文章目录
- 前言
- 一、工具
- 二、安装Node.js
- 1.下载
- 2.测试
- 解决方法
- ①找到自己 node.js 的安装目录,用 Notepad++ 打开 npm.cmd 文件
- ②将第12行的 **prefix -g** 替换为 **prefix --location=global**
- 3.修改全局模块路径和缓存路径(可选)
- ①为什么要修改路径?
- ②步骤
- (1)在除了C盘以外的其他盘符,新建 node_cache (缓存) 和 node_global (全局模块) 两个文件夹
- (2)在 node_global 文件夹下要建一个 node_modules 文件夹 (配置环境变量时要用)
- 4.配置环境变量
- 三、Gitee
- 1.刚创建的仓库默认是私有的,可在创建完成后进行更改
- -更改为开源
- 2.若出现内容过于简单,请完善等字样
- - 在仓库里完善 README.md 文件里的内容(随便写点),再或者创建新的文件,例如 a.txt ,在里边随便写点内容,然后提交审核
- - 若显示更新成功,并不代表现在已经是开源的了,需要等已提交审核的提示消失,才算真正意义上的开源
- 注:若还未通过审核,后边 PicGo 上传图片没问题,但是从 Gitee 加载图片就会加载不下来
- 2.设置私人令牌
- - 生成的密钥保管好,后面设置PicGo会用到
- 四、PicGo
- 1.安装
- 安装Gitee插件
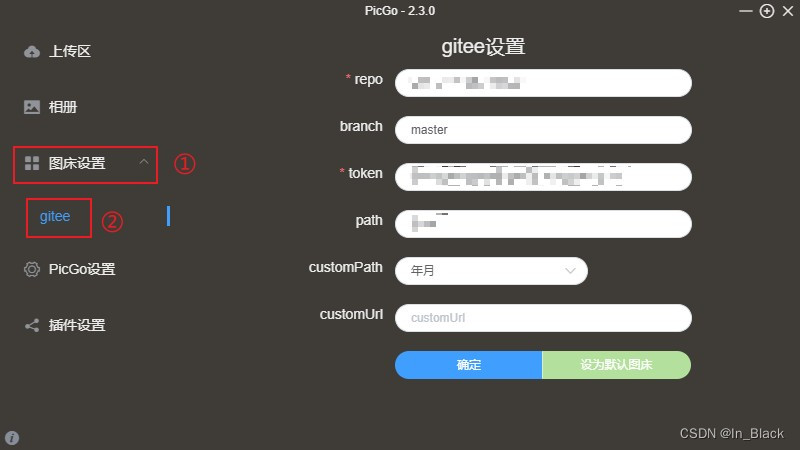
- 2.gitee设置
- repo:打开你刚才创建的仓库,复制仓库名,只复制 gitee.com/ 后面的部分
- branch:分支,写master即可
- token:私人令牌生成的密钥
- path:图片上传到 Gitee 存储的位置,可以写 / 代表在根目录存储,也可以在仓库创建文件夹,这里写文件夹的名字
- 五、Typora
- 1.配置
- - 上传服务:选择PicGo (app)
- - PicGo路径:刚才安装的PicGo的位置
- - 验证图片上传选型:测试是否连接上 Gitee 了
- 2.可能出现的错误
- - 上传失败:看看 PicGo 的 gitee 设置中的 repo 填的是否是 https://gitee.com/ 后面的部分,不要全复制
- - 加载 Gitee 仓库里的图片失败:看看提交申请开源的仓库是否已经审核通过,仓库必须是开源的才行
- 总结
前言
Typora文件里的图片加载的是本地的图片,若将本地图片删除,就无法加载,搭建图床后,图片会上传到Gitee仓库里,本地图片删除后,可以加载Gitee仓库里的图片。在安装的过程中遇到了各种麻烦,查询了各种教程,总结了一下。
一、工具
- Typora
- PicGo
- Node.js (PicGo要用)
- Gitee
二、安装Node.js
1.下载
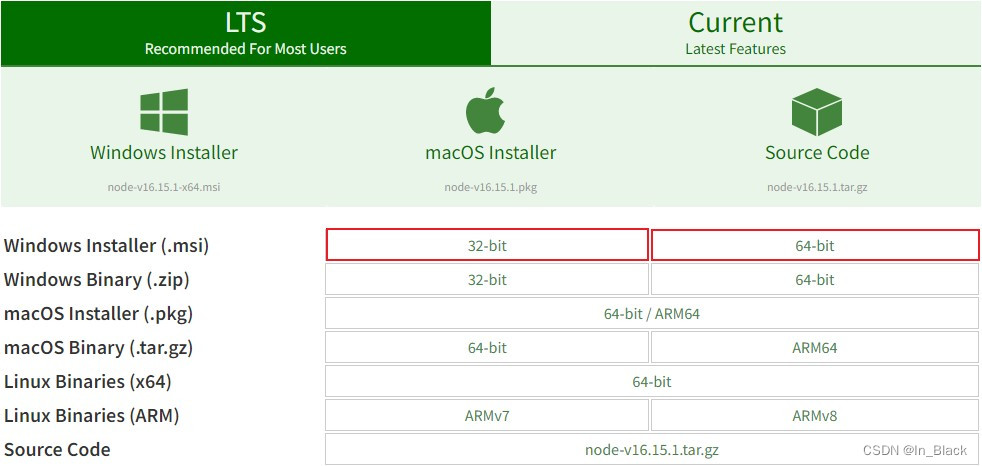
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
Node.js 历史版本下载地址:https://nodejs.org/dist/
Windows安装包(.msi)
一路 next 安装即可

