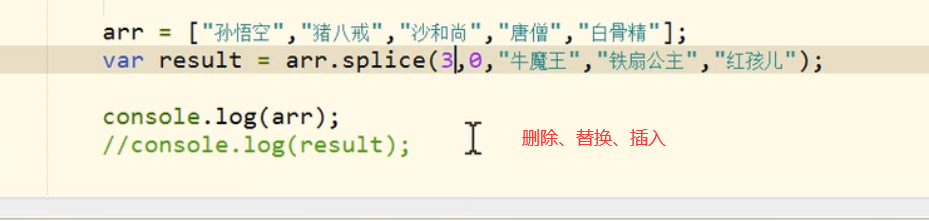
3 arr.splice()
说明:
1.使用splice可以删除数组中指定的元素
2.可以使用新的元素替换数组中指定的元素
3.可以给数组指定位置添加新的元素
4.使用splice会影响原数组,比如你删除指定索引号的数组元素时,会将指5.定元素从原数组中删除,并将被删除的元素作为返回值返回
5.参数:
- 第一个参数:表示开始位置的索引
- 第二个参数:表示删除的数量
- 第三个参数及以后的参数:可以传递一些新的元素,这些元素将会自动插入到开始索引前边
ps:第三个参数可不传)

4arr.concat()
说明:
- concat()连接数组
- 该方法不会对原数组产生影响
- 参数可以为数组,可以为字符串,最终以新数组返回
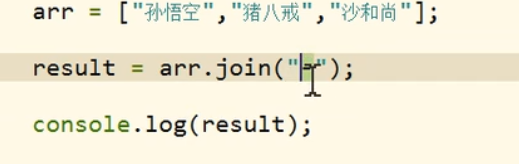
5.arr.join()
说明:
1.该方法可以将数组转换为字符串
2.在join()中可以指定一个字符串作为参数,这个字符串将会称为数组中元素的连接符
3.该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回

6.arr.sort()
说明:
1.由于排序其默认是以二进制编码进行排序的,因此不是我们想到的结果,我们可以自定义排序规则
2.即是在sort中添加一个回调函数作为参数,来指定排序规则
-
回调函数中需要定义两个形参。比如function(a,b)
-
浏览器将会分别使用数组中的元素作为实参去调用回调函数
-
浏览器会根据回调函数的返回值来决定元素的顺序
1)如果反会大于0的值,则元素会交换位置
2)返回值小于0,则元素位置不变
3)返回值为0,则默认两个元素相等,也不交换位置 -
使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前面
1)如果需要升序排序,使用a-b
2)如果需要降序排序,使用b-a
arr=[1,8,9,5,6,4]
arr.sort(function(a.b){
if(a-b>0){
return 1;/*升序*/
}if(a-b<0){
return -1;
}else{
return 0;
}
})
优化代码:
arr.sort((a,b)=>return a-b;)
7.call() 与 apply() 方法
说明:
1.这两个方法都是函数对象的方法,需要通过函数对象来调用
function fun(){
alert("xxxx");
}
fun() /*------调用的是函数的返回值,此时对象为window*/
fun /*----函数对象*/
/*因此函数对象调用方式为
fun.call()或者fun.apply()
2.当对函数调用call()和apply()都会调用函数执行,入上代码中,fun.apply()和fun.call()都会弹出alert(“xxxx”)
3.在调用用call()和apply()可以将指定对象,作为call和apply方法的第一个参数
1 ) 第一个参数:指定对象(将作为函数执行时的this—此处举例的函数为fun)
2 ) 第二个以及以后的其他参数:可以作为实参传给fun
- 此时这个指定的对象将作为函数执行的this(这个对象可以任意)
obj1={
name="obj1"
sayname=function(){
return this,name;
}
}
obj2={
name="obj2"
}
obj1.sayname.apply(obj2)
分析:对于以上代码,obj1的函数对象sayname调用了apply方法时,将obj2指定为该函数的this对象,因此返回的时this.name即是obj2.name—obj2
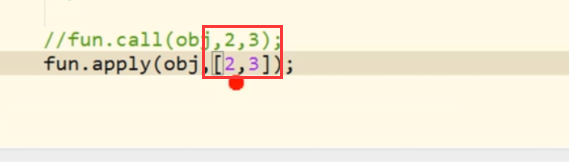
使用call()和apply()的区别:
1)call()方法可以将实参在对象后依次传递
2)apply()方法需要将实参封装到一个数组中统一传递

这里再补充一些this指向情况:
- 以函数形式调用时:this永远指向window
- 以方法的形式调用时,this是嗲用方法的对象
- 以构造函数的形式嗲用是,this是新创建的哪个对象
- 使用call和apply调用时,this时其参数中指定的对象
8 封装实参的对象 arguments
1)arguments是一个类数组数组对象(arguments instanceof Array)返回flase,它可以通过索引来操作数组,也可以获取长度
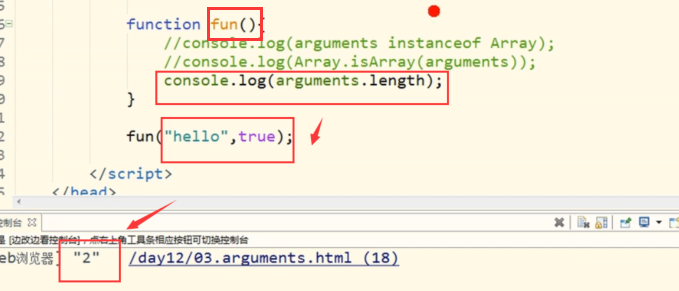
2)在调用函数时,我们所传递的实参都会在arguments中保存(即使在函数中我们没有定义形参,但是仍然传递了实参)
3)arguments.length可以用来获取实参的长度

4)即使在函数中我们没有定义形参,但是仍然传递了实参,此时我们仍然可以使用arguments来使用所传递的实参
- arguments[0]表示第一个实参
- arguments[n]表示第n个实参
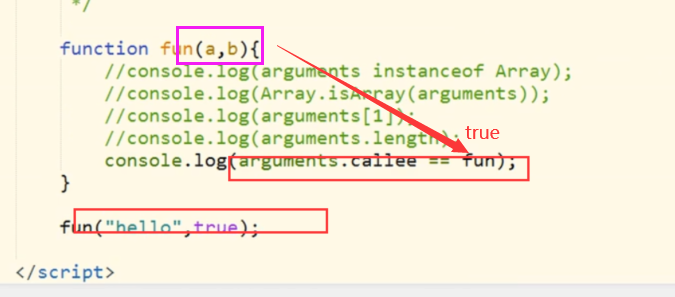
5.arguments有一个函数对象—callee,该对象指向当前函数的对象

最后
以上就是勤劳超短裙最近收集整理的关于JavaScript中数组的常用方法以及函数对象的方法call()与apply()的全部内容,更多相关JavaScript中数组内容请搜索靠谱客的其他文章。


![[register]-ARMV8-aarch64-通用寄存器介绍](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)





发表评论 取消回复