弹性布局中,如何实现响应式页面图片等比缩放注意的问题
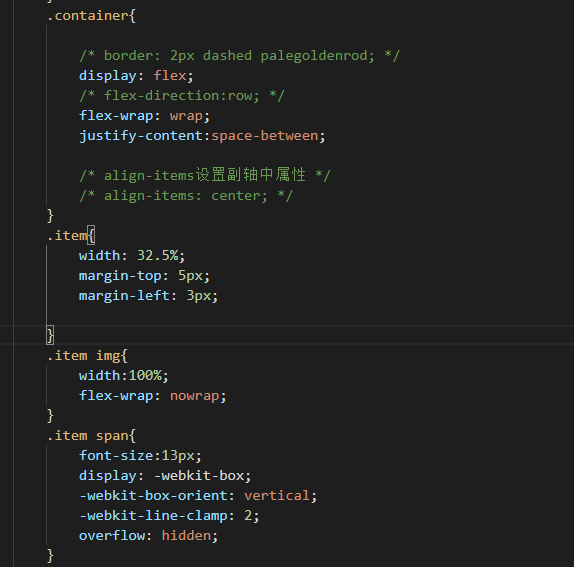
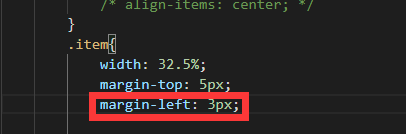
CSS代码:

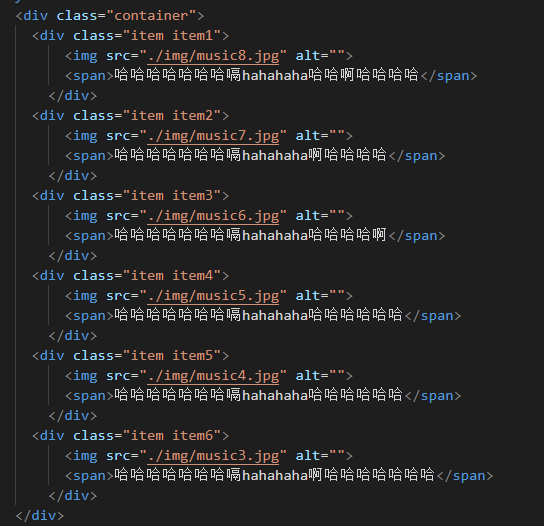
body代码:

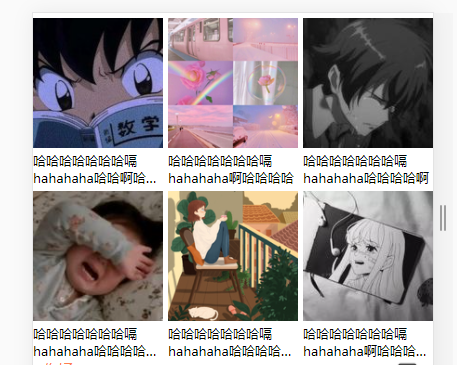
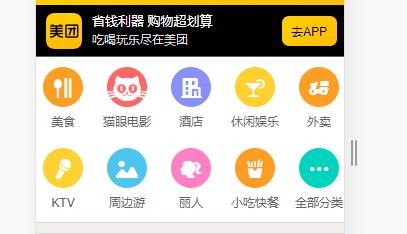
运行结果:
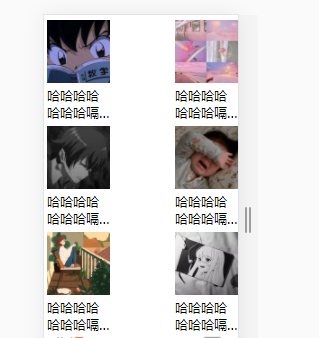
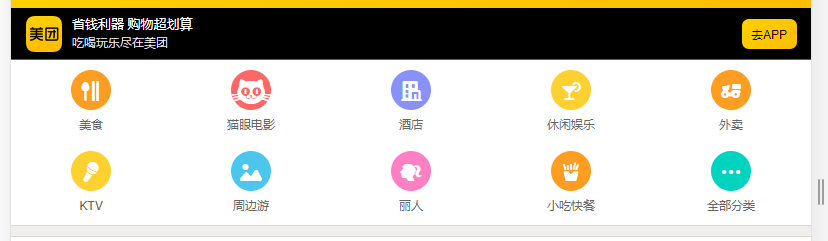
当缩小响应式页面后的结果:
造成的原因:
三张图片的宽度百分比是32.5%,左右外边距会造成有多余的间隔,不能使图片等比缩放,所以在缩放响应式页面时,图片会换行
解决方法:
1、去掉margin值
2、可以调整图片的宽度百分比,
3、给图片具体宽高(缩放可视化窗口时,图片大小不变),让图片相对于外层元素定位
(可以用来写类似美团图标

)
缩放时:

不喜勿喷!!!
最后
以上就是个性小蚂蚁最近收集整理的关于弹性布局 图片等比缩放问题的全部内容,更多相关弹性布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复