2.测试
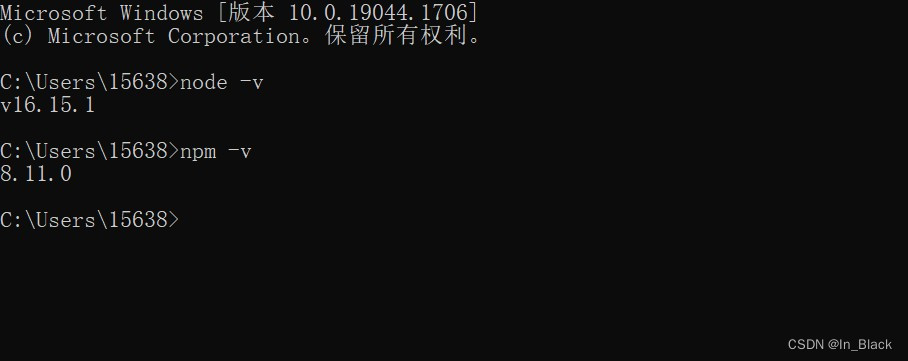
Windows键 + R键,输入cmd打开Dos命令窗口
输入 node -v 和 npm -v 查看是否安装成功

若出现 npm WARN config global --global, --local are deprecated. Use --location=global instead. 错误
解决方法
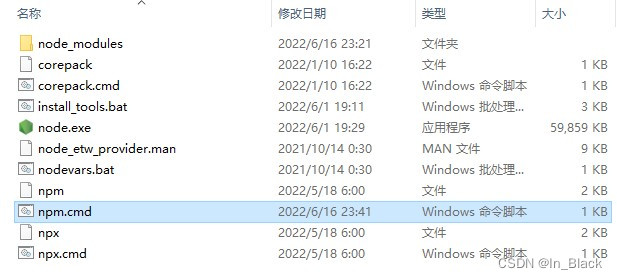
①找到自己 node.js 的安装目录,用 Notepad++ 打开 npm.cmd 文件
( node_modules 模块文件夹,用于存放通过包管理工具下载安装的包)

