文章目录
- 前言
- ONE一句
- 用法
- 响应
- 前端调用
- 特点
- 官网
- 一言网
- 用法
- 响应
- 前端调用
- 特点
- 官网

前言
由于本人需要,需要一个开放的接口返回一句精美句子,后来我在网上还真找到了两个很方便的开放 api 接口
ONE一句
用法
https://api.xygeng.cn/one请求形式如下:
https
GET
api.xygeng.cn
/one
响应
接口响应如下:
{
"code": 200,
"data": {
"id": "807",
"tag": "漫画",//主题
"origin": "《萤火之森》",//来自
"content": "其实美丽的故事都是没有结局的,只因为它没有结局所以才会美丽。",//内容
"datetime": "1548230343"
}
}
前端调用
<script type="text/javascript" src="https://api.xygeng.cn/one/get/"></script>
特点
特点就是短时间内请求的话,句子会重复,但是隔着一段时间句子就会改变,可以做每日一句的接口数据
官网
https://api.xygeng.cn/One/index.html#/?id=main
github:https://github.com/xygengcn/OpenApi
一言网
用法
https://v1.hitokoto.cn/用法如下:
https
GET
v1.hitokoto.cn
/
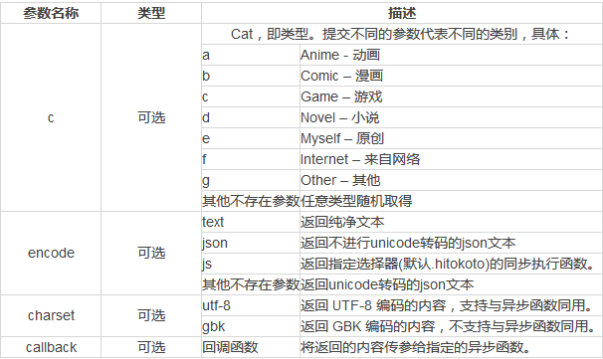
传参方面,如下如介绍:

响应
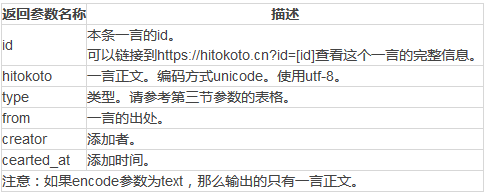
响应默认为 json 格式,如下图介绍:

前端调用
前端使用示例:
<p id="hitokoto">:D 获取中...</p>
<!-- 以下写法,选取一种即可 -->
<!-- 现代写法,推荐 -->
<!-- 兼容低版本浏览器 (包括 IE),可移除 -->
<script src="https://cdn.bootcss.com/bluebird/3.5.1/bluebird.core.min.js"></script>
<script src="https://cdn.bootcss.com/fetch/2.0.3/fetch.min.js"></script>
<!--End-->
<script>
fetch('https://v1.hitokoto.cn')
.then(function (res){
return res.json();
})
.then(function (data) {
var hitokoto = document.getElementById('hitokoto');
hitokoto.innerText = data.hitokoto;
})
.catch(function (err) {
console.error(err);
})
</script>
<!-- 老式写法,兼容性最忧 -->
<script>
var xhr = new XMLHttpRequest();
xhr.open('get', 'https://v1.hitokoto.cn');
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
var data = JSON.parse(xhr.responseText);
var hitokoto = document.getElementById('hitokoto');
hitokoto.innerText = data.hitokoto;
}
}
xhr.send();
</script>
<!-- 新 API 方法, 十分简洁 -->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
特点
目前发现比上一个要优秀,短时间内请求,返回响应的句子也不同,并且可以设置要返回的响应句子的范围
官网
https://v1.hitokoto.cn/
github:https://github.com/a632079/teng-koa/blob/master/netease.md
最后
以上就是高兴丝袜最近收集整理的关于那些返回一句精美句子的开放api接口前言ONE一句一言网的全部内容,更多相关那些返回一句精美句子内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复