常规功能和模块自定义系统 (cfcmms)—020自定义grid方案(4改成任意层表头)
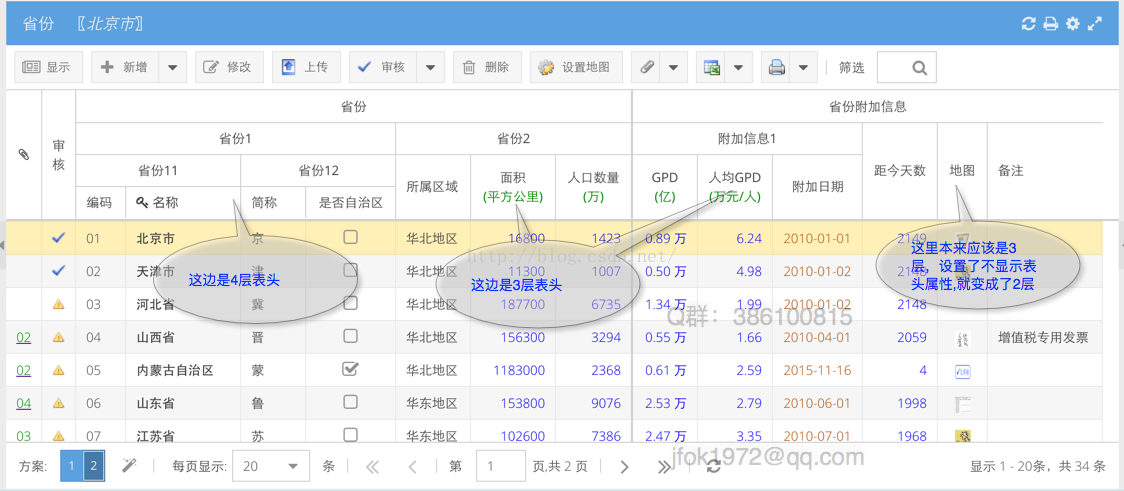
在现在的系统中grid表头是可以分组的,但是只能分一层,现在我想把它改成可以分成多层的。比如象这样的表头:

如何在不改动配置信息的情况下来完成这个改动呢。多层表头如果每一个表头都保存成一条记录的话,那么就必须是树状结构。树状结构在我这系统里有二种,一种是pid-id类型的,还有一种是根据编码级数来管理的。用pid-id的这种改动比较大,那就使用分级的来操作。在“模块字段分组”中有一个顺序号,原来只是放分组顺序的,把这个字段复用一下,可以来完成我们的功能。例如原来的顺序号为10,20,现在改一下规则,把1010,1020的顺序号作为10顺序号的下级层。这样就很方便的解决了分层数据的定义。当然这样最多可能只有4层表头,因为第4层是8位数了,10位数就可能超过了整数所能保存的最大数了。
设计好以上内容,就可以来进行修改了,后台传过来的数据结构仍然不变,我们需要在生成grid 方案的时候,把分组的层级信息重新按照顺序号整理一下即可。这里需要一个递归的函数来操作。递归是我这个系统用得很多的方法,用得好程序会变得非常简单。经过3个小时的工作,终于把这段程序调试好。
/**
* 根据module的定义和schemeOrderId返回此列表方案的多层表头定义
*/
getColumnsWithMult : function(module, schemeOrderId) {
var scheme = module.getGridScheme(schemeOrderId); // 当前选中的gridScheme
// tf_orderid是二位数的,是最顶层,4位数的是第二层
for (var i = scheme.tf_schemeGroups.length - 1; i >= 0; i--) {
var sg = scheme.tf_schemeGroups[i];
if (('' + sg.tf_gridGroupOrder).length > 2) {
// 不是二位数,那么就不是顶层,将非顶层放在一块,看看能不能找到他的直接父层。
// 如果找到了,就把自己加在父层的 columns 里面
var subOrder = '' + sg.tf_gridGroupOrder;
for (var j = i - 1; j >= 0; j--) {
var parent = scheme.tf_schemeGroups[j];
var parentOrder = '' + parent.tf_gridGroupOrder;
if (parentOrder.length == subOrder.length - 2
&& subOrder.substring(0, parentOrder.length) == parentOrder) {
// 如果是直接的父级
if (!parent.columns)
parent.columns = [];
parent.columns.unshift(scheme.tf_schemeGroups.pop());
break;
}
}
}
}
var columns = this.getLockedLeftColumns(module);
// 递归生成grid 的 columns
return columns.concat(this.addGroupAndField(module,
scheme.tf_schemeGroups));
},
/**
* 生成指定数组定义的列表组和列表,这是一个递归调用的函数。
*/
getGroupAndField : function(module, groups) {
var result = [];
for ( var i in groups) {
var sg = groups[i];
// 是否需要分组
var isgroup = sg.tf_isShowHeaderSpans;
var group = {
gridGroupId : sg.tf_gridGroupId,
text : sg.tf_gridGroupName,
locked : sg.tf_isLocked,
columns : []
};
// 加入分组下的字段
for ( var j in sg.tf_groupFields) {
var gf = sg.tf_groupFields[j];
var field = this.createColumn(module, sg, gf);
if (field)
if (isgroup) {
this.canReduceTitle(group, field);
group.columns.push(field);
} else
result.push(field);
}
if (isgroup) {
result.push(group);
}
// 本分组下如果还有下层分组,则递归调用本函数
if (sg.columns) {
var subColumns = this.getGroupAndField(module, sg.columns);
for ( var k in subColumns)
if (isgroup)
group.columns.push(subColumns[k])
else
result.push(subColumns[k])
}
}
return result;
},
/**
* 建立一个列
*/
createColumn : function(module, group, groupfield) {
var fd = module.getFieldDefine(groupfield.tf_fieldId);
var field;
if (fd) {
if (fd.tf_isHidden)
return null;
field = this.getColumn(groupfield, fd, module);
} else { // 如果不是本模块的基本字段,那么在附加字段中找(可能是父模块,祖父模块的字段,或者子模块的聚合字段)
var fd = module.getAdditionFieldDefine(groupfield.tf_fieldId);
field = this.getColumn(groupfield, fd, module);
if (field.dataIndex.search('C_') == 0) {
field.moduleName = field.dataIndex.slice(2);
field.renderer = this.childCountFieldRenderer;
}
}
field.locked = group.tf_isLocked || groupfield.tf_isLocked;
// 如果列显示字段有附加的属性,如renderer 可以放在这里加入进去
if (groupfield.tf_otherSetting) {
try {
eval('Ext.apply(field,{' + groupfield.tf_otherSetting + '})');
} catch (err) {
console.log(groupfield.tf_otherSetting + '解析出错。');
}
}
return field;
},
getLockedLeftColumns : function(module) {
var columns = [];
// 是否有附件,有附件则加入附件按钮
if (module.tf_hasAttachment
&& module.tf_userRole.tf_attachmentBrowse)
columns.push({
locked : true,
xtype : 'attachmentnumbercolumn'
});
// 是否模块具有审核功能
if (module.tf_hasAuditing) {
columns.push({
locked : true,
xtype : 'auditingactioncolumn'
});
}
// 是否模块具有审批功能
if (module.tf_hasApprove) {
columns.push({
locked : true,
xtype : 'approveactioncolumn'
});
}
// 是否模块具有支付功能
if (module.tf_hasPayment) {
columns.push({
locked : true,
xtype : 'payoutactioncolumn'
});
}
// 如果是附件模块,加一个可以预览的列
if (module.tf_moduleName == '_Attachment') {
columns
.push({
dataIndex : 'tf_attachmentId',
text : '预览',
align : 'center',
menuDisabled : true,
sortable : true,
width : 56,
resizable : false,
renderer : function(val, rd, model) {
if (model.get('tf_filename'))
return '<img height="16" width="16" src="attachment/preview.do?id='
+ model.get('tf_attachmentId') + '" />';
else
return '<img height="16" width="16" src="" />';
}
});
}
// 如果模块有记录icon,则加入记录字段icon列
if (module.tf_hasRecordIcon) {
columns.push({
xtype : 'recordiconcolumn'
})
}
return columns;
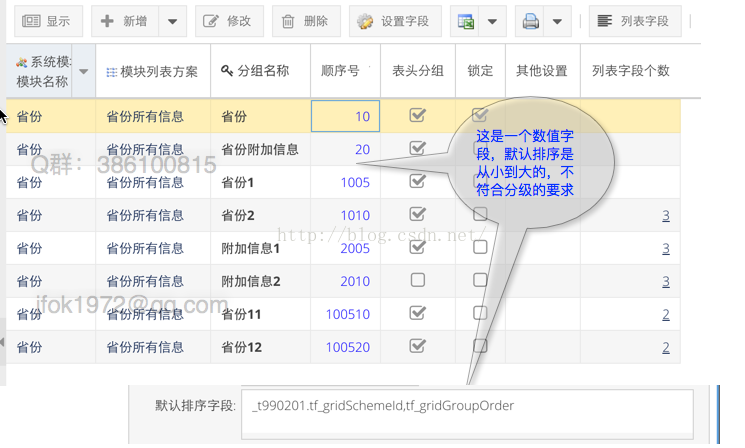
}为了达到最上面的那个图的效果,我们需要在模块字段分组定义中做如下的定义。

定义好了多层表头以后,发现排序不对。默认排序是根据列表方案+分组序号,而分组序号又是整型的。因此需要改一下分组序号的排序表达式。将分组序号表达式改为:
_t990201.tf_gridSchemeId,cast(tf_gridGroupOrder as char(12)) 后,默认的排序字段将改为按字符串排。这样将会是我们想要的结果了。

对比上面的设置,就能看到是如何生成最上面一张图的grid 的分组。(导出Excel中的还是单层的,那个要加到多层的,需要到java里去解析多层表头的生成并写到单元格中)
这套系统还在不断的完善和新增功能之中。上面的这个过程基本上就是我新增功能的步骤了,想到一个主意或功能后,先把它变得可配置化,然后前后台协同操作来完成功能。做好一个功能以后,其他的模块要用的话,只要配置一下就可以重复使用了。
最后
以上就是坦率魔镜最近收集整理的关于常规功能和模块自定义系统 (cfcmms)—020自定义grid方案(4改成任意层表头)的全部内容,更多相关常规功能和模块自定义系统内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复