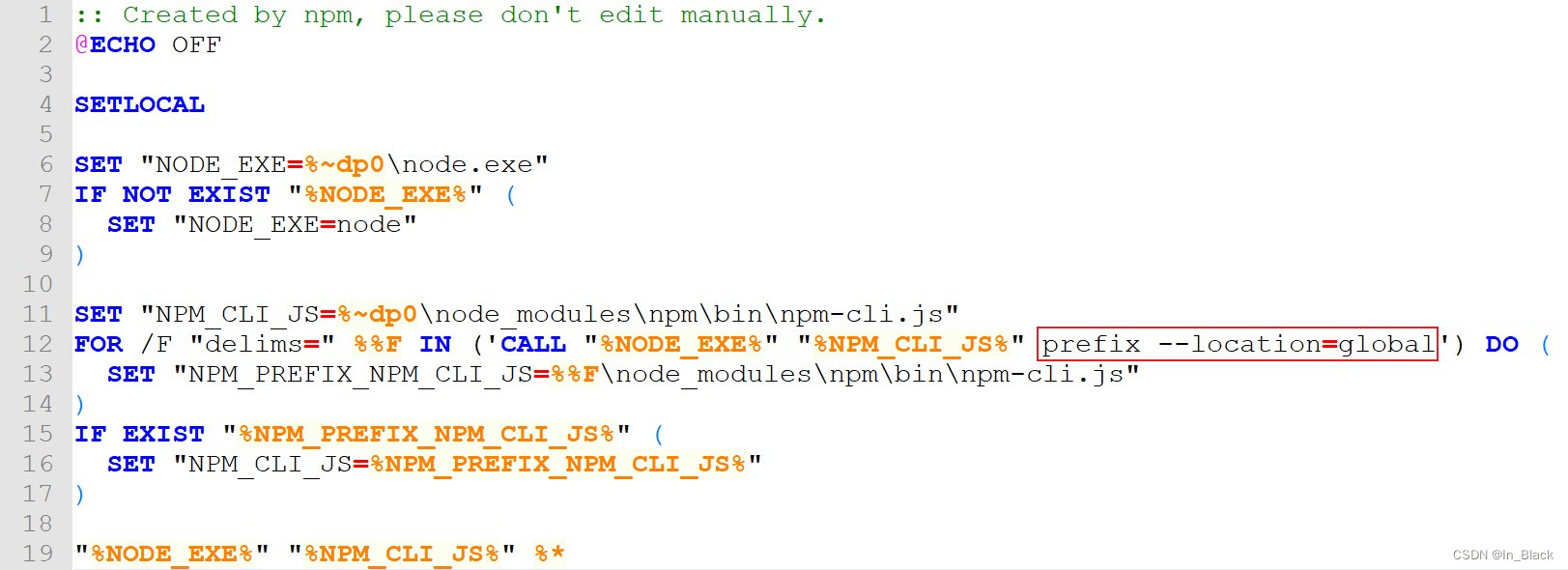
②将第12行的 prefix -g 替换为 prefix --location=global

3.修改全局模块路径和缓存路径(可选)
①为什么要修改路径?
在执行 npm install webpack -g 等命令全局安装的时候,默认会将模块安装在 C:Users用户名AppDataRoaming 路径下的 npm 和 npm_cache 中,我们可以改变这个路径,从而减少C盘的使用
②步骤
(1)在除了C盘以外的其他盘符,新建 node_cache (缓存) 和 node_global (全局模块) 两个文件夹
(2)在 node_global 文件夹下要建一个 node_modules 文件夹 (配置环境变量时要用)

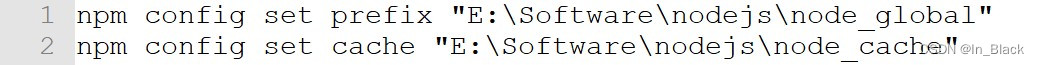
在 Dos 窗口中执行以下命令 (方式一)
- npm config set prefix “node_global 文件夹的路径”
- npm config set cache “node_cache文件夹的路径”
例如:

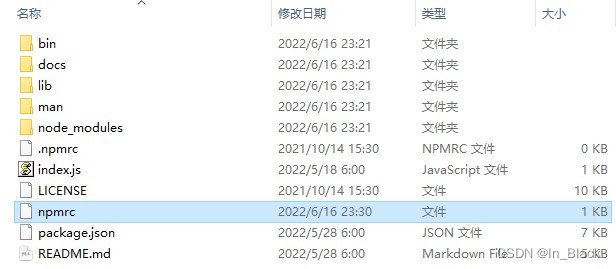
在node.js的安装目录下,找到 nodejsnode_modulesnpmnpmrc 文件 (方式二)

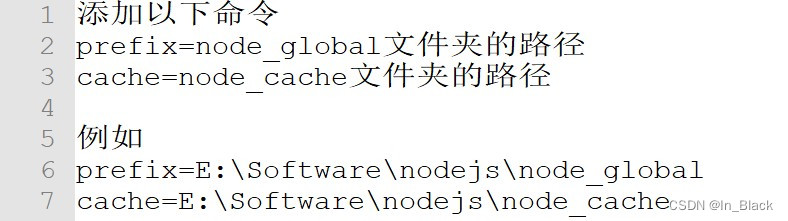
- 添加命令
- prefix=node_global文件夹的路径
- cache=node_cache文件夹的路径

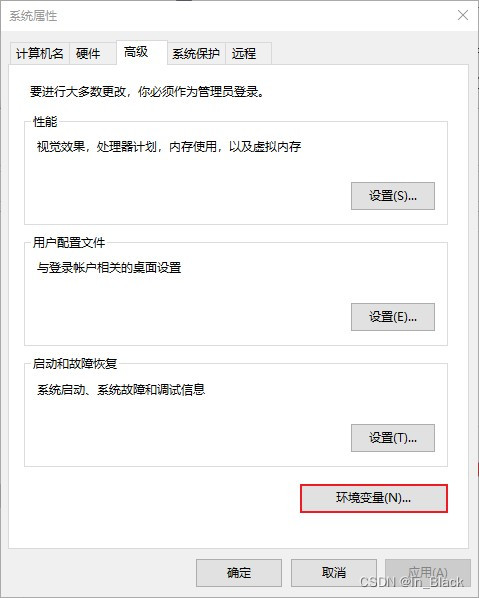
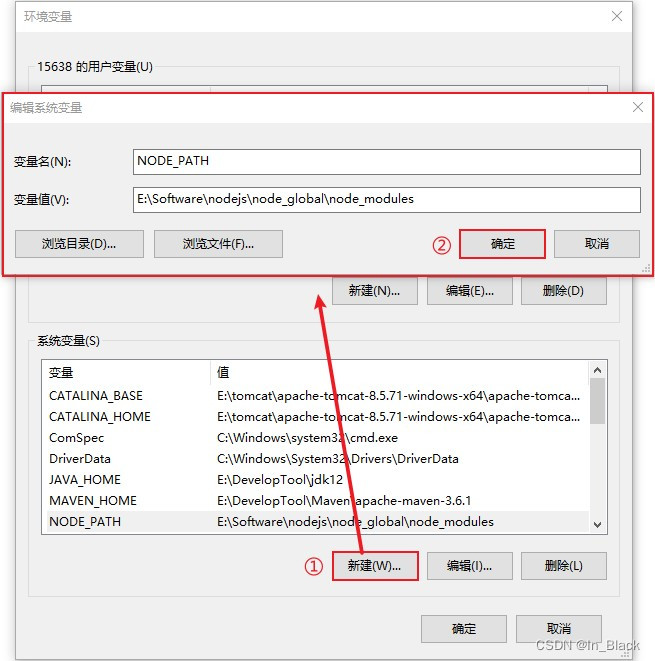
4.配置环境变量

- 输入变量名 NODE_PATH ,变量值是刚才创建的 node_global 文件夹下的 node_modules 文件夹的路径

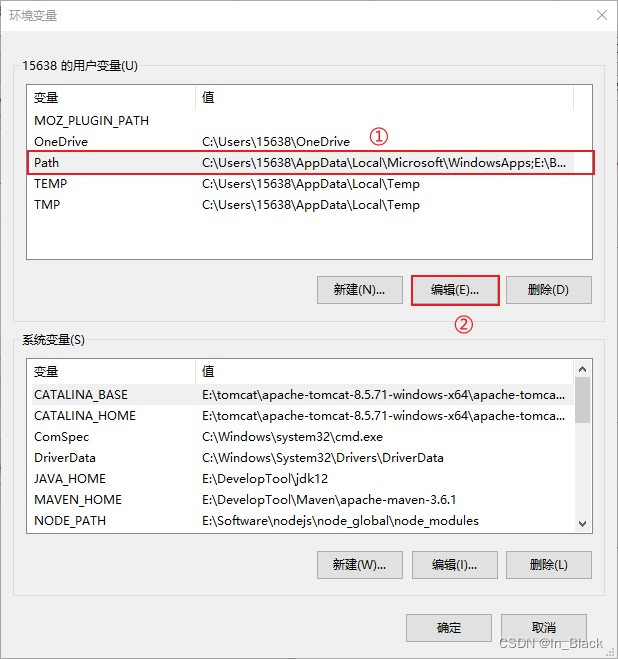
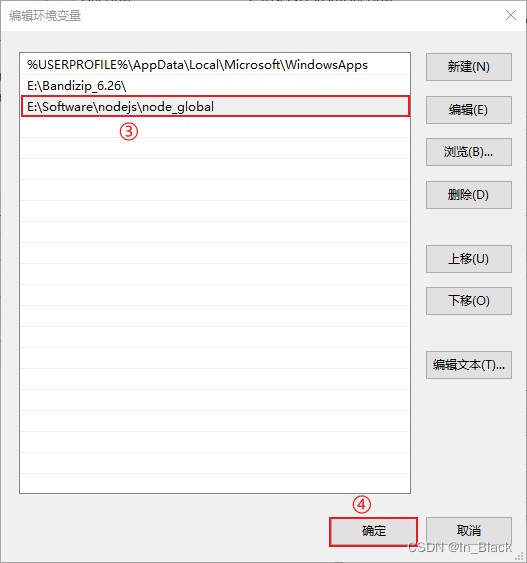
- 修改用户变量中的 Path 变量,将默认的 npm 路径修改为新建的 node_global 文件夹路径


三、Gitee
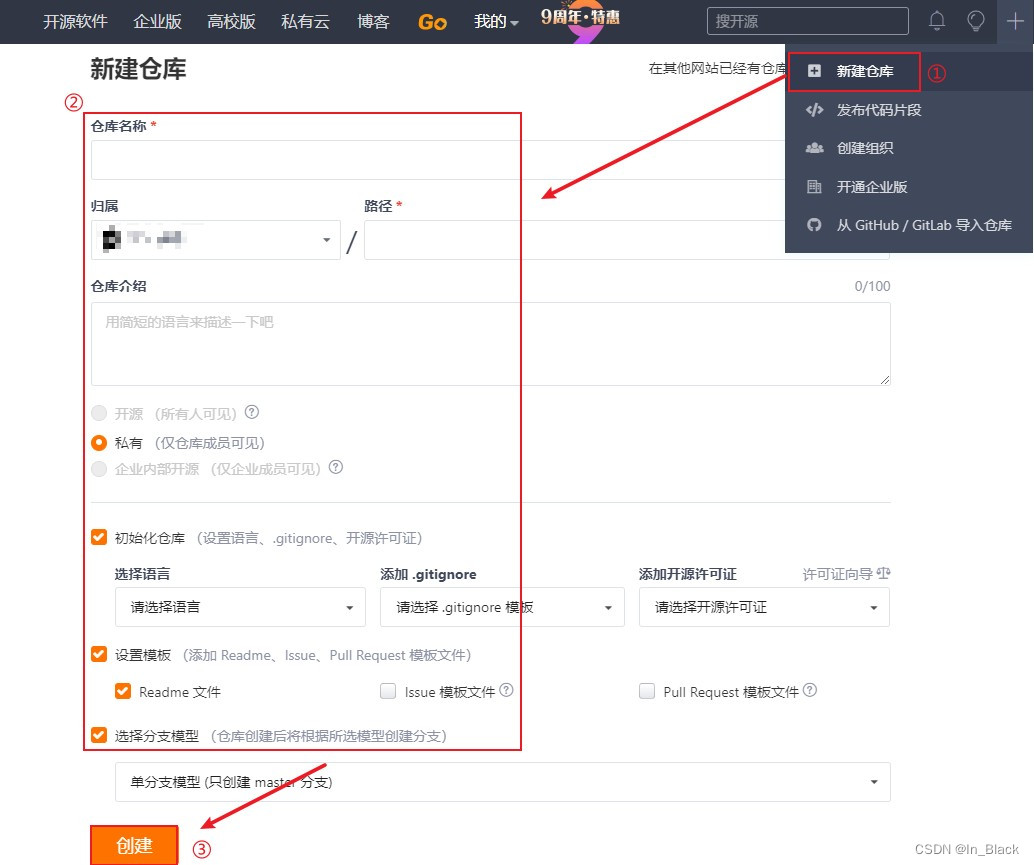
1.刚创建的仓库默认是私有的,可在创建完成后进行更改

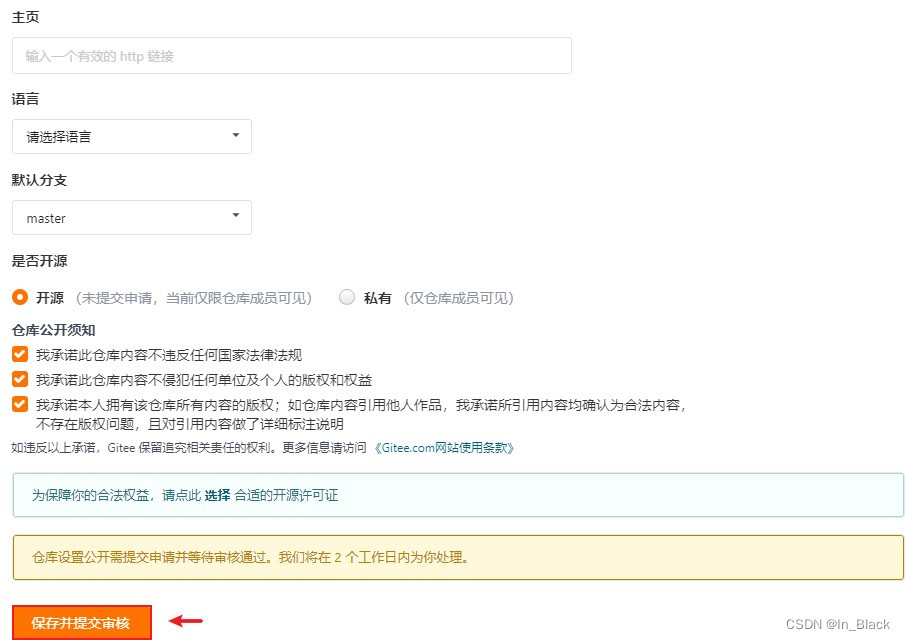
-更改为开源

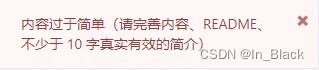
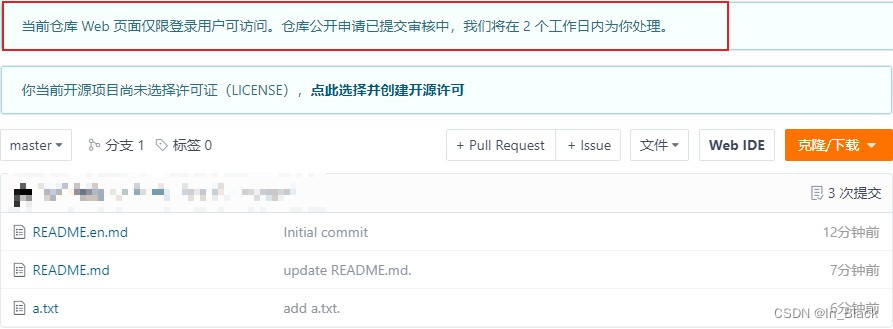
2.若出现内容过于简单,请完善等字样

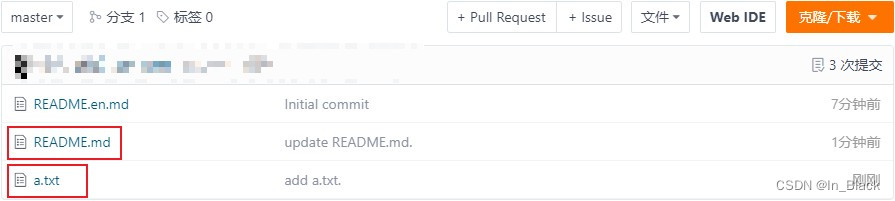
- 在仓库里完善 README.md 文件里的内容(随便写点),再或者创建新的文件,例如 a.txt ,在里边随便写点内容,然后提交审核

- 若显示更新成功,并不代表现在已经是开源的了,需要等已提交审核的提示消失,才算真正意义上的开源
注:若还未通过审核,后边 PicGo 上传图片没问题,但是从 Gitee 加载图片就会加载不下来

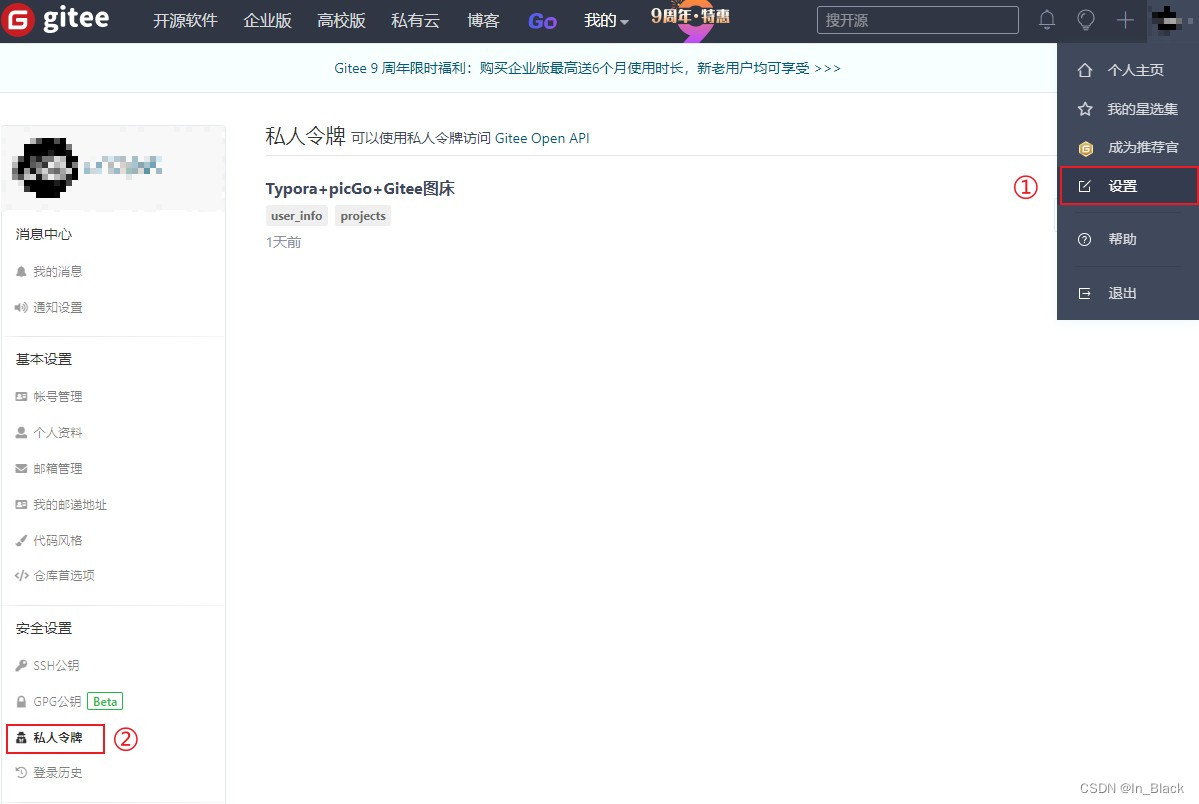
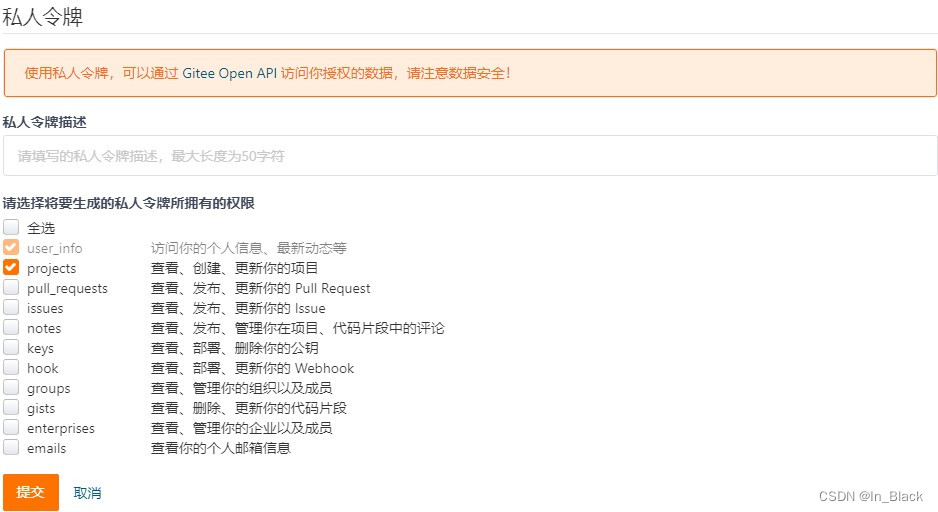
2.设置私人令牌

- 生成的密钥保管好,后面设置PicGo会用到

四、PicGo
1.安装
https://sourceforge.net/projects/picgo.mirror/
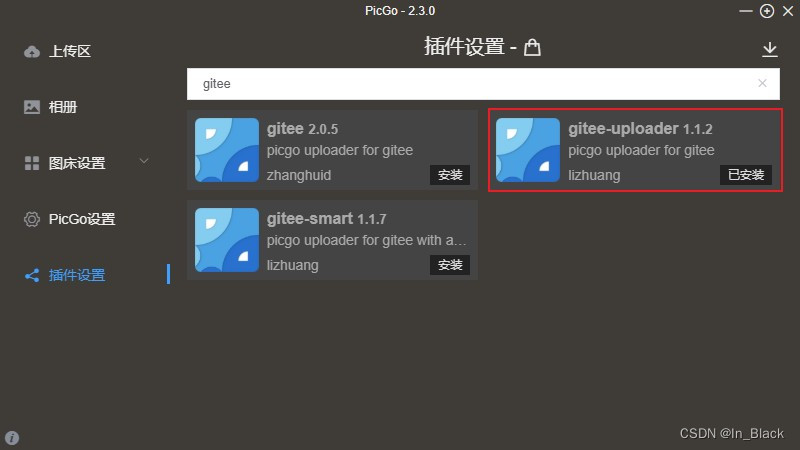
安装Gitee插件

2.gitee设置

repo:打开你刚才创建的仓库,复制仓库名,只复制 gitee.com/ 后面的部分

branch:分支,写master即可
token:私人令牌生成的密钥
path:图片上传到 Gitee 存储的位置,可以写 / 代表在根目录存储,也可以在仓库创建文件夹,这里写文件夹的名字
五、Typora
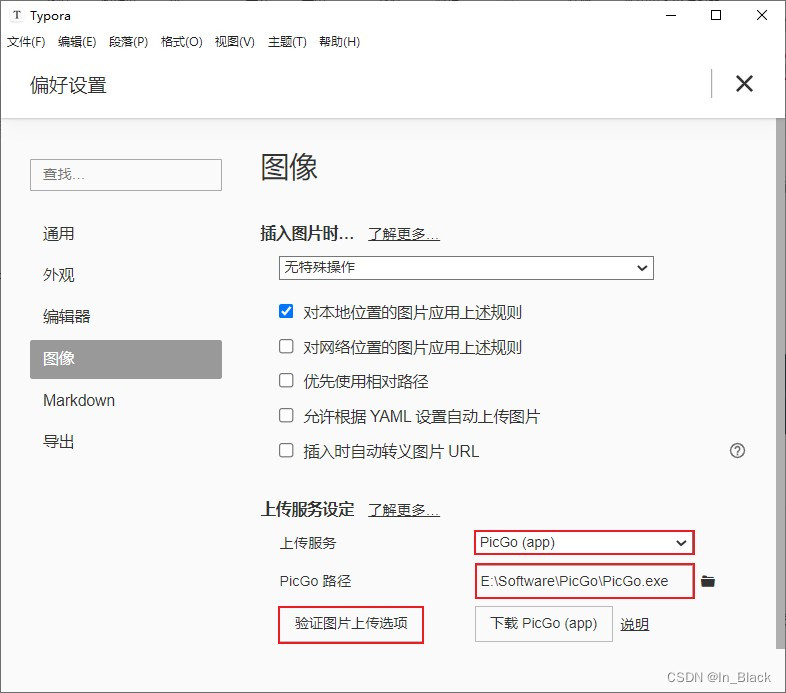
1.配置

- 上传服务:选择PicGo (app)
- PicGo路径:刚才安装的PicGo的位置
- 验证图片上传选型:测试是否连接上 Gitee 了
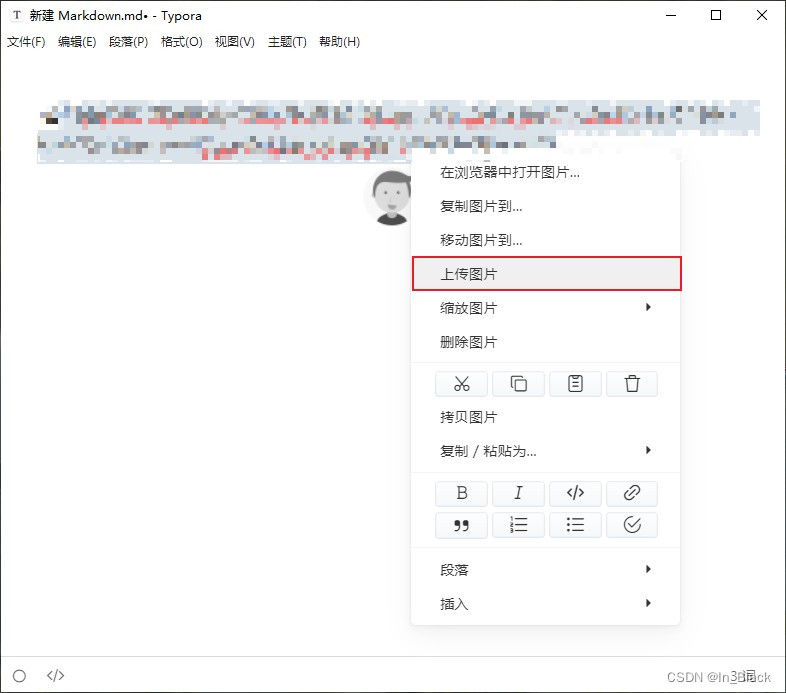
- 右键上传图片

2.可能出现的错误
- 上传失败:看看 PicGo 的 gitee 设置中的 repo 填的是否是 https://gitee.com/ 后面的部分,不要全复制
- 加载 Gitee 仓库里的图片失败:看看提交申请开源的仓库是否已经审核通过,仓库必须是开源的才行
总结
希望对大家有所帮助。
最后
以上就是聪明毛巾最近收集整理的关于Typora + PicGo + Gitee 搭建图床前言一、工具二、安装Node.js三、Gitee四、PicGo五、Typora总结的全部内容,更多相关Typora内容请搜索靠谱客的其他文章。








发表评论 取消回复